アップデートにより、MegaMenuが作れるようになりました。
今回はその作り方を教えます。
※Elementor Pro向けの記事になっています。
デモサイト のようなメガメニューが作れます。
MegaMenuの作り方
Elementorの設定を行う
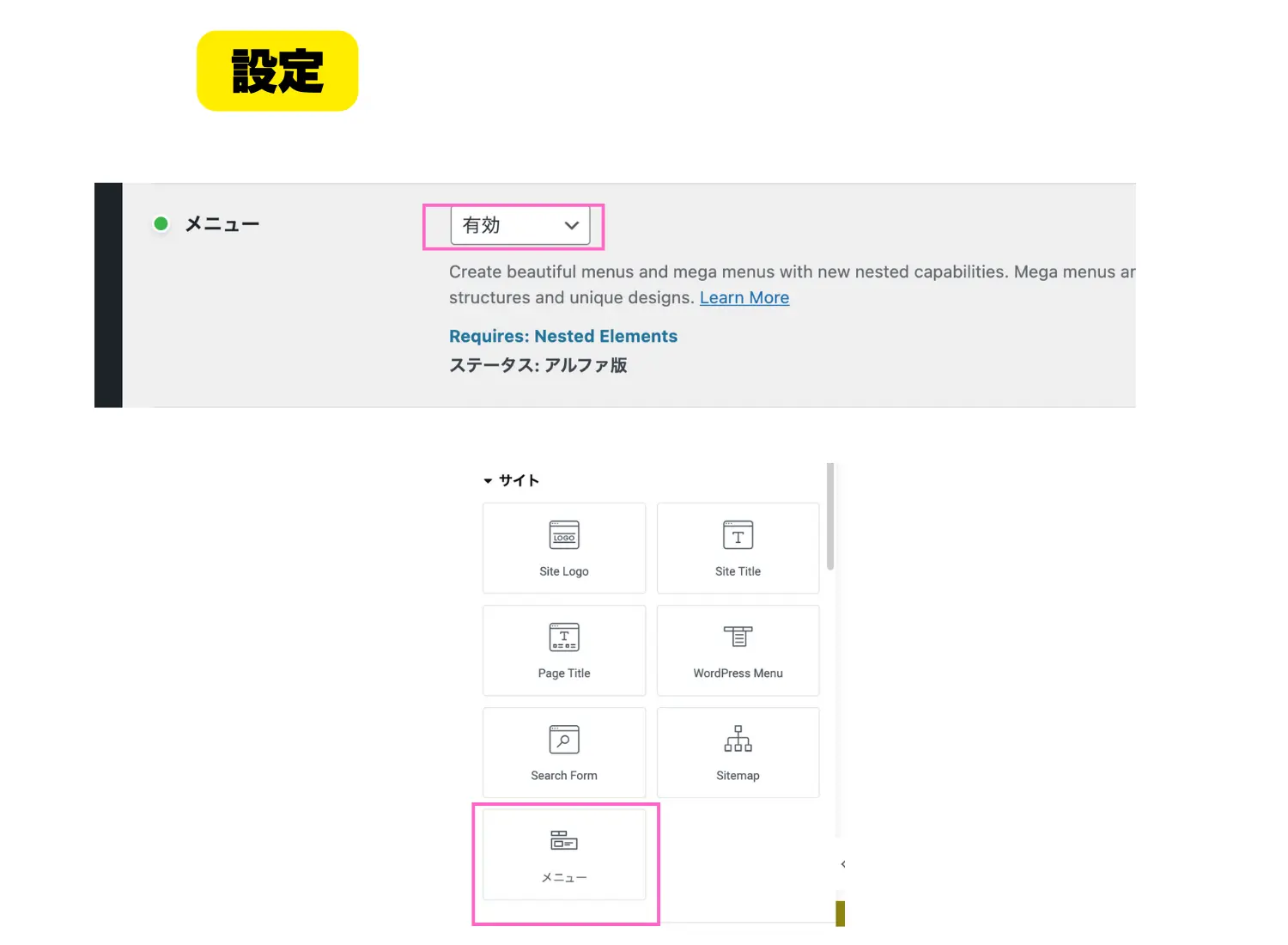
管理画面から「Elementor」→「設定」「Features」タブ→「メニュー」を「有効」にします。
そうすると、Elementor編集画面を開くと「メニュー」というウィジェットが利用可能になります。
メニューウィジェットを使う
Theme Builderのヘッダーテンプレートなどで、 Elementor編集画面を開いたら、
メニューウィジェットをコンテナに入れてください。
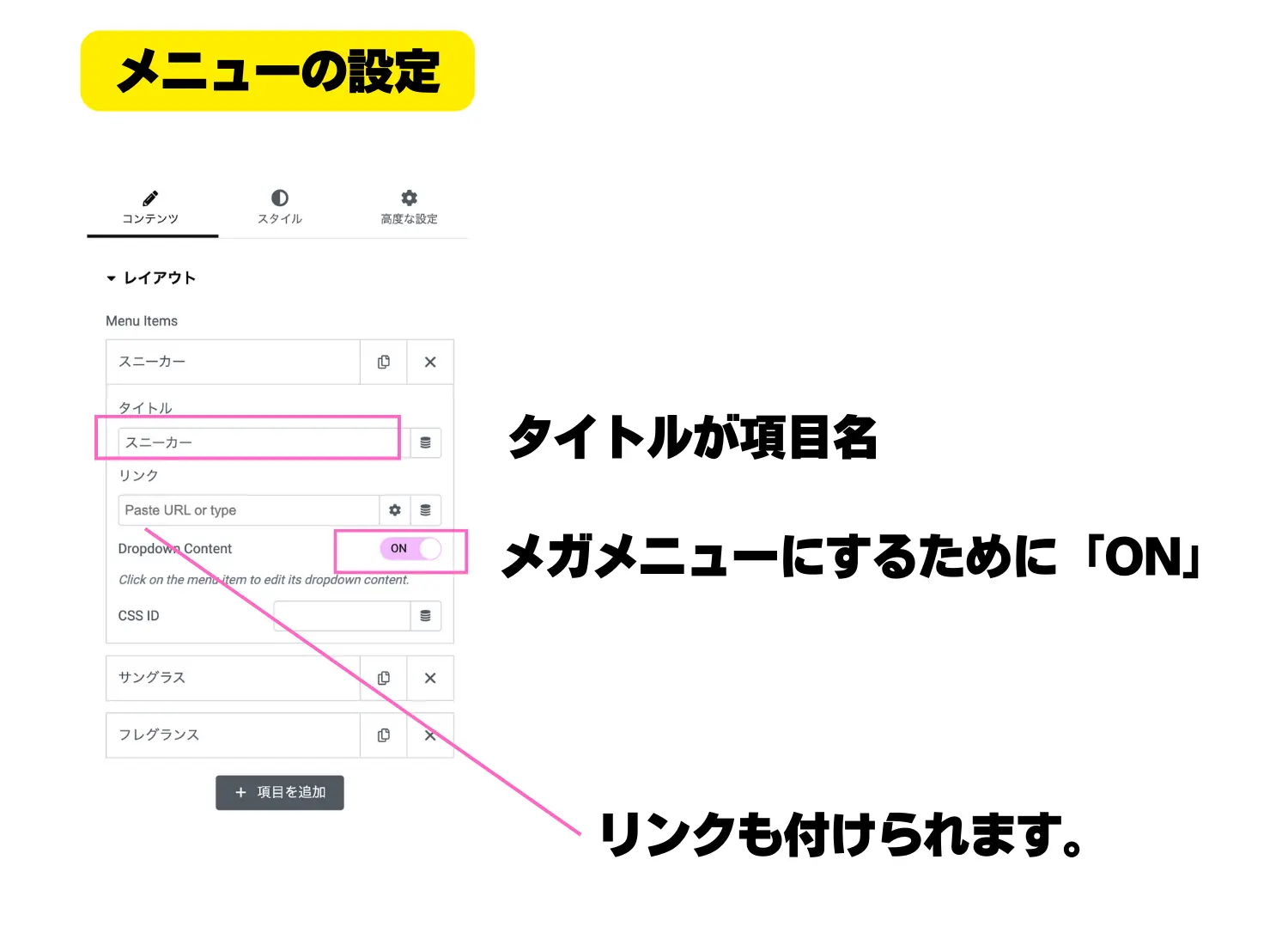
項目は何個でも追加できます。
項目の設定は、タイトル、リンクをつけましょう。また、ドロップダウンコンテンツをONにすることでメガメニューが使えます。
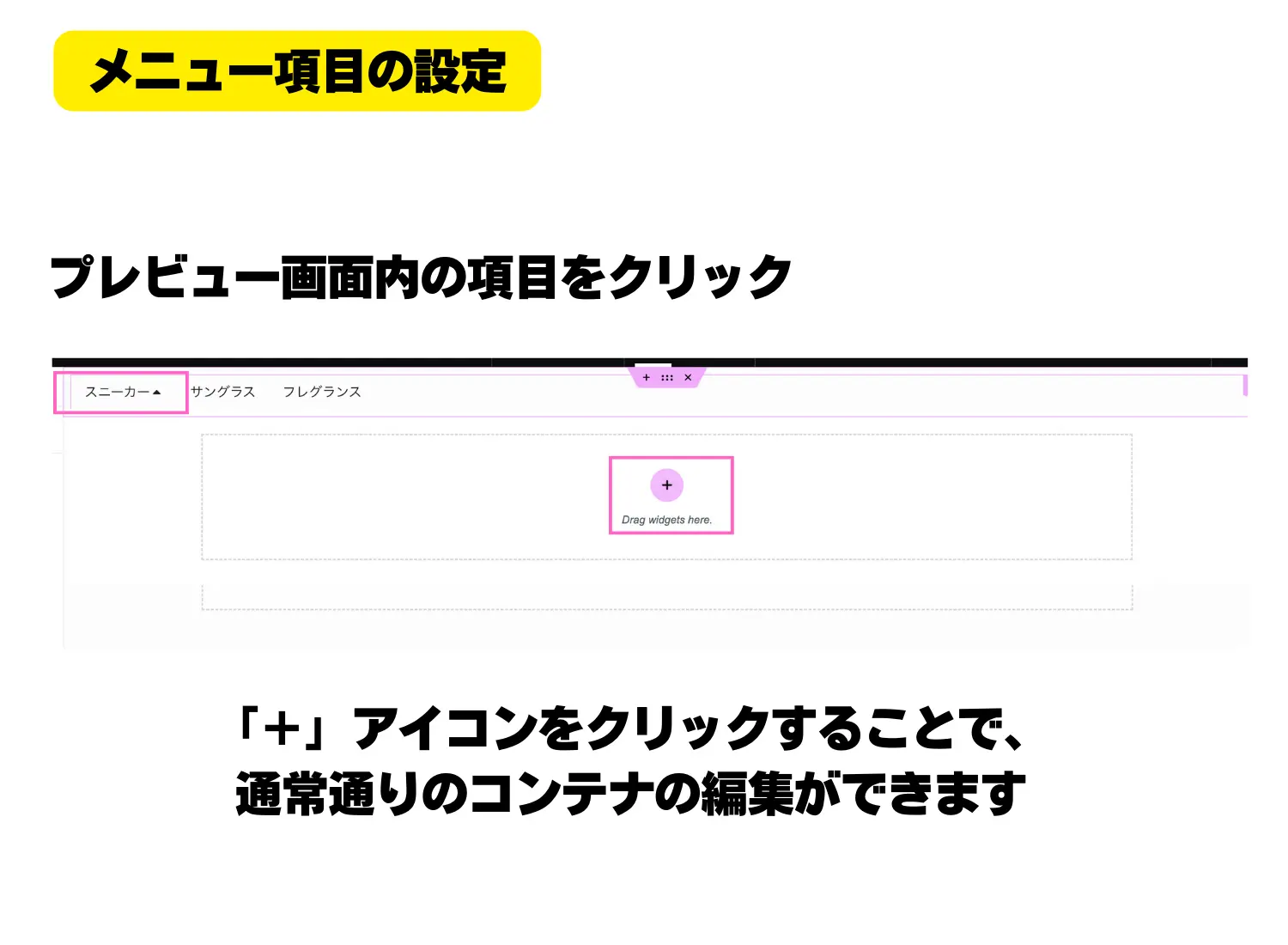
メガメニューのドロップダウンを編集する
プレビュー画面の項目をクリックして、+アイコンをクリックすることで、通常のコンテナ編集が可能になります。
これは最近アップデートされて使いやすくなったタブと同じですね。
【新機能】Elementorタブを超活用する【Nested Tabs 】
なぜかドロップダウン内の大きいコンテナがコピーできないので、その辺は手作業でいきましょう。不具合でしょうか。
ドロップダウン内のコンテナは「全幅」VW「100」にすると綺麗に全部表示されます。
まとめ
これまでElementorに高品質なMegaMenuを搭載するのには有料プラグインが必要でした。
この新しいアップデートによりコンテナ編集ができるようになったので、ヘッダーメニューの幅が広がりましたね。
ECサイトで重宝されそうです。