Elementorの構築方法が変わってきています。
内部セクションを使うスタイルから、柔軟なコンテナを多用するスタイルになっています。
公式サイトやレビュー記事によると、レスポンシブ最適化、作業効率アップ、ページ速度改善(これはあまり感じませんが)のメリットがあります。
Elementor大学でもこのflex containerで構築しています。
今回は、実際に使ってみてわかったFlexbox Containerの導入方法、使い方、メリット、デメリットを紹介します。
Elementor Flexbox Containerの設定方法
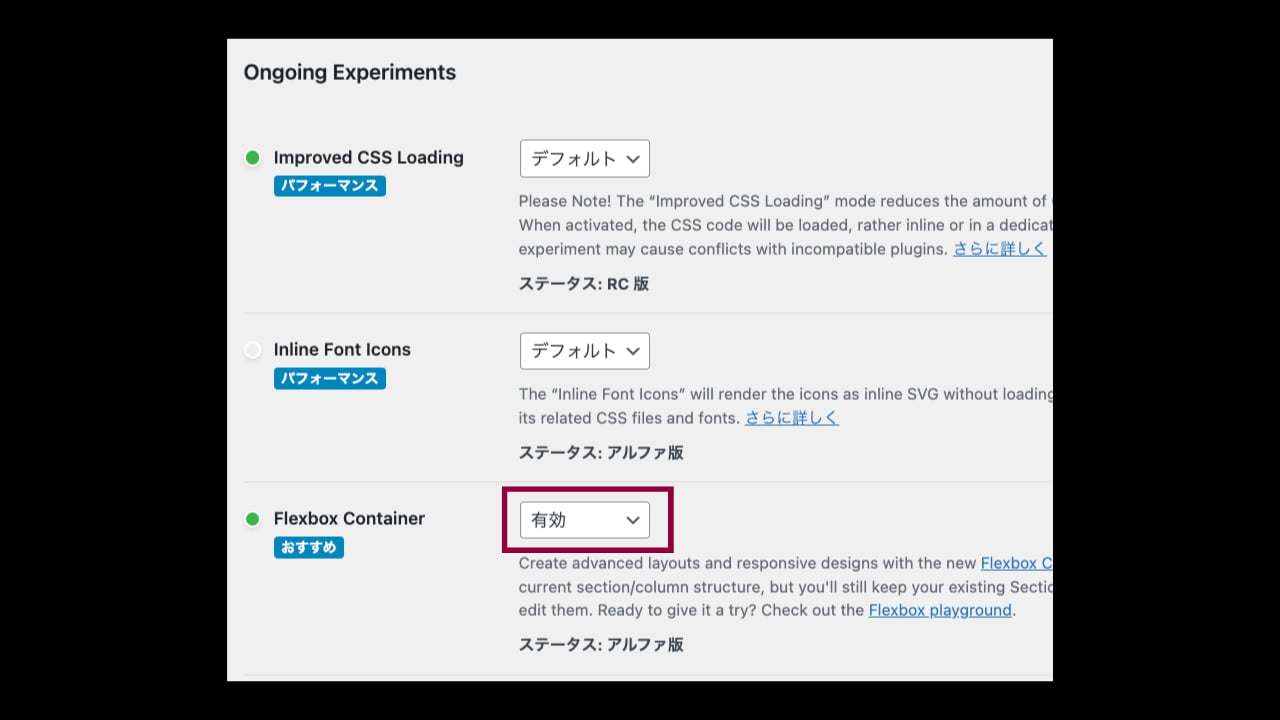
- WordPress管理画面の左側黒いバー内の「Elementor」→「設定」
- 「実験中」タブ内の「Flexbox Container」を「有効」にする
Elementor Flexbox Containerへの移行
新しいサイトやサブドメインでElementor Flexbox Containerを試してみることを推奨しますが、
既存サイトをElementor Flexbox Containerの構築方法に移行することも簡単にできます。
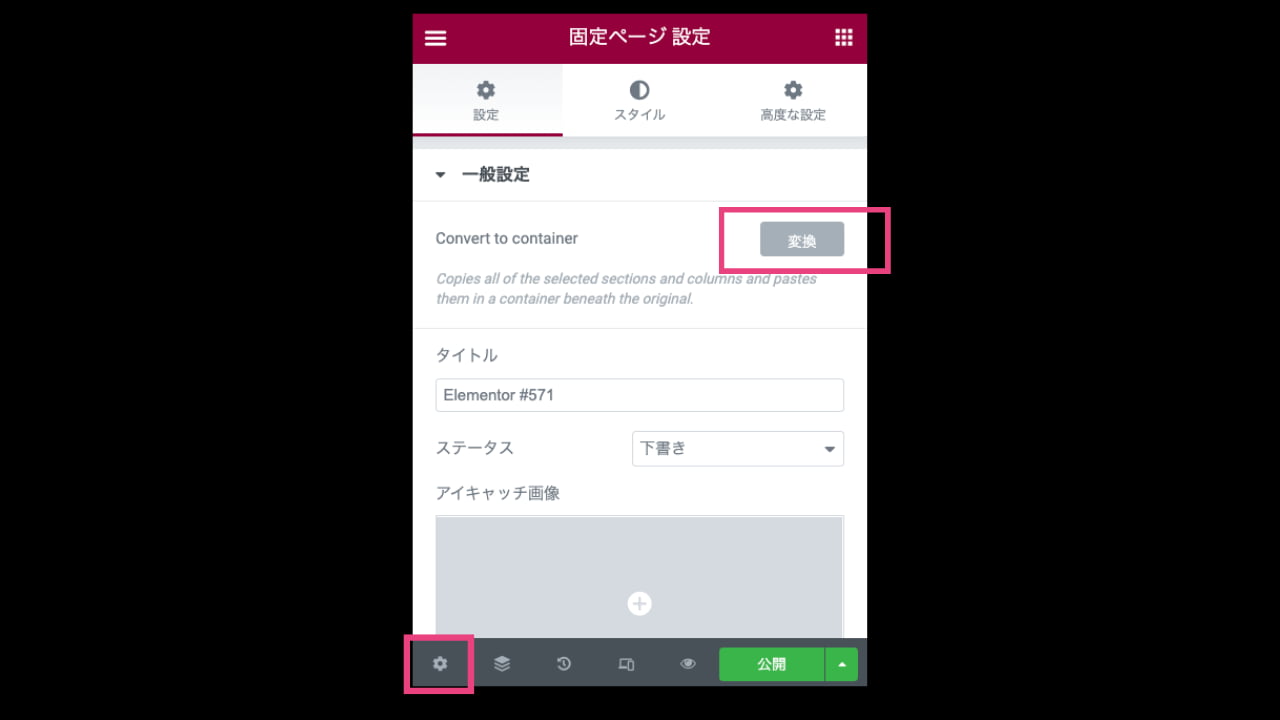
- 構築をFlexbox Containerに変えたいページを「Elementorで編集」
- 左下歯車アイコンをクリック、「Convert to Container」の右の「変換」ボタンをクリック
すると、既存のコンテンツの下に、Flexbox Containerで構築された同じコンテンツが出てきます。
微修正があるかもしれないので、チェック・修正を行い、既存コンテンツを削除しましょう。
Elementor Flexbox Containerの使い方
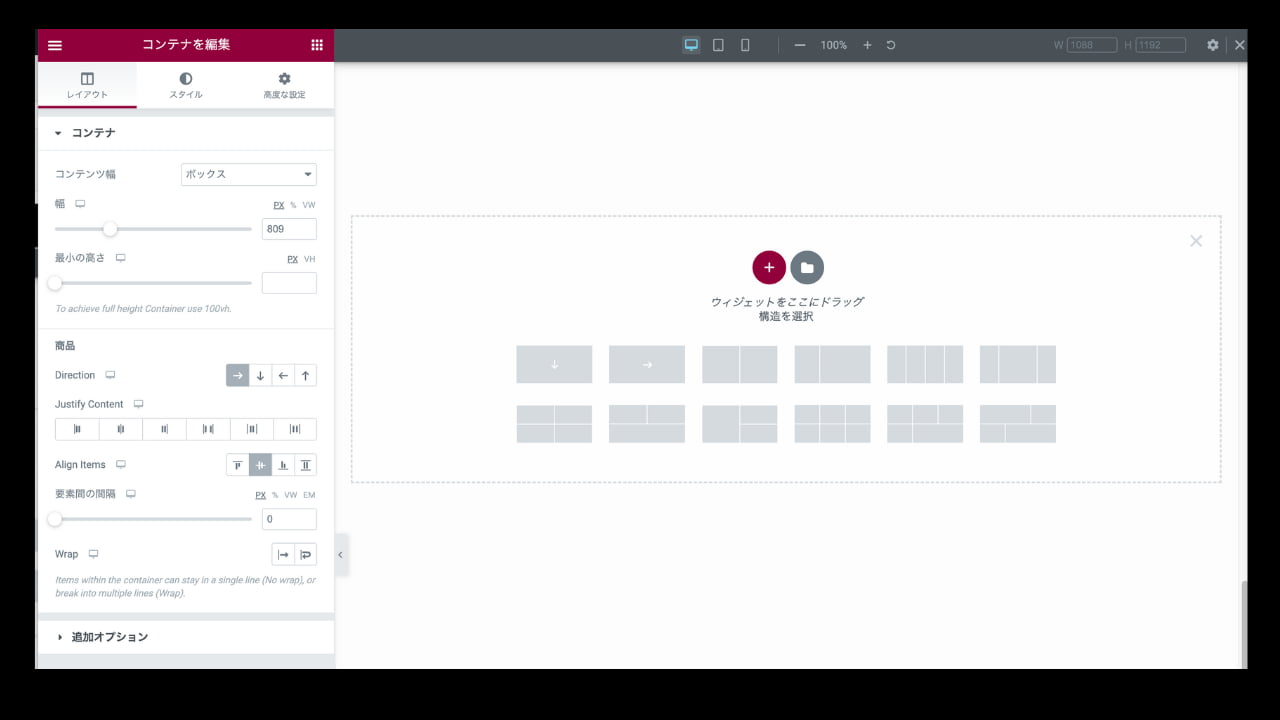
Flexbox Containerの構築はコンテナを多用します。
構築画面の見た目も変わっています。
まずは、商品と書いてある部分の解説をします。
ここでは、コンテナ内のコンテンツの順番、平行の並び、垂直の並びを設定できます。
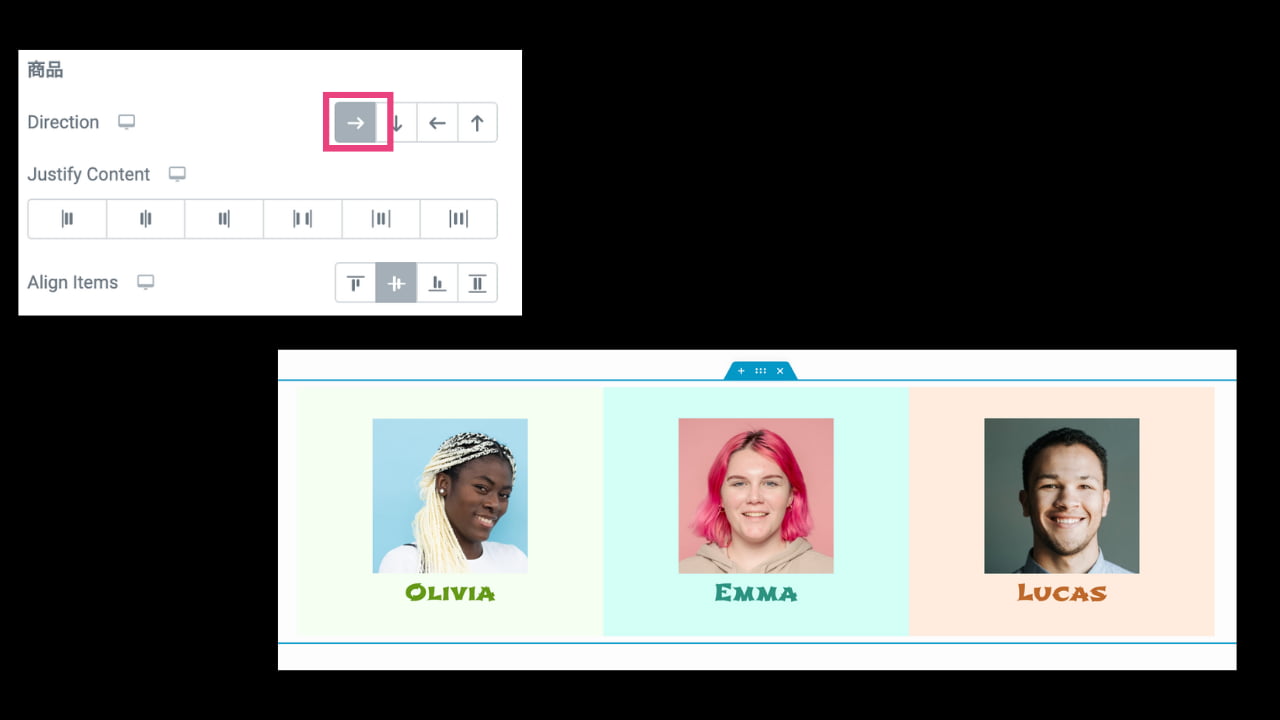
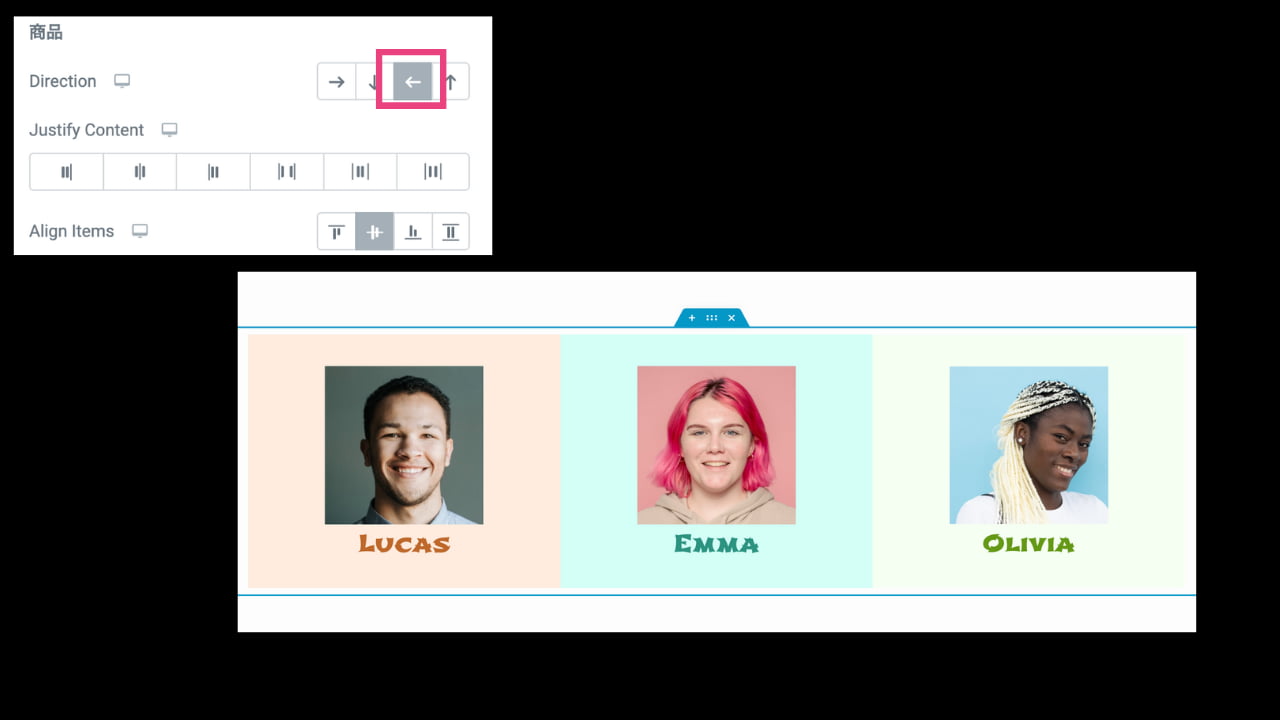
Direction
Directionで、コンテンツの順番を並び替えられます。
通常は左から右へ並びます。
矢印の「←」をクリックで右から左に並びました。これは以前の構築ではすぐに行えなかったことですね。
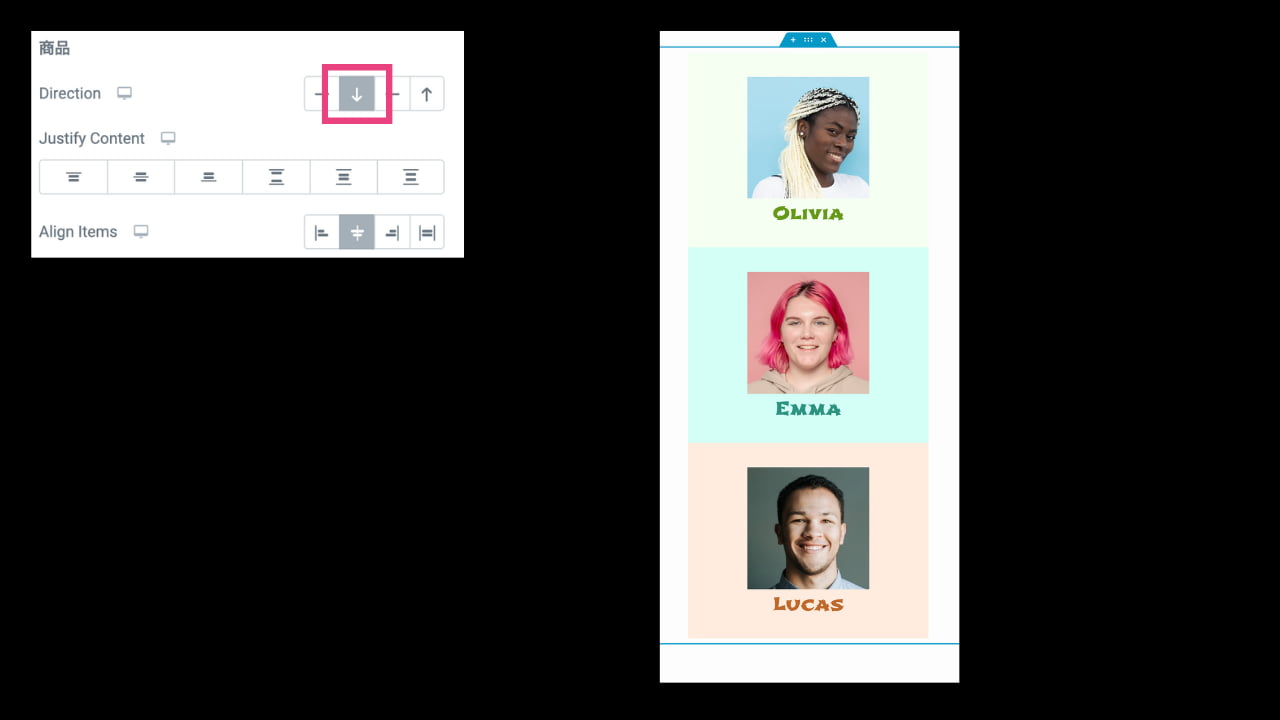
矢印の「↓」をクリックで縦型で上から下に整列します。
逆に、矢印の「↑」をクリックで縦型で下から上に整列します。
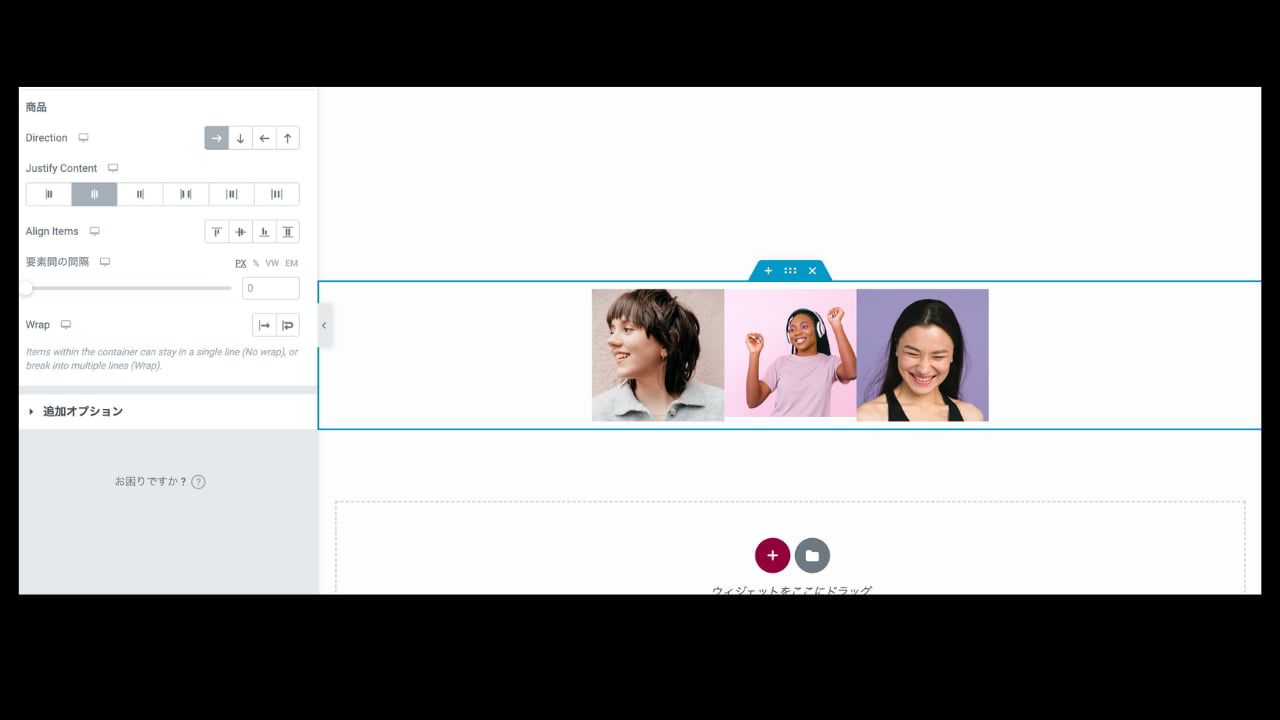
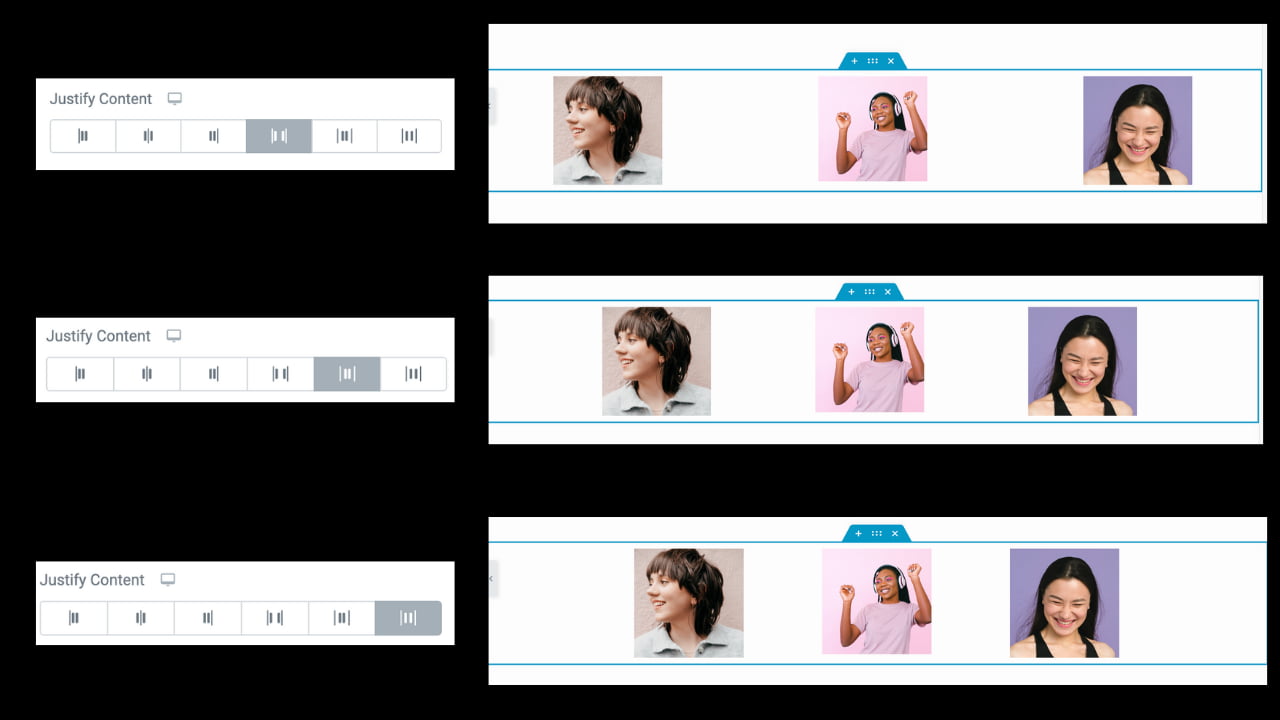
Justify Content
Justify Contentでコンテンツの間隔を設定できます。
Directionが「→」、「←」の場合、以下のように左右の間隔を設定できます。
逆に、Directionが「↑」「↓」の場合、上下の間隔を設定する項目に変わります。
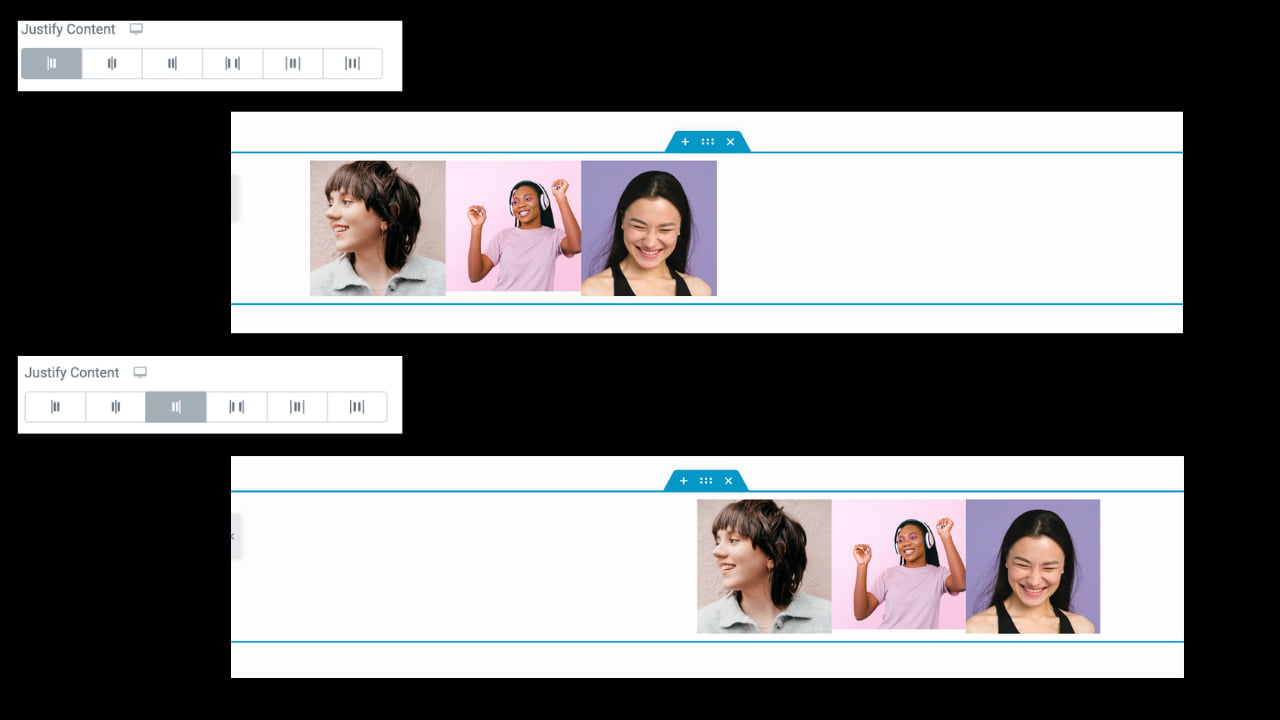
中央寄せがこんな感じです。
左寄せ、右寄せが出来ます。
右3つのアイコンは間隔を空けて配置してくれます。
左寄せ、中央寄せ、右寄せはデフォルトでは間隔は空いていませんが、「要素間の間隔」で数値を入力することで空けられます。
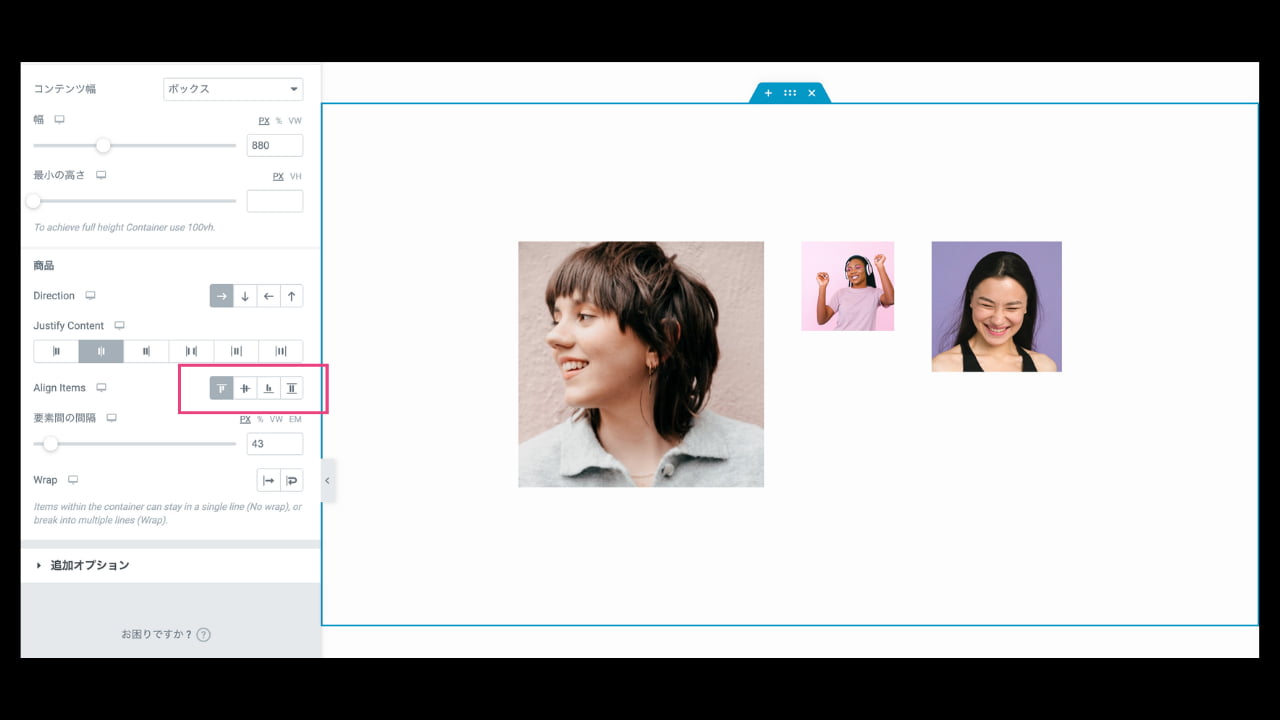
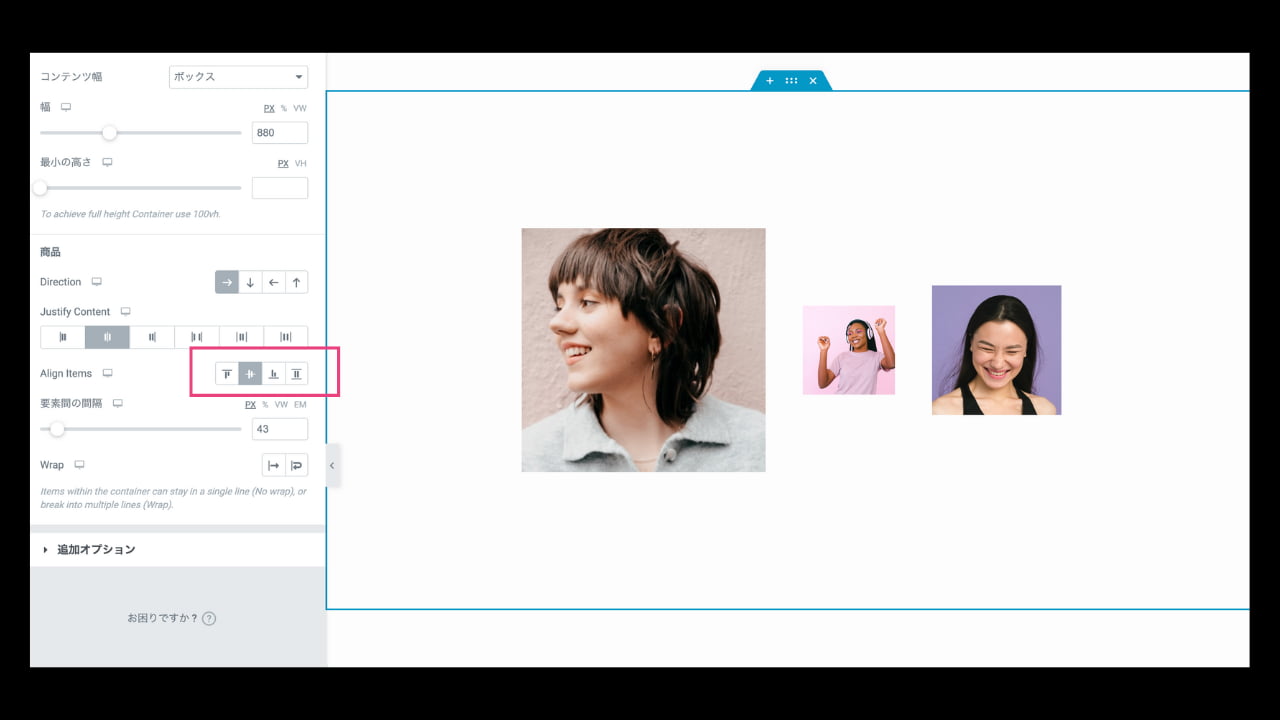
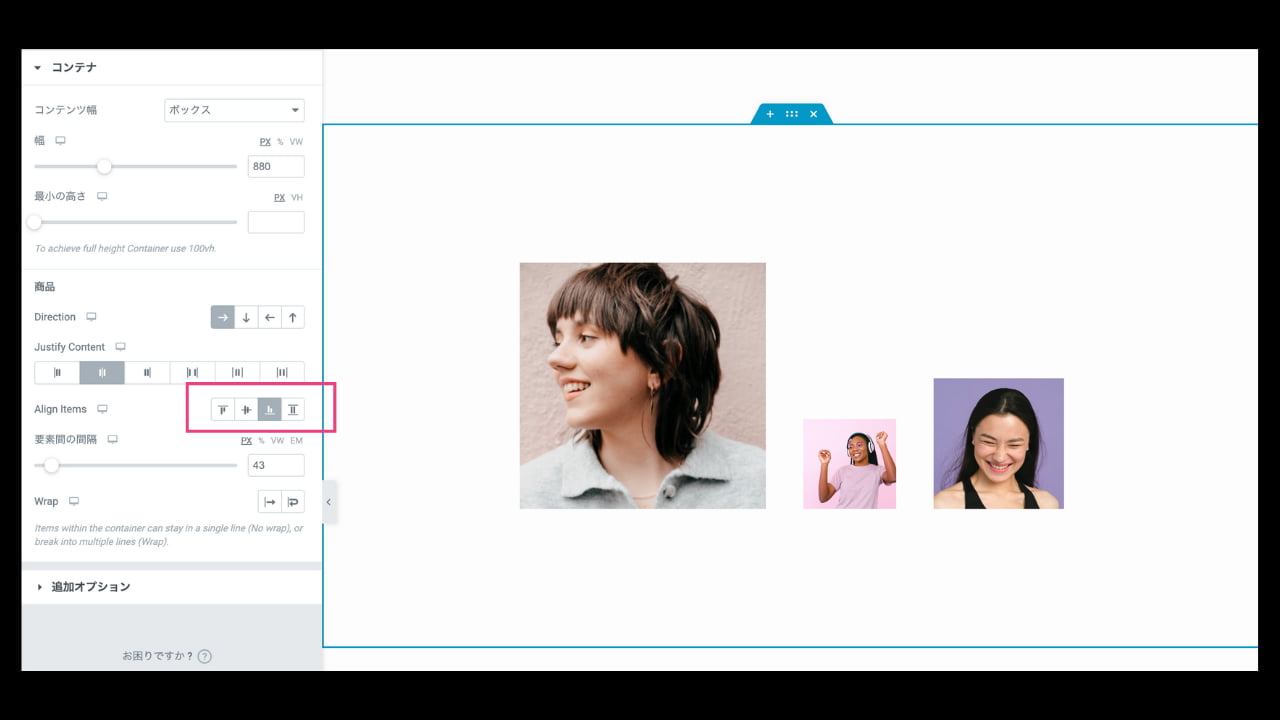
Align items
Align itemsでは、Justify Contentが左右(「←」か「→」)の場合は上下の位置、Justify Contentが上下(「↑」か「↓」)の場合は左右の位置を設定できます。
以下、Justify Contentが右(「⇨」)のため、上下の位置を調整しています。
また、わかりやすいようにサイズが違う画像を調整します。
上寄せ
中央寄せ
下寄せ
一番右のボタンはStretch(拡張)ですが、上寄せとの差がわからないので使わなくていいと思います。(拡張の良い使い方知っていたら教えてください!)
Elementor Flexbox Containerのメリット
- 内部セクションで小さい修正があったとき、作り直す必要があったがフレックス コンテナーだと簡単に修正できる
- 内部セクションよりフレックスコンテナの方がWebサイトが最適化される
- 内部セクションが少なくなり、比例してコードが少なくなるので、サイトが軽くなる
- ワンクリックで並びを変えられるので、レスポンシブ構築がしやすくなる
- セクション全体、カラム全体をリンクできるようになった
- セクションの中にコンテナを無限に配置できる
参考;Wpmet
実際に使ってみた感想としては、作業効率は上がっています。フレックスコンテナに慣れるのもすぐでした。
セクション内に内部セクションは1個しか入れられなかったのですが、内部セクションの代わりのコンテナを無限に配置できるようになりました。これは大きな改善ですね。
Elementor Flexbox Containerのデメリット
実際に使って、デメリットというか機能的な不具合があったので報告します。
スマホサイトのカスタマイズがうまく反映されていない不具合
Elementorのスマホプレビュー編集画面と実際のスマホの画面が違うことが結構あります。
PCの設定がスマホにも適用されているようです。
例えば、フォントサイズをPC20px、スマホ14pxに設定しているのに、実際のスマホでは20pxで表示されている といった不具合が見られます。
まとめ
まだFlexbox Containerが機能的に完全ではありません。
スマホサイト表示不具合が出た際は、不具合部分のPC&タブレット非表示(スマホのみ表示)のものを新しく作りましょう。
その不具合を加味しても、フレックスコンテナの構築は今すぐ行うべき多くのメリットを感じました。
この記事では、今後もフレックスコンテナに関する情報を随時更新していきます。