Elementorとは、専門知識不要でWebサイトを制作するためのスペシャルツールです。
Elementorとは?
プロのWebデザイナーほどの知識や経験は不要なのに、WordPress上で良いデザインと良い機能を思い通りに作れるビルダープラグインです。
思い通りと言っても、練習は必要です。
何度も構築して、何度も失敗して、何度も使い方をググって、ようやく思い通りに作れます。
本気で向き合えば上達は早いです。本サイトもそのお力添えが出来れば嬉しいです。
デザイン
デザインは、Wordpress標準エディターよりも凝ったデザインが作れますし、配色、機能などが自由に配置できます。
プロのWebデザイナーほどの革新的デザインや、アニメーション、動きを取り入れることは得意としていません。
WordPress標準エディター < Elementor < Webデザイナー
始めるハードル
WordPress標準エディターでのサイト制作は始めやすいです。LightningやCocoonなどカスタマイズが簡単ですぐに企業サイト、個人サイトが作れるテーマも存在します。
プロのWebデザイナーになるためには、Web制作会社への入社や、勉強が必須となるので始めるハードルとしては高いですね。
Elementorは、その中間にあります。Wordpress標準エディターよりも、使いこなすまで時間がかかります。短く見積もっても3ヶ月は必要です。
ただし、3ヶ月という期間はElementorに慣れる、理解する時間であって、触っていくうちにどんどん成長していけるのがElementorの良さでもあります。
わからない部分や、こういうのやってみたいという部分があればググって実践してみる。それを続けていくうちに勉強時間はゼロでも使い方が理解できていきます。
ハードルが低い Wordpress標準エディター < Elementor < Webデザイナー ハードルが高い
Elementorの導入
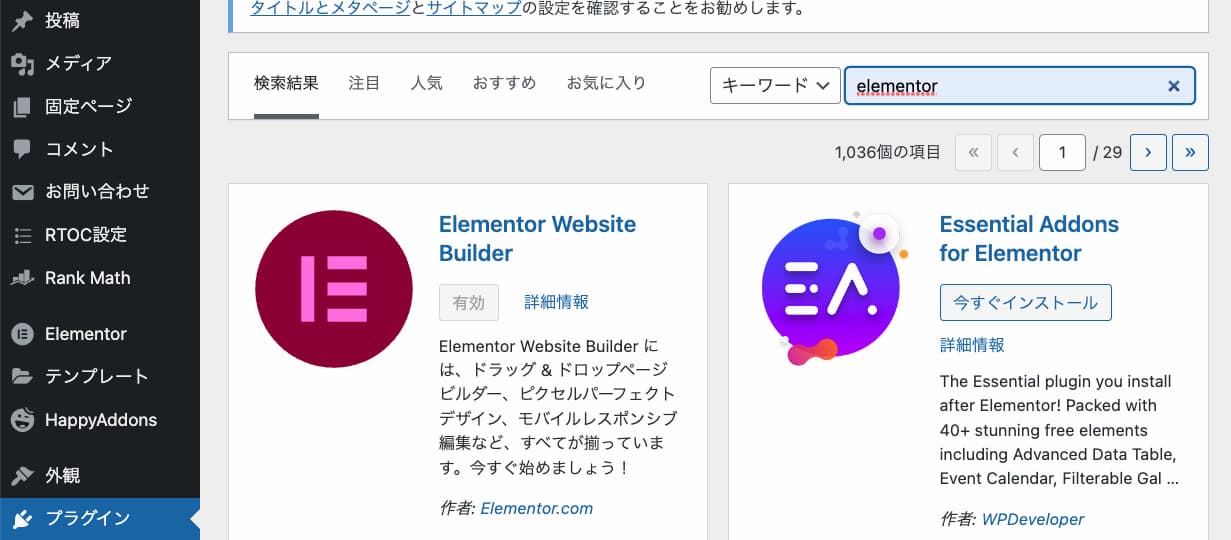
WordPressプラグインから検索して、有効化をすると導入できます。
Elementor proの導入
Elementor公式サイトからアカウント登録、インストール
WordPressプラグインからアップロード、有効化をすると導入できます。
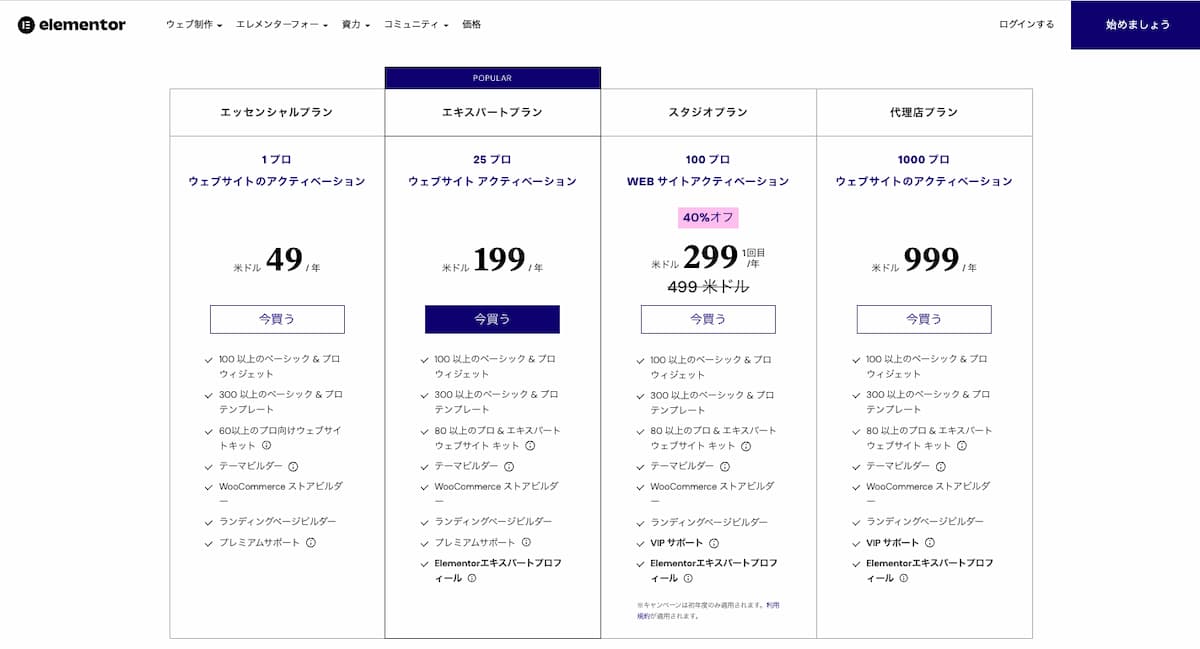
Elementor proの選択すべきプラン
Elementor proのプランは4つありますが、いくつサイトを作るかによって料金が変わります。その他サポートなどは大して変わりません。
Elementorを使用する用途によって選択すべきプランは以下の通りです。
・企業サイト・個人サイトなど1サイトのみ運営している場合は、エッセンシャルプラン(1サイト利用可能)
・2サイト以上運営している、今後運営するかもしれない場合は、エキスパートプラン(25サイト利用可能)
・Elementorを用いたWebデザイン事業を行う場合は代理店プラン(1000サイト利用可能)
スタジオプランは100サイトまで利用可能+2年目以降は利用費が499ドルと中途半端なので選択すべきではありません。
ElementorとElementor proの違い
Elementor proは通常のElementorよりも動的コンテンツ、ウィジェット機能、ヘッダーフッター機能などが増えます。
通常のElementorではヘッダーフッターは非公式プラグインで作る必要があります。エラー、不具合が出ることが多くあります。
また、通常のElementorでは動的コンテンツが使えないため、かなり機能が制限されます。
どんなサイトを作るかは関係ありません。ストレスがなく、機能的にも作業効率的にも数倍上のproを必ず買ってください。
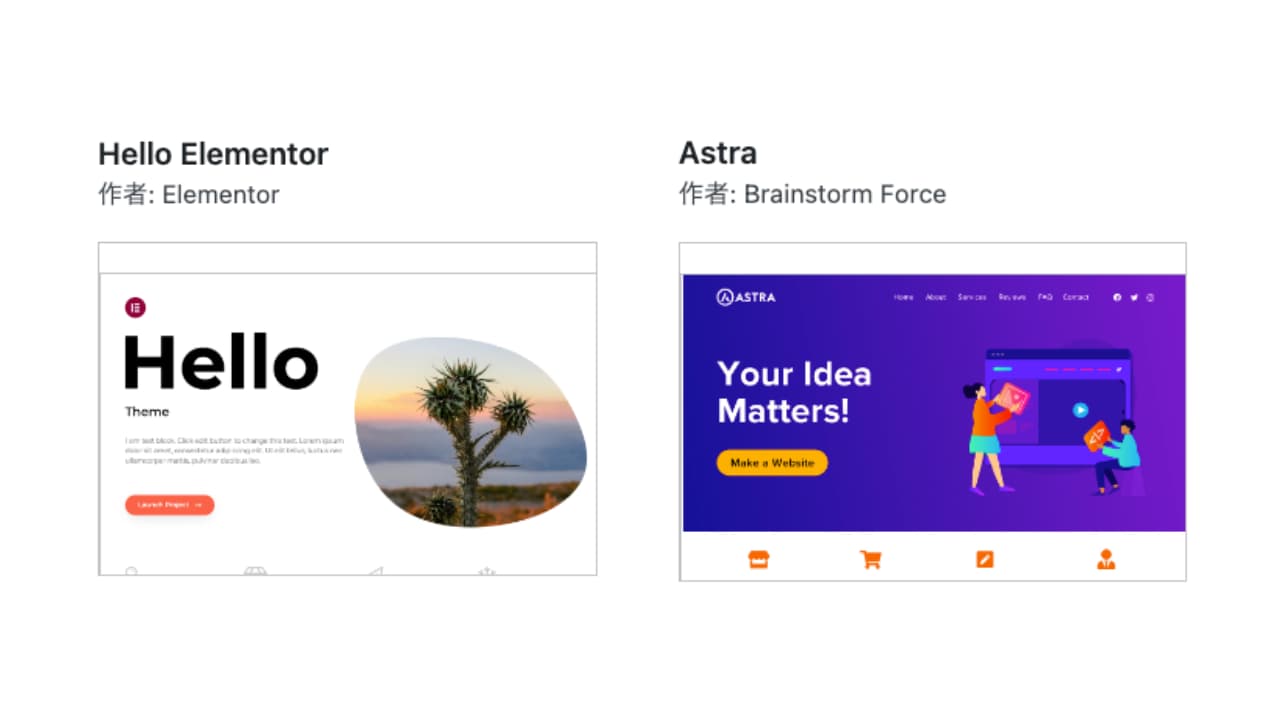
Elementorで使うテーマ
WordPressでElementorプラグインを有効化したあとにテーマを設定します。
テーマは個人的にはHello一択です。Elementor利用者の中でも初心者、ECサイト運営者はAstraの方が合っていることがあるので、2つともチェックするとベターです。
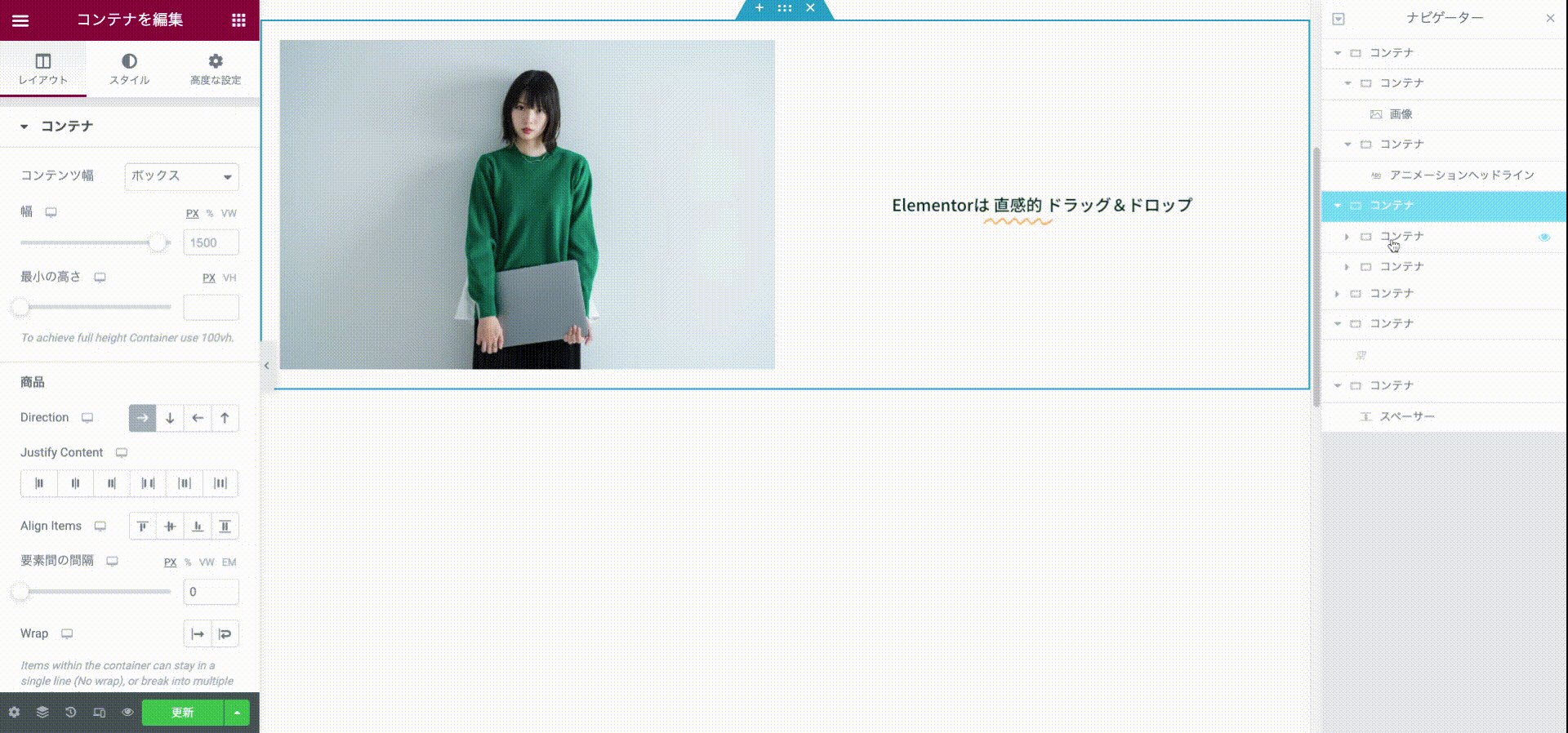
基本的なElementorの使い方
Elementorは直感的なドラッグ&ドロップでウィジェットというコンテンツを配置していくページビルダーです。
Elementorで使えるウィジェット
まずは一般的にサイトで使われるウィジェットです。
- 見出し
- テキストエディタ
- 画像
- 動画
- ボタン
見出しやテキストはCSSを使えば自由に修飾できます。
画像はWordpressと同じようにメディアライブラリを使用するため、使い方はカンタンです。
動画はメディアライブラリにアップロードして使用しても良いですし、YouTubeのURLを貼るだけでも動画が表示されます。
ボタンは、好きなように色合いを変更でき、URLを新しいタブで開く設定も簡単にできます。
次に、便利なウィジェットを紹介します。
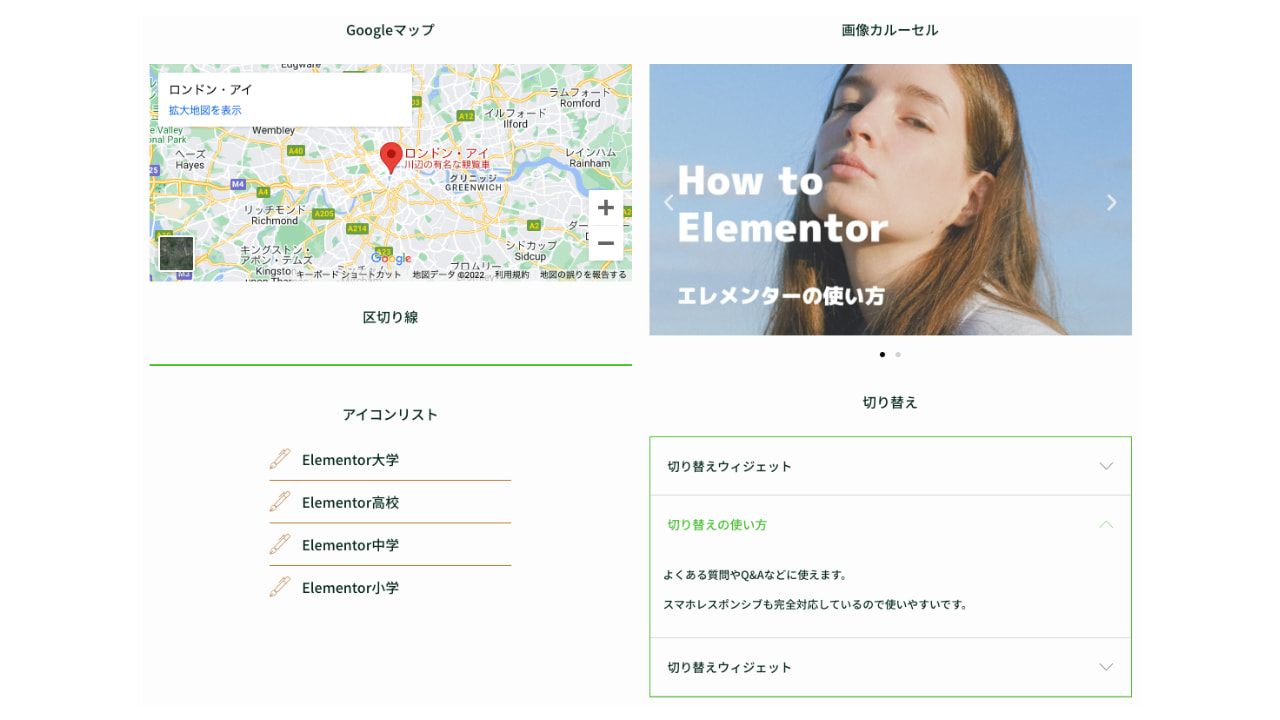
- Googleマップ
- 区切り線
- アイコンリスト
- 画像カルーセル
- 切り替え
Googleマップは店舗、企業のアクセスページなどで必須レベルのウィジェットです。
区切り線は、色の変更、太さの変更、長さの変更など自由に調整できます。
アイコンリストは色々な用途に合わせて使用可能です。
画像カルーセルはサイトのビジュアルが綺麗になり、スマホでは縦に画像を並べるより省スペースで見やすいサイトに改善されます。
切り替えはよくある質問で採用しましょう。FAQスキーマという設定をオンにするだけで構造化マークアップが行われるのでSEO対策効果も期待できます。
その他のウィジェット
- スペーサー 間隔を空けられる
- アイコン アイコンを配置できる
- 画像ボックス、アイコンボックス 画像(アイコン)+テキストが一体化したもの
- ギャラリー 画像が簡単に並べられる
- タブ 縦型タブ・横型タブが作れる
- ショートコード、HTML コード系もElementorに配置できる
- メニューアンカー ページ内にスクロールリンクしたいときに使用
Elementorで使いやすいボタンを20個まとめました。ダウンロード可能で、すぐ使えます。
Elementor proでのみ使えるウィジェット
Elementor proだけで使えるウィジェットが非常に有能です。
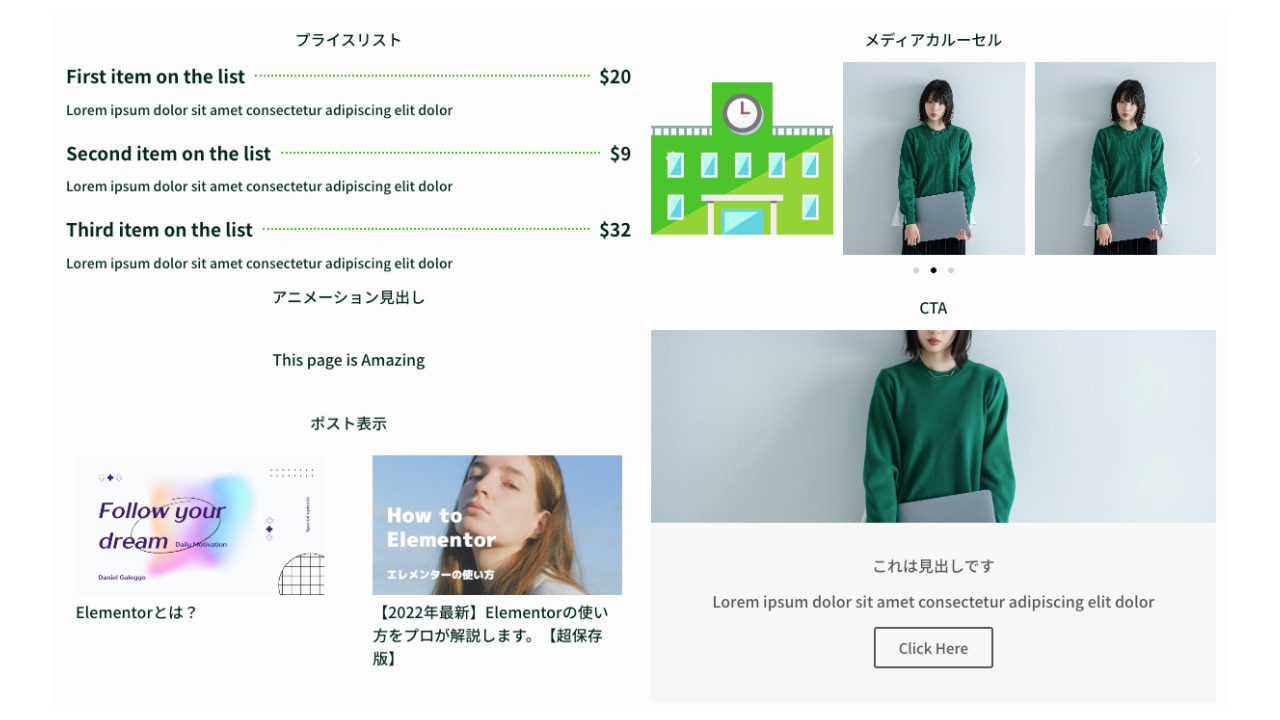
- プライスリスト 美容室やECサイトの料金表で使えます。もちろん円表記が可能。
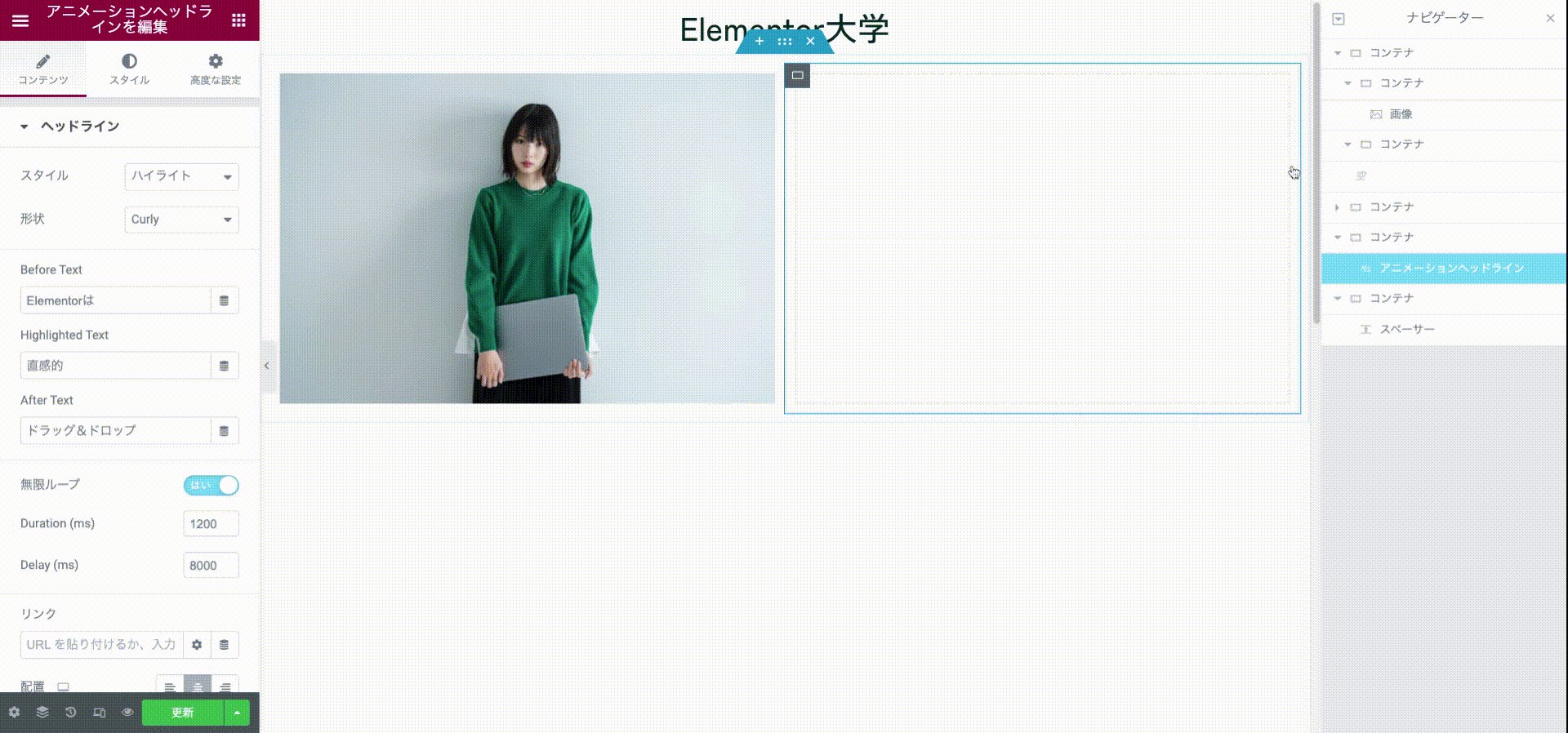
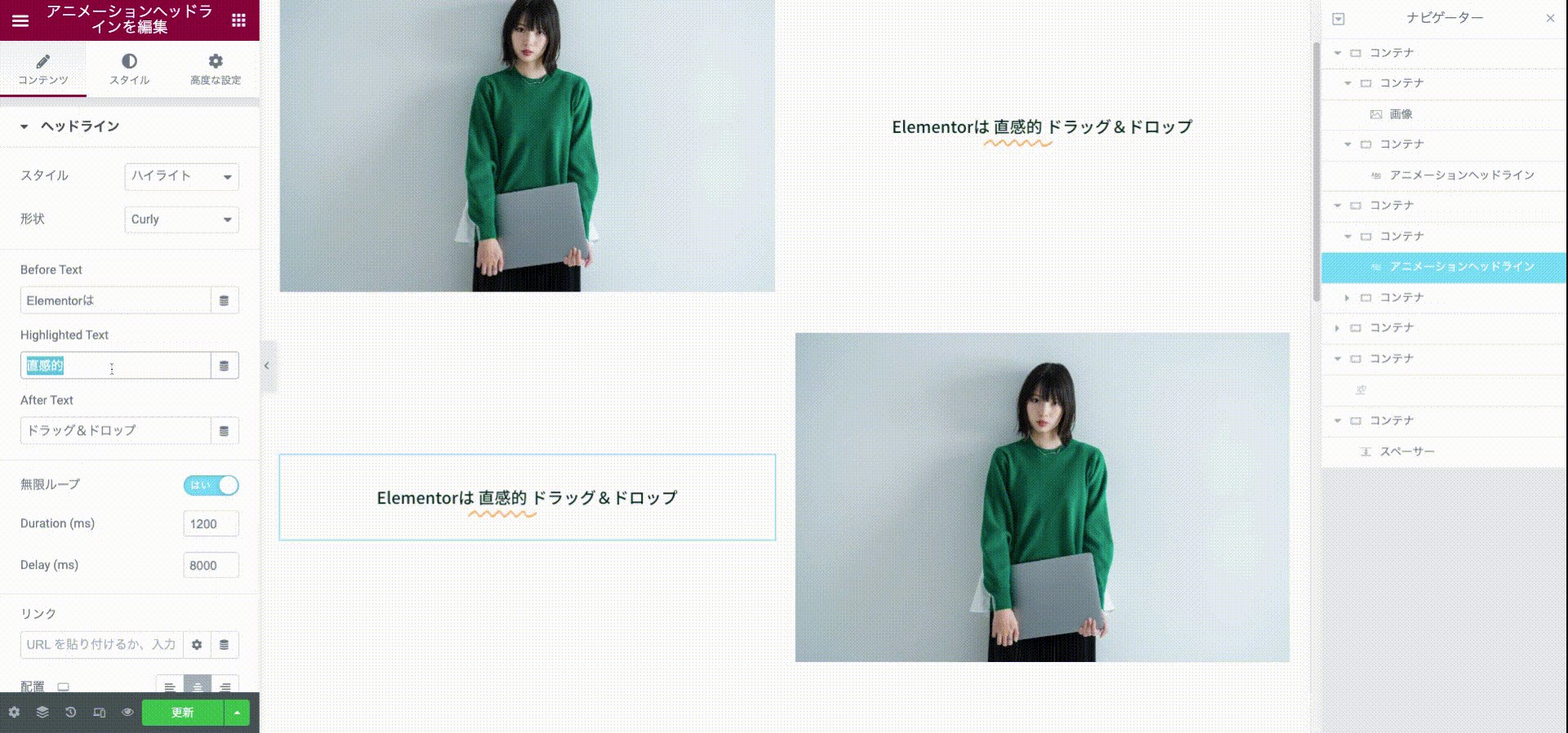
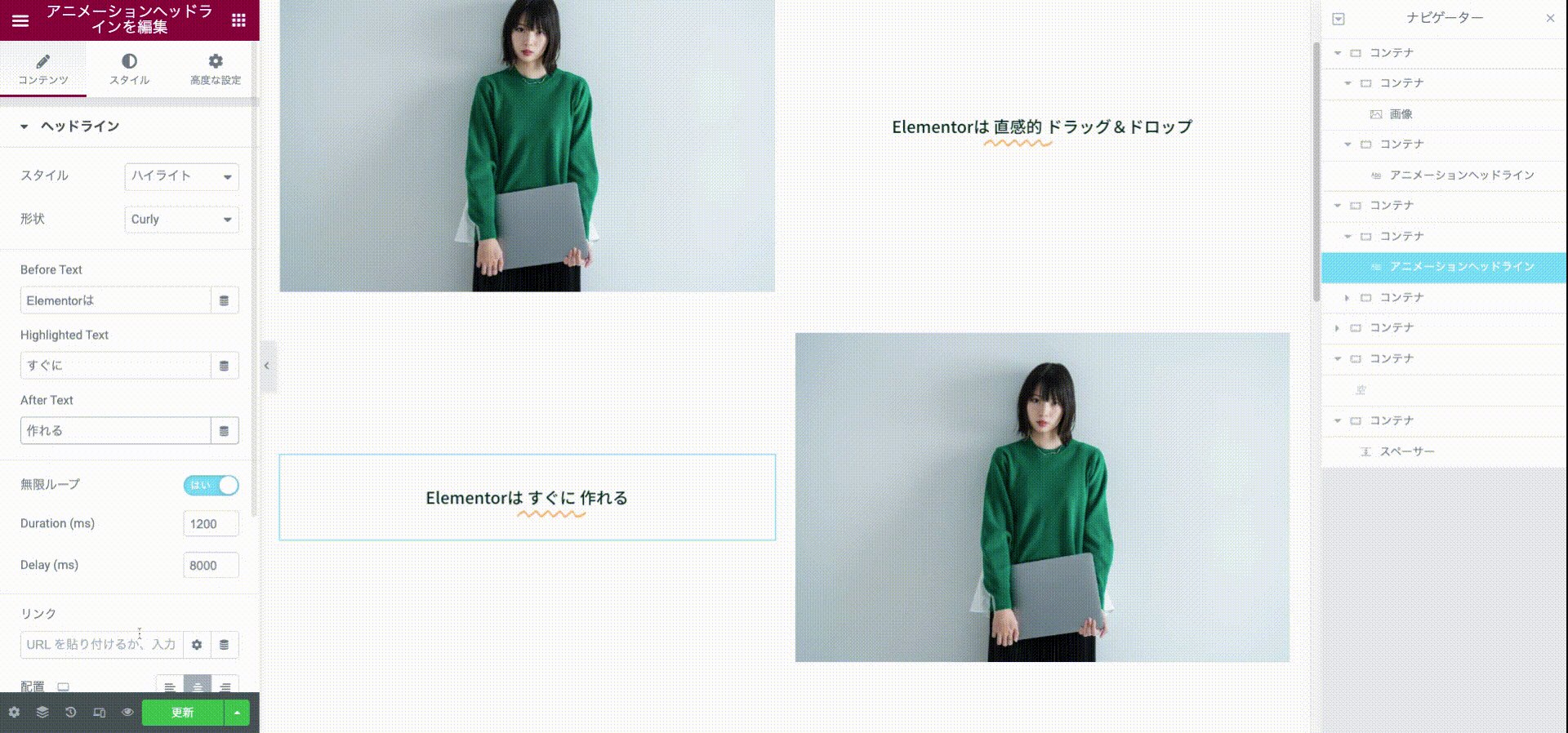
- アニメーション見出し 動きのある見出し
- ポスト表示 これが Elementor proで一番使えます。トップページでの投稿記事表示や、記事一覧で好きなように表示できます。
- メディアカルーセル 通常版よりも機能的で、画像に加えて動画も表示可能。
- CTA 画像、テキスト、ボタン一体型の全体クリック可能なもの。クリック率が高いです。
その他Elementor proでのみ使用できるウィジェットは以下のものがあります。
- ポートフォリオ ポスト表示をギャラリーっぽく表示
- ギャラリー 通常版よりもデザインが良く機能的なギャラリー
- フォーム お問い合わせフォームですが、これよりもプラグインの「Contact Form 7」を使ったほうが良いです。
- スライド 画像文字ボタンもスライドできます。CTAのスライダーバージョン。
- フリップボックス 回転する画像ボックス
- Testimonial カルーセル、レビュー お客様の声を表示できます。
- カウントダウン カウントダウンする数字を配置できます。
- シェアボタン 一般ユーザーがSNS共有できるボタン。バグがあるのであまり使えないです。
- Lottie Lottieは軽量で動きのあるアニメーションが使えるようになるものです。
- Video Playlist YouTubeのような動画+動画一覧が配置できます。
- PayPalButton、StripeButton ECサイトで使えます。
- Progress Tracker 数値を可視化させたいときに使えます。顧客満足度99%みたいなときに。
テンプレートを用いたElementorの使い方
Elementorテンプレートを使うことで、簡単にサイトやページを作成することができます。
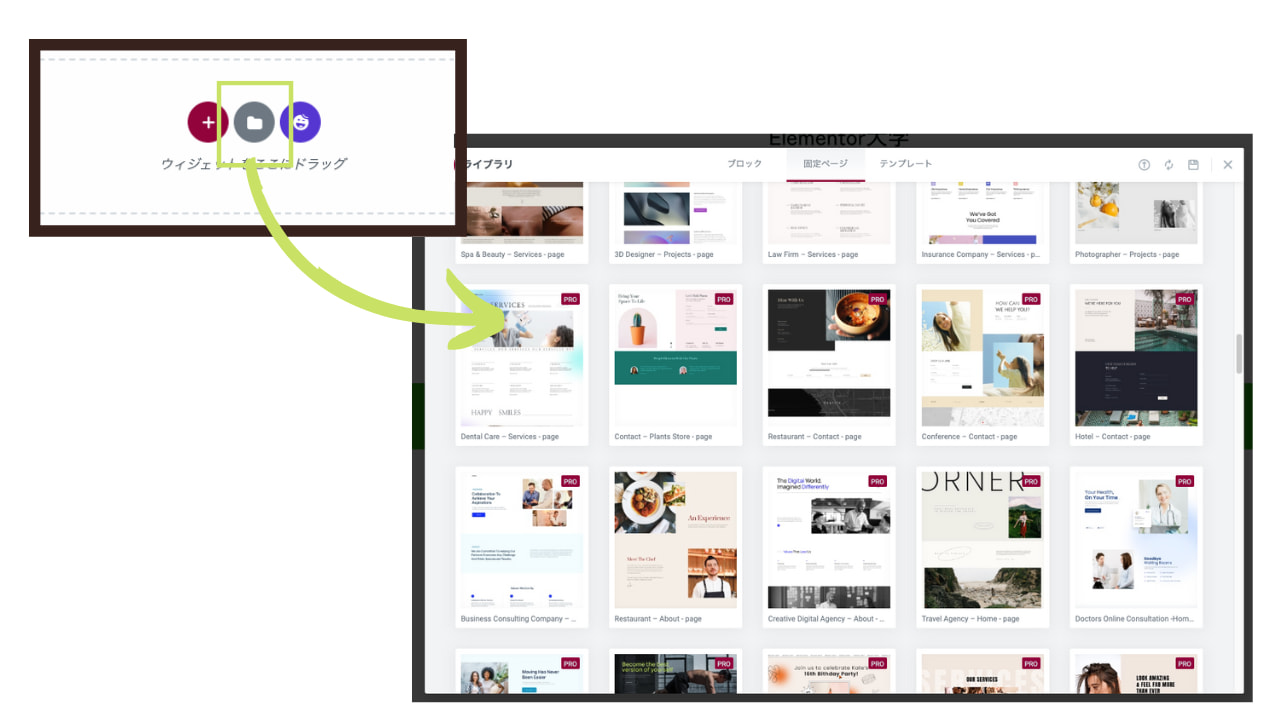
1、テンプレートから好きなものを選択
Elementor編集画面からテンプレートボタンをクリック、ライブラリから好きなものを選択
2、好きな部分を編集
テンプレートが表示されたら配色やテキスト、画像などを編集していきます。
面倒な点として、テンプレート内の見出しとテキストのフォントはすべて英語フォントなので、日本語フォント(Noto sans jp など)に直しましょう。
3、完成
色、フォント、画像を編集して完成です。
このような感じで、テンプレートはすでにできているページを元に作成できるので、時間を掛けずにイメージ通りのものが作れます。
注意点として、最近は改善されてきましたが、テンプレートはPC表示だけ見栄えが良くてスマホ/タブレットではめちゃくちゃ見づらいことがあります。
スマホ/タブレットでも十分に確認しましょう。
ちなみにスマホ/タブレットの編集方法は、Elementor編集画面の左下「レスポンシブモード」をクリックすることで好きな媒体に切り替えられます。
Elementorにおすすめのプラグイン
Elementorにおすすめのプラグインを紹介します。
- Elementor Pro
- WP Rocket
- Happy Elementor Addons
Elementor Custom Skin
Elementor Pro
素人感を消したいなら必ずProにしましょう。
WP Rocket
Elementorは標準でサイトスピードや動きがかなりモッサリしてます。
改善するなら、WP Rocket一択です。1サイトなら年額59ドル、サイト無制限なら年額299ドルです。値段以上の価値は大いにあります。
Happy Elementor Addons
Happy Elementor Addonsはウィジェットの拡充、デザイン性のあるアイコンの拡充ができます。
Elementorの元々のウィジェットの上位互換のようなものが多いです。
※ただ、アップデートで不具合が起きがち。サイトが崩れたらこれを疑っても良いレベルです。
Elementor Custom Skin
先ほど出たElementor proのみ使えるポスト表示ウィジェットのデザインを1から編集できるものです。
初心者の方は意味が分かりづらいとは思いますが、もともとのポスト表示の設定は使いづらく、設定の幅も少ないので、
このElementor Custom Skinで幅を広げるといった感じです。
【追記】
2022年にcustom skinプラグインと同等の機能がElementor公式に追加されました。なので、このプラグインは不要です!
Elementorと相性の良く、SEO対策にも強くなるプラグインを12個まとめました。
Elementorの新しい構築を使おう
内部セクションを使うスタイルから、柔軟なコンテナを多用するスタイルになっています。
公式サイトやレビュー記事によると、レスポンシブ最適化、作業効率アップ、ページ速度改善(これはあまり感じませんが)のメリットがあります。
Elementor大学でもこのflex containerで構築しています。
Elementor Flexbox Containerの設定方法
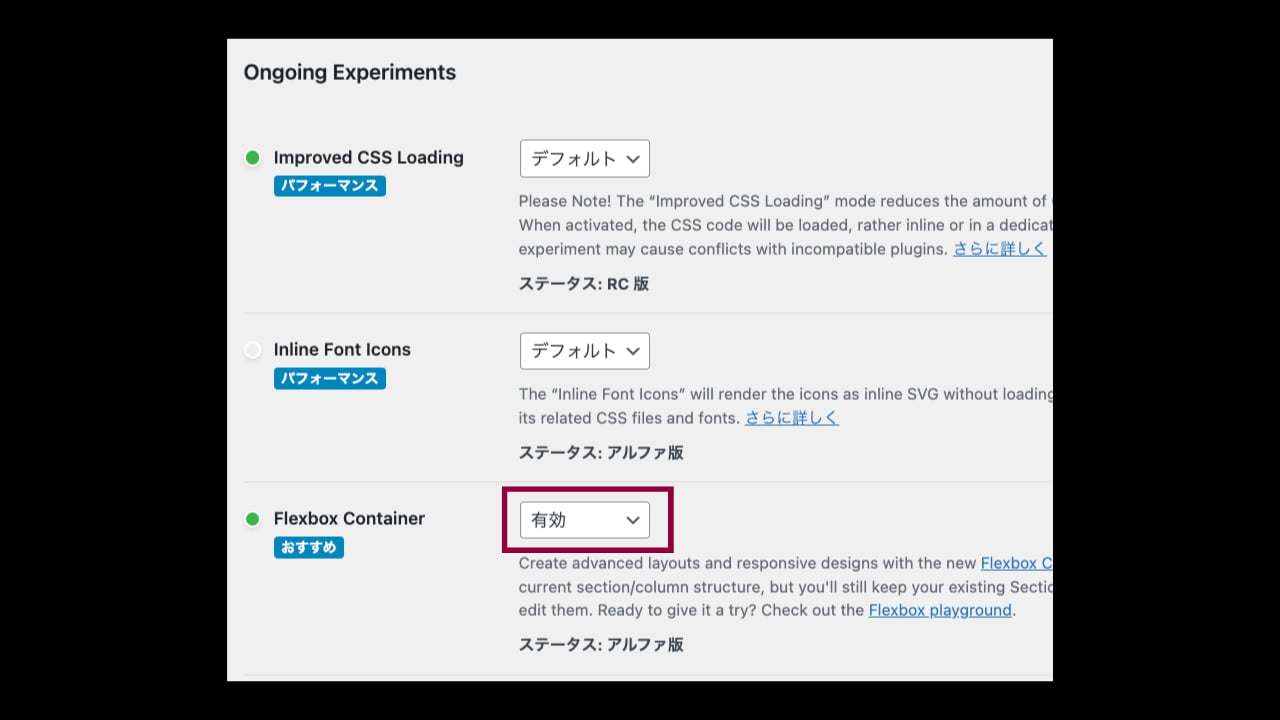
- WordPress管理画面の左側黒いバー内の「Elementor」→「設定」
- 「実験中」タブ内の「Flexbox Container」を「有効」にする
Elementor Flexbox Containerへの移行
すでに通常のセクションでサイトを作成している場合は、移行が必要です。
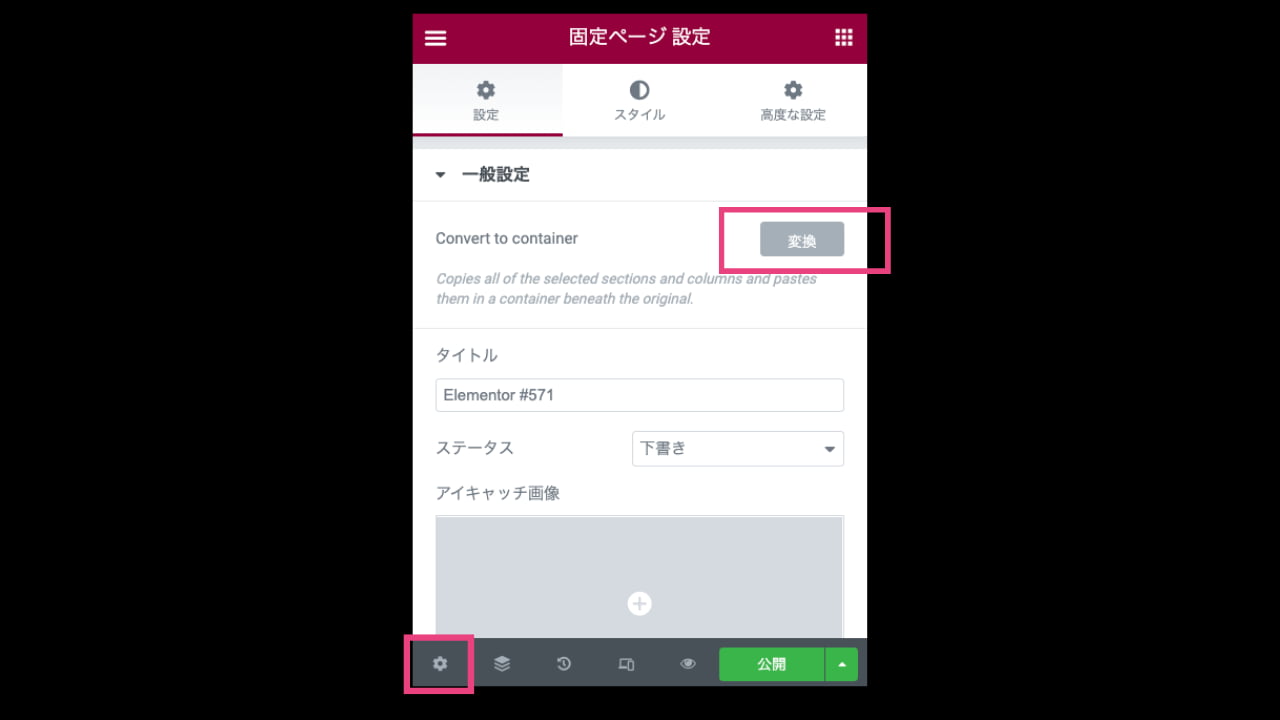
- 構築をFlexbox Containerに変えたいページを「Elementorで編集」
- 左下歯車アイコンをクリック、「Convert to Container」の右の「変換」ボタンをクリック
すると、既存のコンテンツの下に、Flexbox Containerで構築された同じコンテンツが出てきます。
微修正があるかもしれないので、チェック・修正を行い、既存コンテンツを削除しましょう。
詳細【保存版】Elementor Flexbox Containerの使い方・メリット・デメリットを完全解説【フレックスコンテナ】
まとめ
Elementorの使い方をご紹介しました。
- 自分に適したプランのElementor proを使う
- おすすめプラグインを入れる
- Elementorに慣れるまで触り続ける
これが、プロが教える一番Elementorを使いこなせる使い方です。
みなさんも自由自在にWebサイトを作ってみましょう。