Elementorのリンク関係でできることをすべて解説していきます。
基本何でも出来ちゃいますので、ぜひやってみてください。
ボタンでリンクする方法
- ボタンウィジェットの編集画面から、「コンテンツ」タブを開く
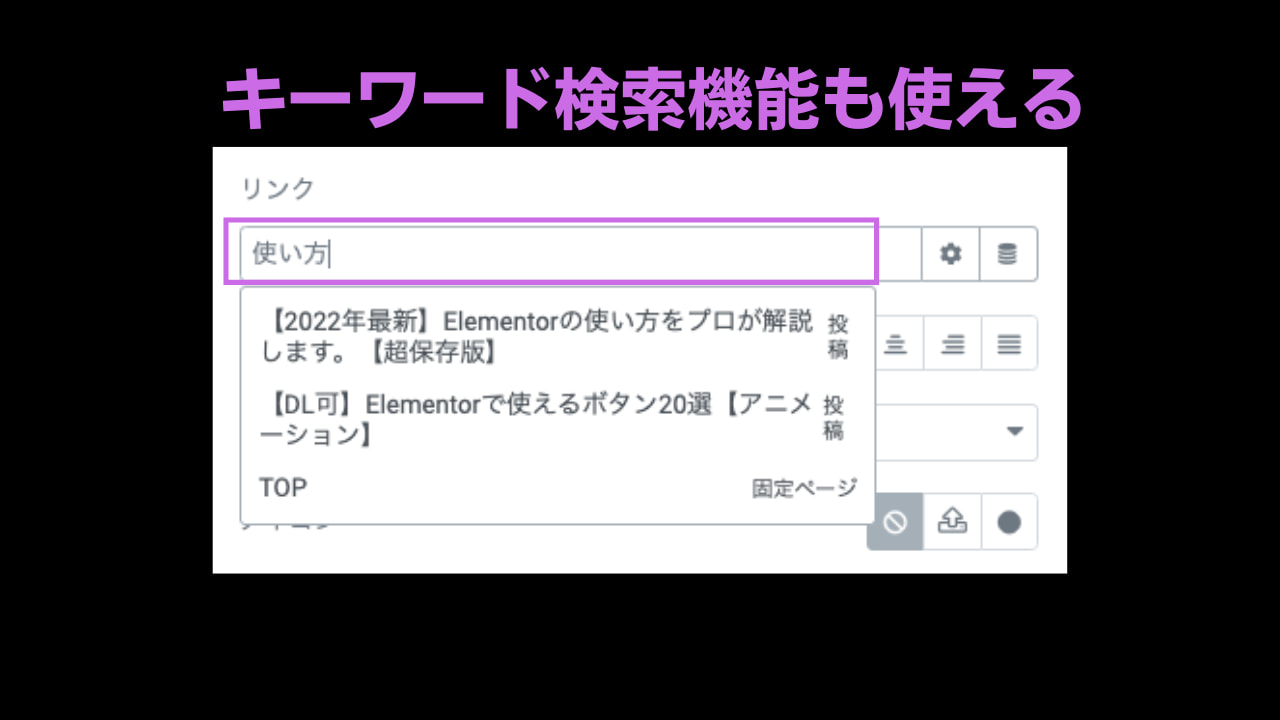
- リンク部分にURLを入力
・URL入力欄ではキーワード検索が行えます。固定ページ、投稿、テンプレートまでも呼び出せます。
画像でリンクする方法
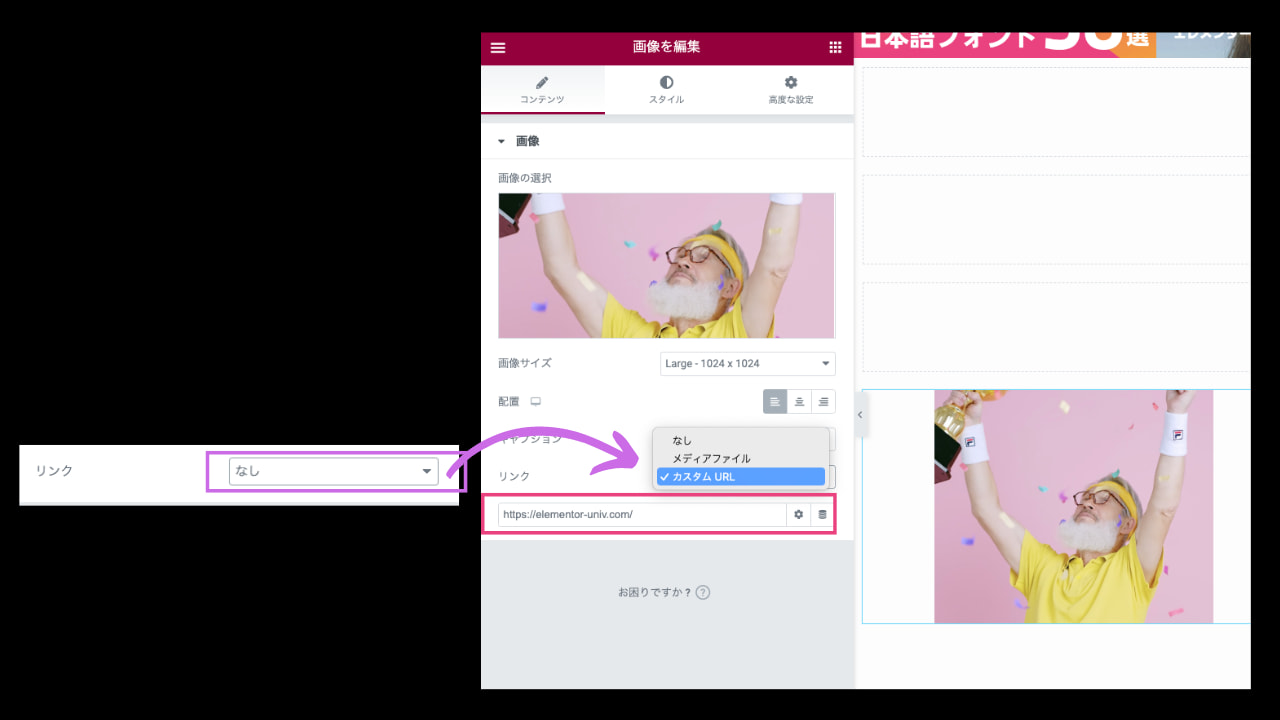
- 画像ウィジェットの編集画面から「コンテンツ」タブを開く
- 「リンク」の▼アイコンから「カスタムURL」選択
- リンクURL入力窓が出てくるので入力
ボタンリンク同様、検索窓ではキーワード検索ができます。
見出しでリンクする方法
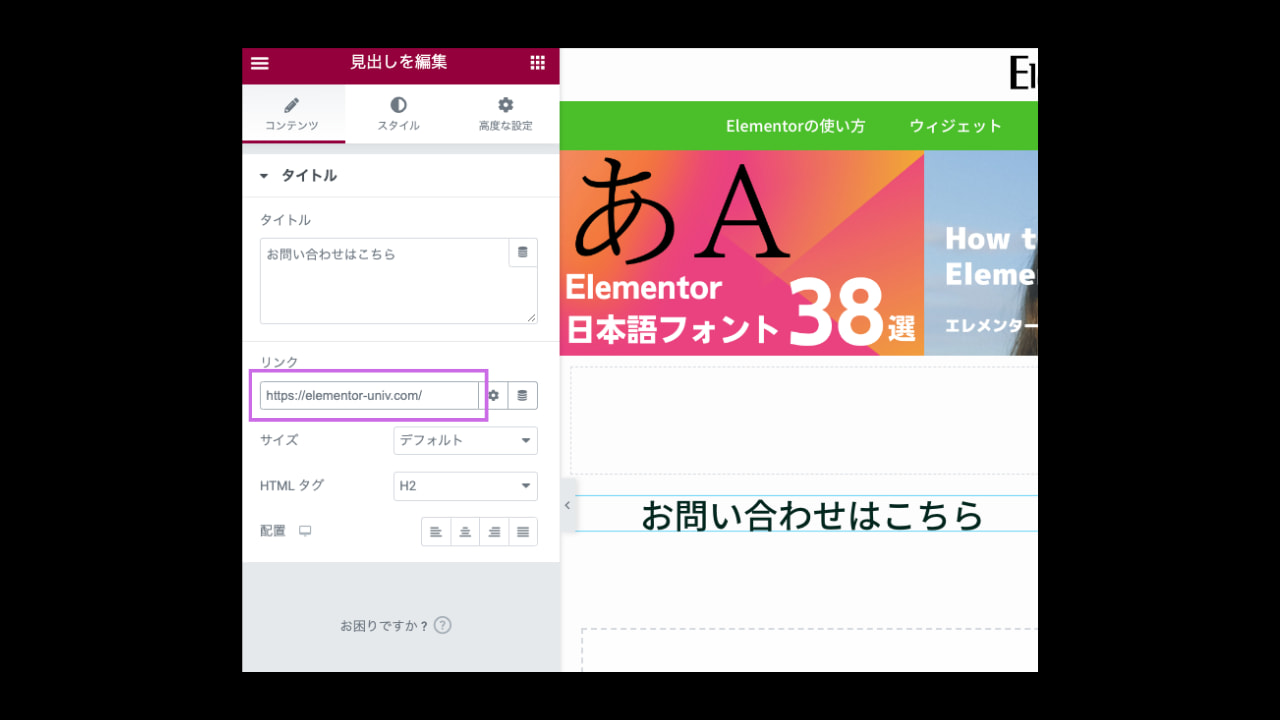
- ボタンウィジェットの編集画面から、「コンテンツ」タブを開く
- リンク部分にURLを入力
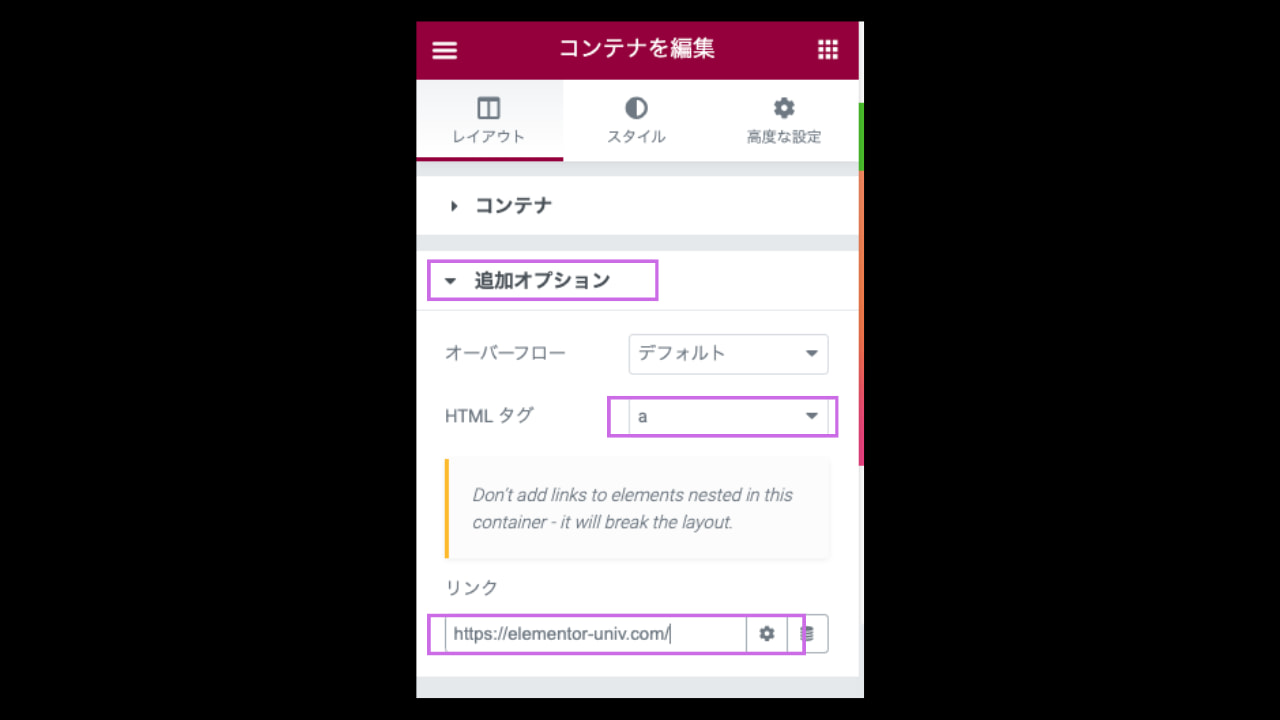
Elementorのカラム、セクションでリンクする方法
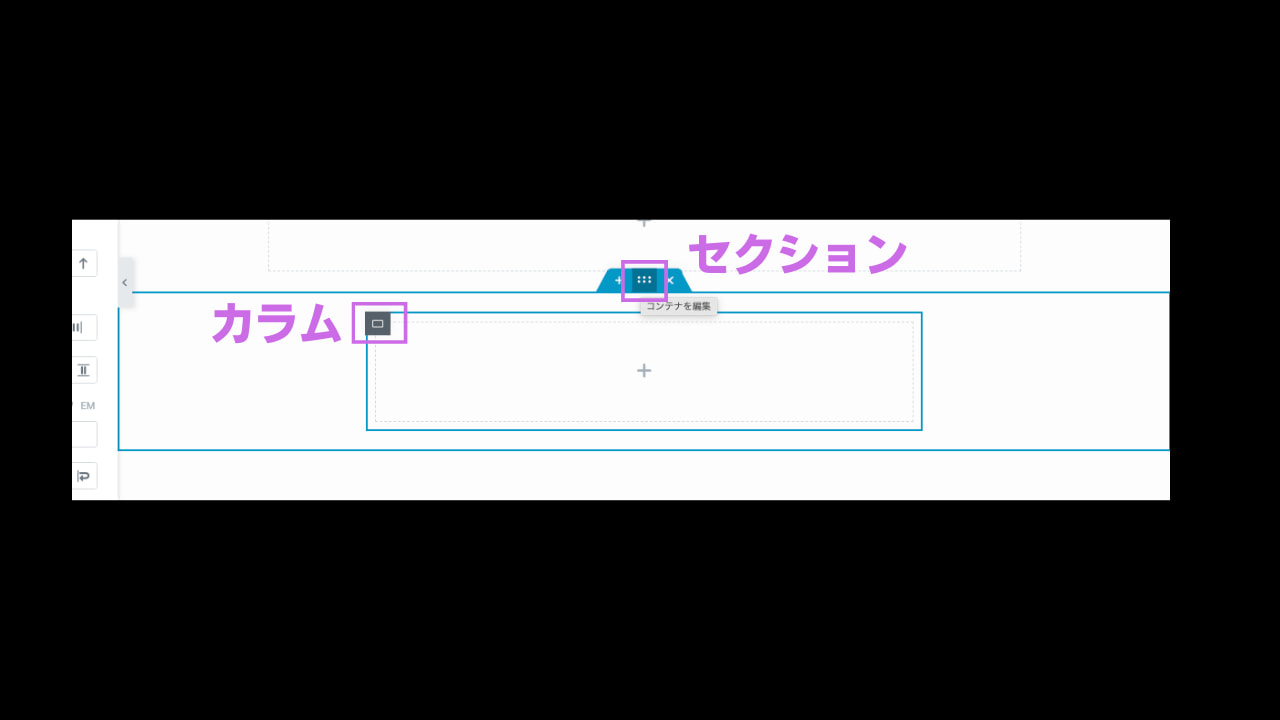
- カラムにリンクを付けたい場合は黒いカラムアイコン、セクションにリンクを付けたい場合はセクションアイコンをクリックして左側に編集画面を出します。
- 編集画面「レイアウト」タブ、「追加オプション」をクリック
- HTMLタグを「a」にするとURLリンク入力画面が出てくるので、リンクを入力
ボタンリンク同様、検索窓ではキーワード検索ができます。
注意点として、カラムやセクションにリンクを付けた場合は、その中の要素(ボタンや見出し)にリンクを付けては行けません。表示崩れになることが多いです。
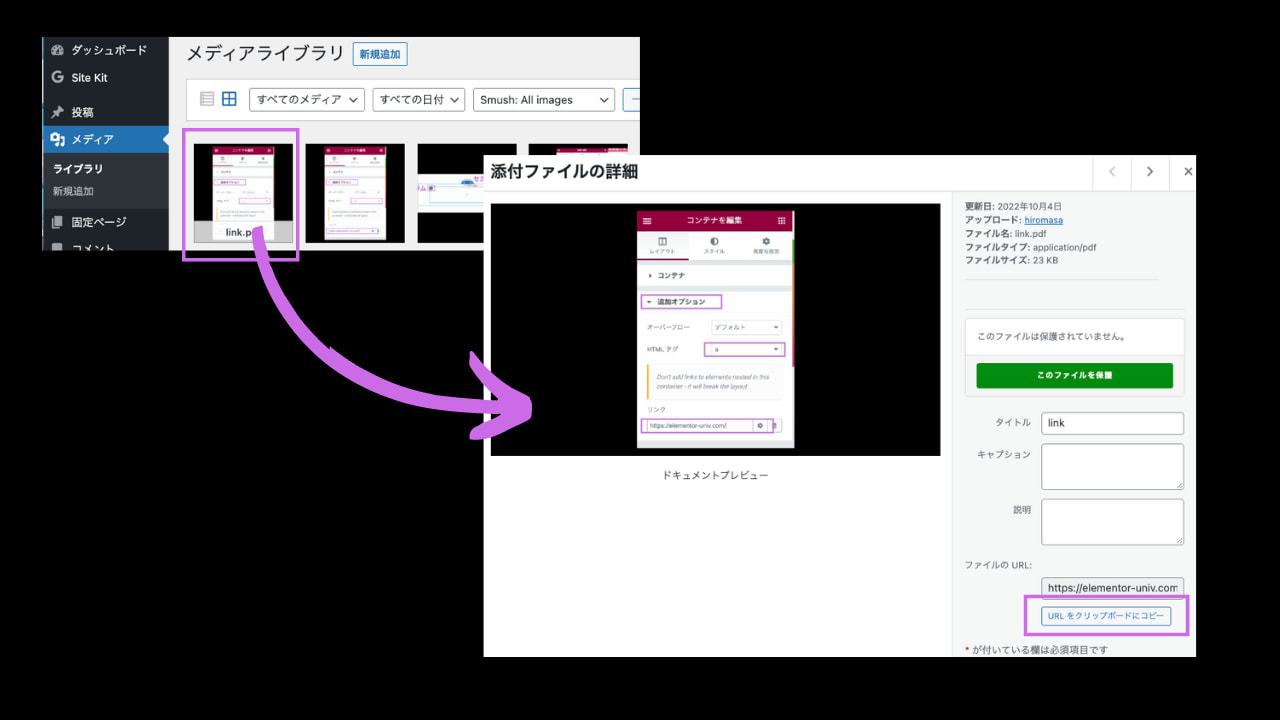
PDFファイルへのリンクを付ける方法
- メディアファイルからPDFをアップロードし、クリックして「URLをクリップボードへコピー」でPDFのURLをコピーします。
- ボタンや見出しなどのリンク入力画面でコピーしたPDFのURLを貼り付ける
PDFファルの場合新しいタブで開いた方がベターです。下記の方法で設定できます。
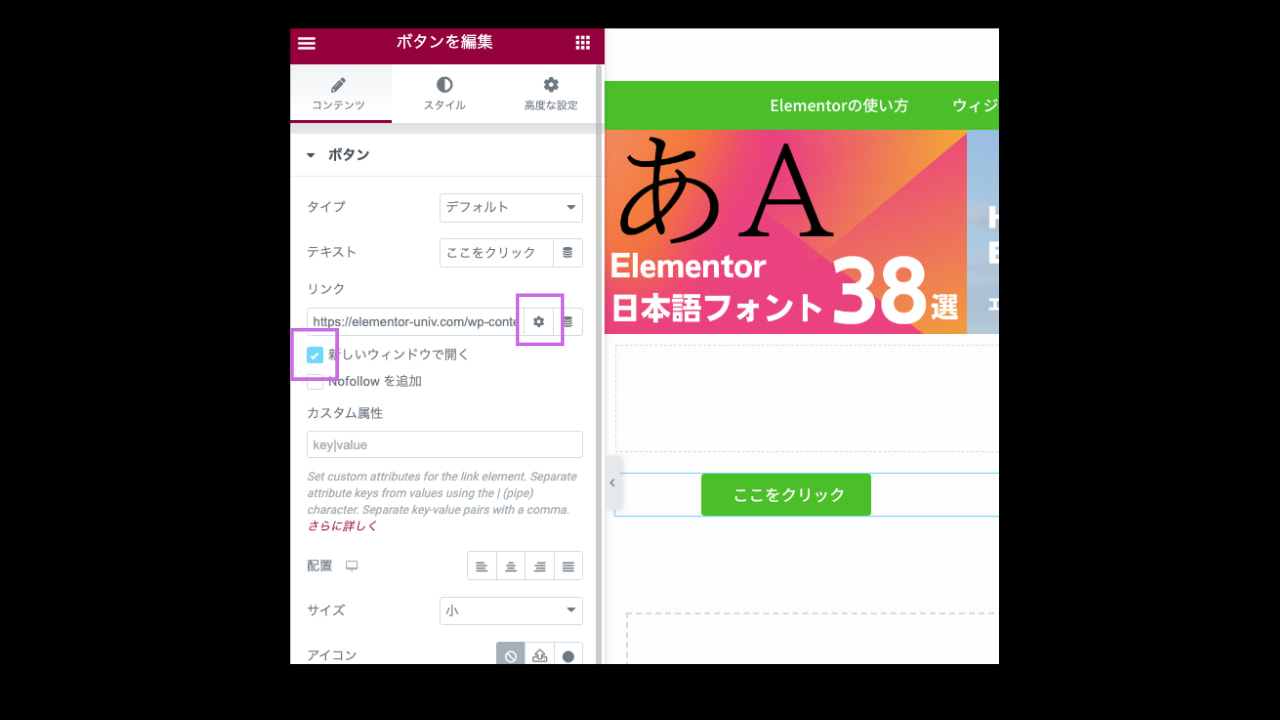
Elementorリンクを新しいタブで開く方法
URL入力画面右の歯車アイコンから「新しいウィンドウで開く」にチェックを入れましょう。
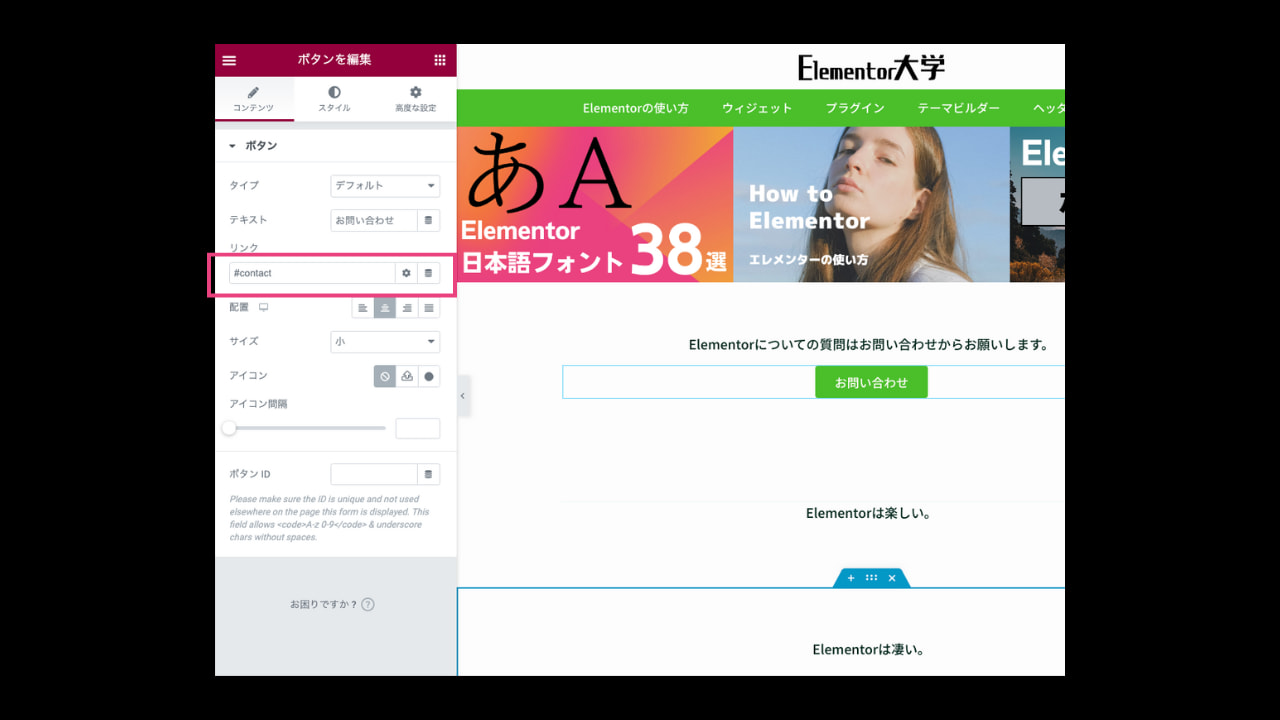
ページ内リンクを付ける方法
- ボタンや見出しなどのURL入力画面で、半角「#」を付けてから文字列を入力(英数字)
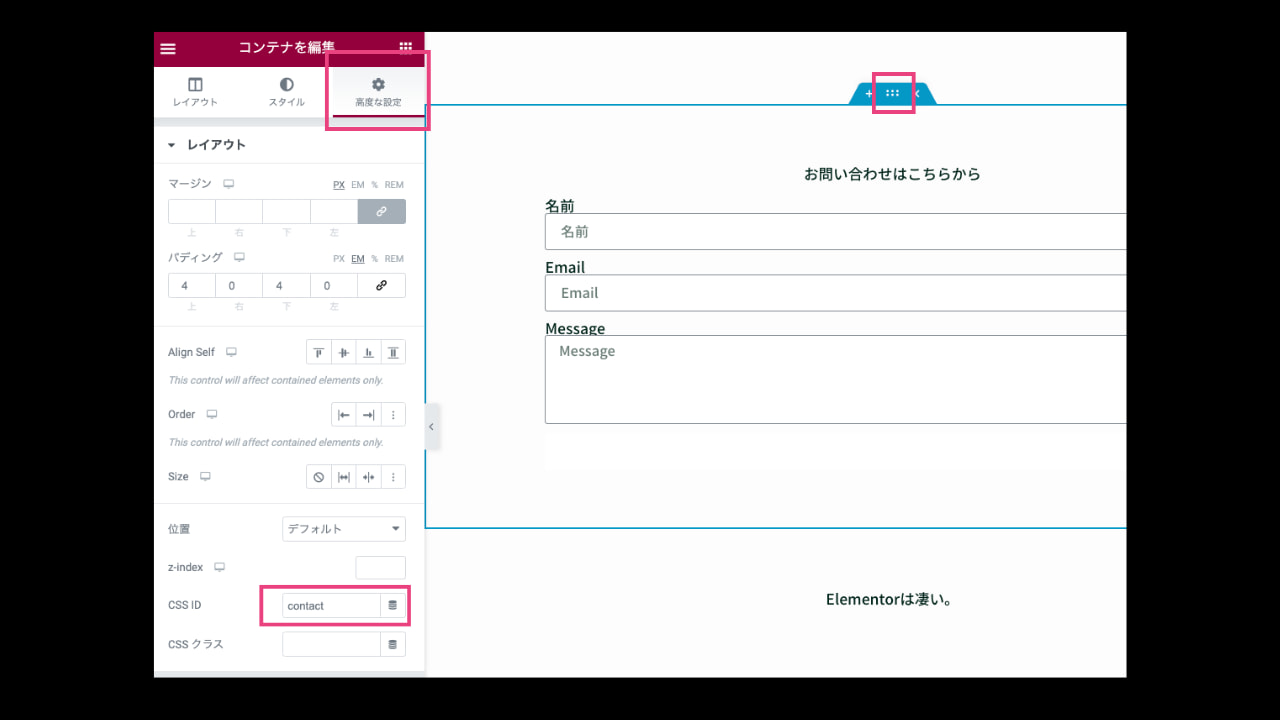
- ページ内リンクさせたいセクション(他にもカラム、見出しなどどれでも大丈夫です)の「高度な設定」タブの「CSS ID」に先ほど入力した「#」の文字列を記入
注意:CSS IDの文字列に「#」は不要です。
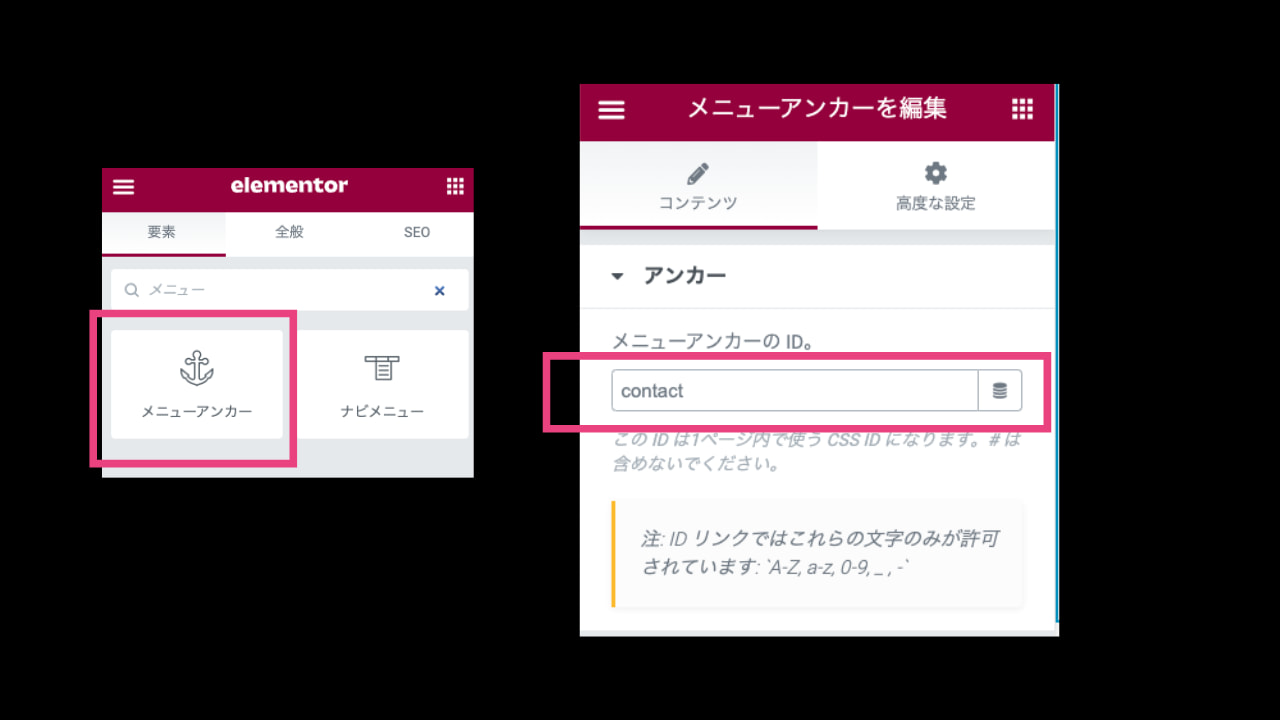
メニューアンカーを使ったページ内リンク
- ボタンや見出しなどのURL入力画面で、半角「#」を付けてから文字列を入力(英数字)
- メニューアンカーをスクロールさせたい場所に配置
- メニューアンカーの「コンテンツ」タブのIDを入力
注意:メニューアンカーのIDの文字列に「#」は不要です。
ページ内リンクで固定ページの指定箇所へリンクする方法
- 固定ページのElementor編集画面を開く
- リンクで指定したい箇所のセクションや見出しなどの「高度な設定」内のCSS IDに半角「#」を付けてから文字列を入力(英数字)
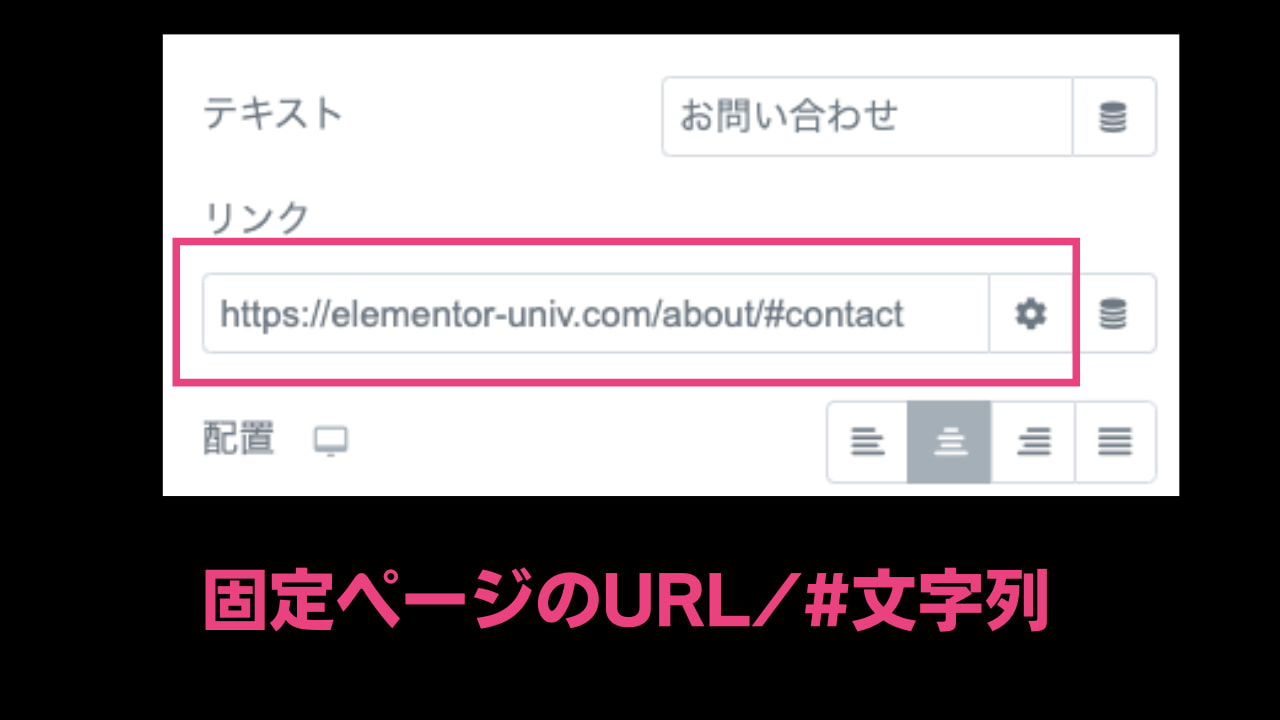
- 他のページで、ボタンなどのリンクを作成し、URL入力画面で「固定ページ/#文字列」を入力
上記画像の例では、
https://elementor-univ.com/about/ という固定ページのURL内の、#contact のIDが付いたメニューアンカーか、セクションなどにリンクを直接飛ばせるようになっています。
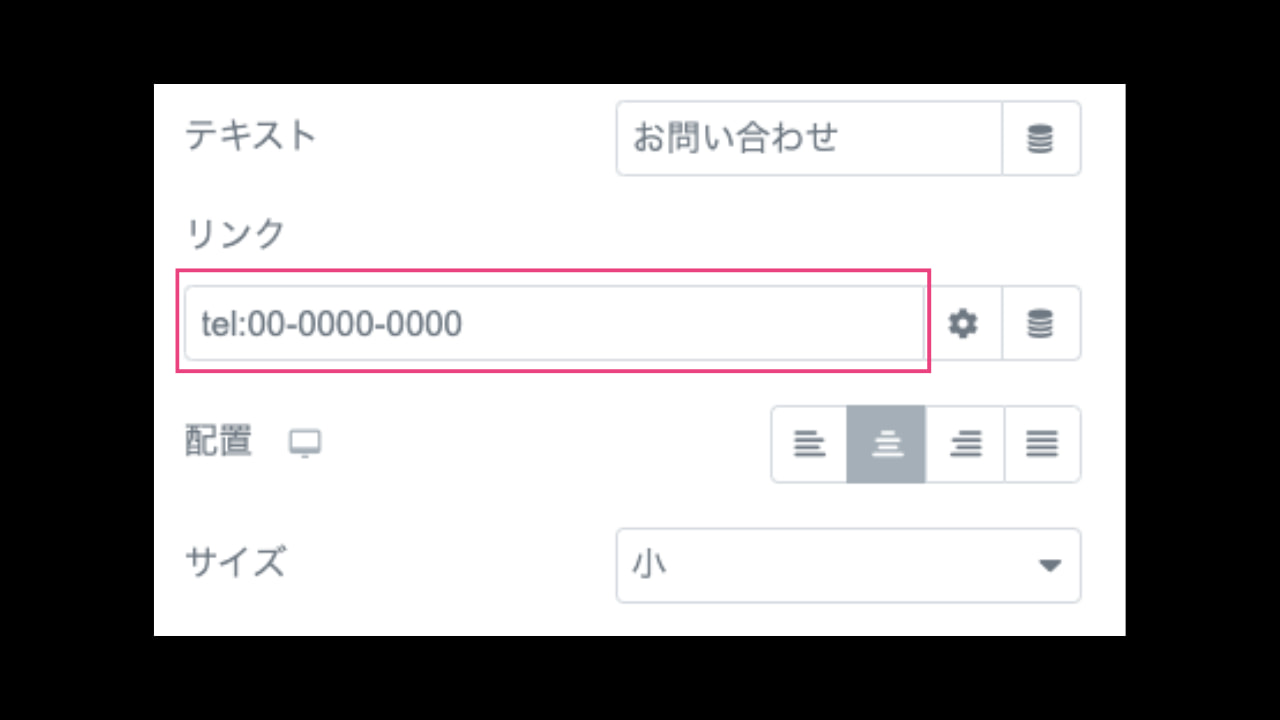
クリックで電話が直接発信できるようにする方法
URL入力画面で、「tel:」のあとに電話番号を入力するだけです。参考画像のように半角ハイフン「-」も使用可能です。
スマホでクリックすると直接電話が掛けられるようになります。
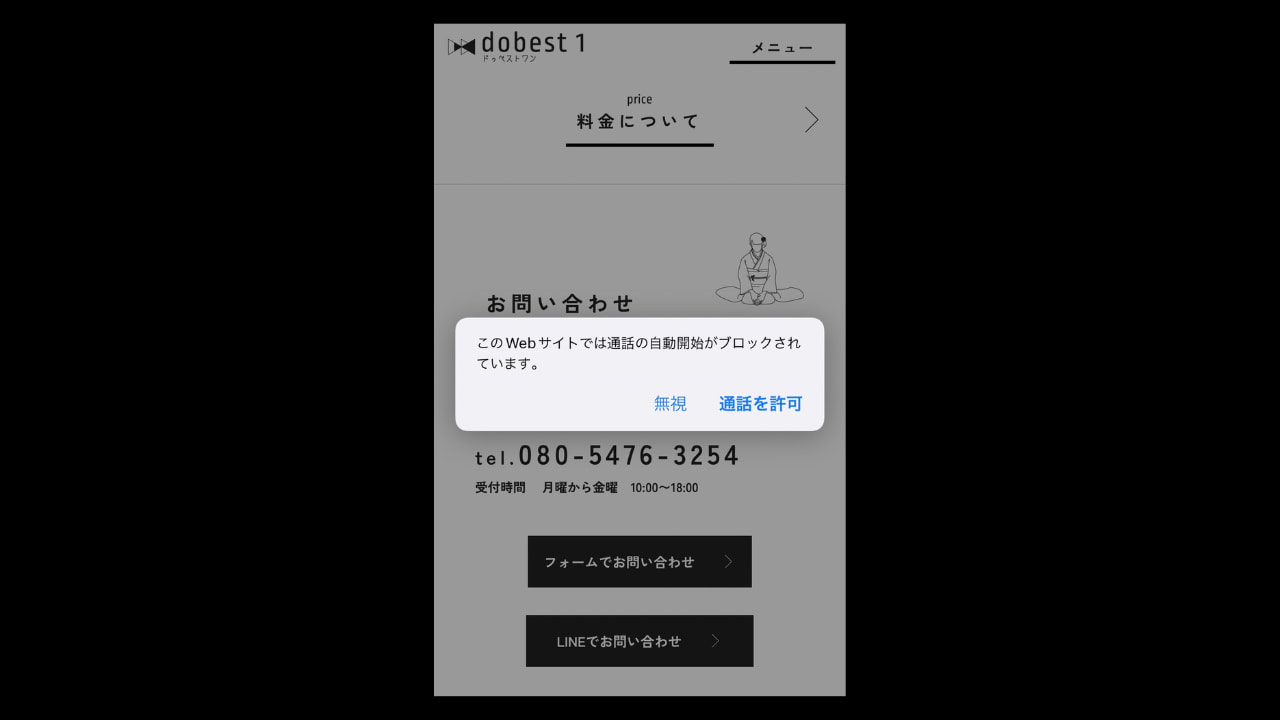
「このwebサイトから自動的に電話をかけることは禁止されています」と表示されたら
直接電話を掛けられる設定を行い、ご自身のスマホからチェックをする際にこの表示が出てくることがあります。
「このwebサイトから自動的に電話をかけることは禁止されています」ポップアップが表示される原因としては下記の通りとなっています。
- iPhoneを使用している
- 3回以上電話番号リンクをクリック
サイトの不具合ではありませんのでご安心ください。
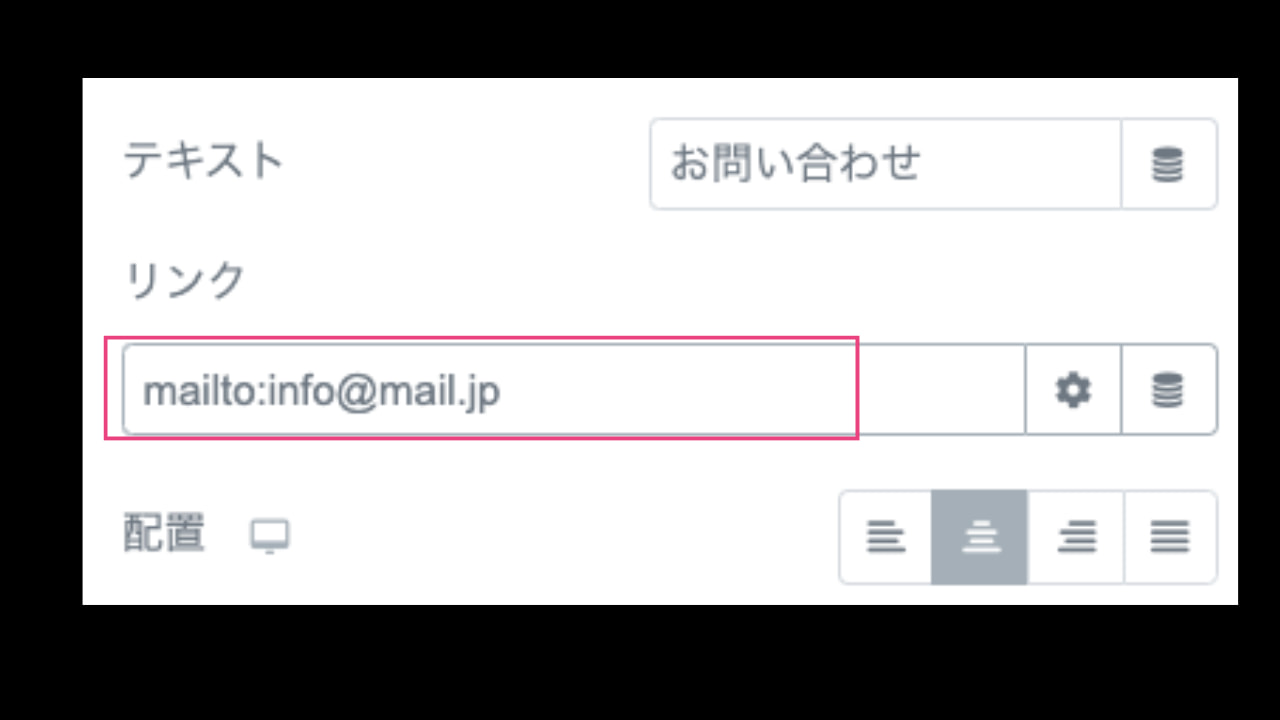
クリックで直接メールできるようにする方法
URL入力画面で、「mailto:」のあとに宛先メールアドレスを入力するだけです。
リングで動的タグの使い方
サイトURLを出力する
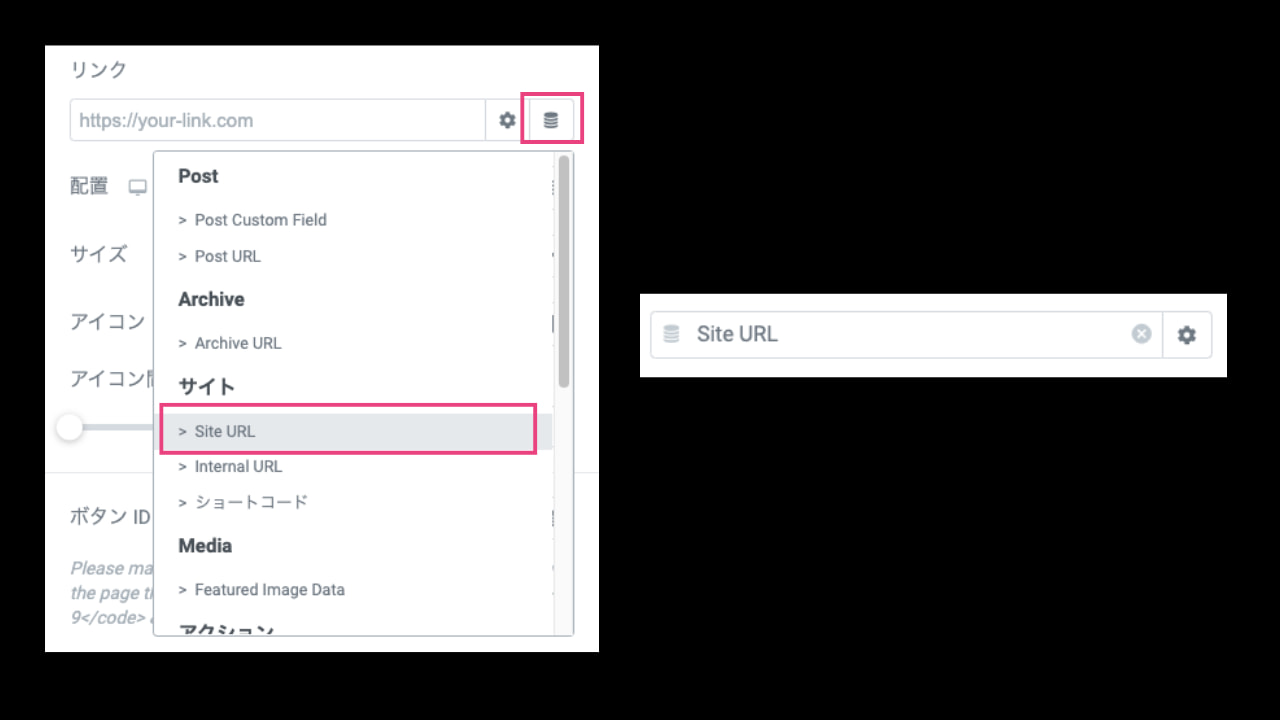
- ボタンや見出しなどのURL入力部分の右側、動的タグのアイコンをクリック
- 「Site URL」を選択
自動的にサイトトップページのURLがリンクされます。
サイト上部のアイコンやロゴのリンクでSite URLを設定することが多いです。
また、サイト移行の際、例えばボタンにこの設定をしておくことで、Elementorを新しいサイトに引っ越した時も新しいサイトURLに自動でリンクしているので、
ボタンのURL設定を変更する必要がありません。
Advanced Custom FieldsでURLを出力する
Advanced Custom Fieldsを使用することで、投稿・固定ページのカスタムURLを引っ張ってくることができます。
1.プラグイン「Advanced Custom Fields」をダウンロード、有効化
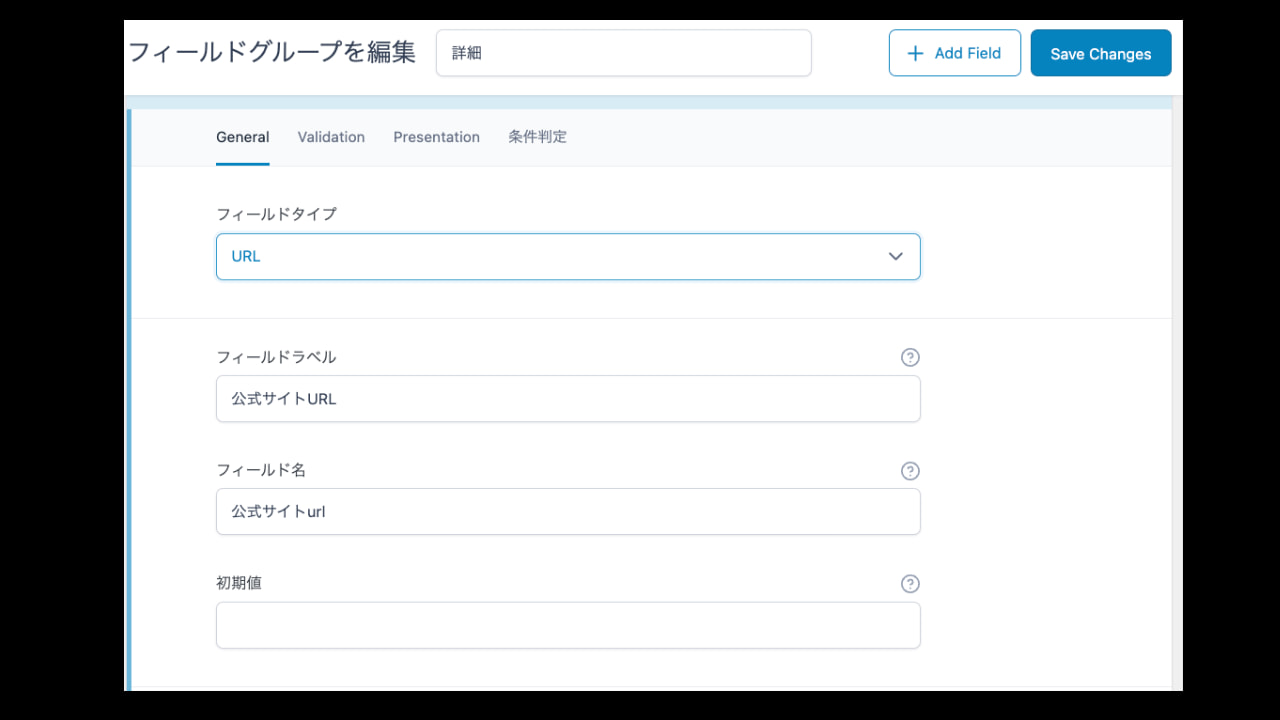
2.管理画面の左側黒いバー内の「カスタムフィールド」→「新規追加」
3.フィールドタイプを「URL」、ラベルとフィールド名はなんでもいいので。わかりやすい名前でOKです。
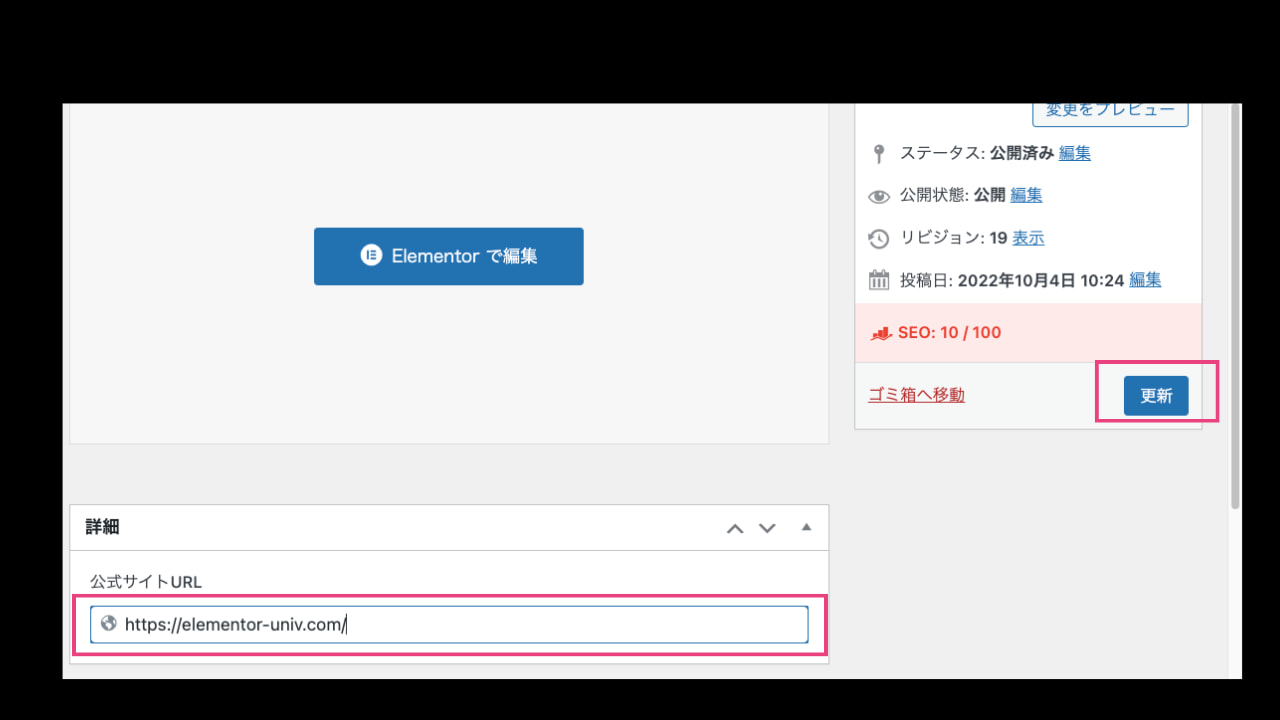
4.リンクを作るページでURLを入力して「更新」
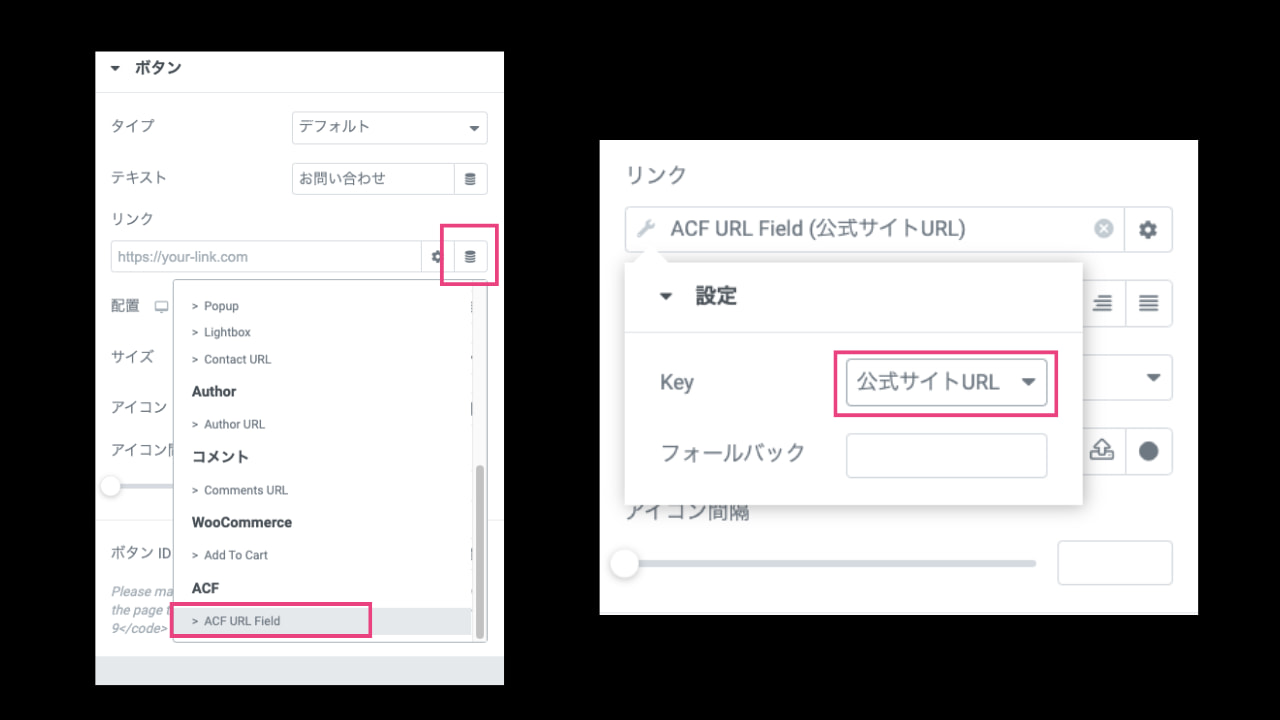
5.リンクボタンから動的タグのアイコンをクリック「ACF URL Field」を選択
6.表示されたACF URL Fieldをクリックすると設定が開くので、ラベル名(参考画像では「公式サイトURL」)を選択で完了
通常のサイト運用では必要ないかもしれませんが、
ElementorのTheme BuilderでSingle postやSingle pageを構築する際に効果を発揮します。
まとめ
以上でElementorで使用する「リンク」についての解説となります。
リンクの1つ1つでサイトの快適さが改善されるので、ぜひ参考にしてトライしてみてください。