意外と知られていませんが、Elementorで使える日本語フォントは大量にあります。
その中でも使いやすいフォントを選びました。
Elementorのおすすめ無料日本語フォント26選
これらはすべてがGoogleフォントですが、Elementor標準で最初から使えます。
Noto sans、Zen 角ゴシックは読みやすく、太さも調整しやすいのでかなりおすすめです。

- Noto sans jp
- Noto sans jp 太字
- Zen Kaku Gothoc New
- Noto sans jp 太さ100 太さ(weight)が変わるだけで印象が違いますね
- Zen Old Mincho
- Hina Mincho サイトテーマが和風っぽくないと合わないかも
- Zen Maru Gothic 丸ゴシックならコレ。
- Kiwi Maru (キウイ丸)
- Dela Gothic One
用途によっては使えるGoogleフォント
用途やサイトの雰囲気によっては使えるElementor標準のGoogleフォントを紹介します。
丸ゴシックは前述したZen Maru Gothicが綺麗で読みやすいです。対してKosugi、M Plus Rounded 1cは、字として読みづらいのでキャッチコピーなら使用できるとは思います。
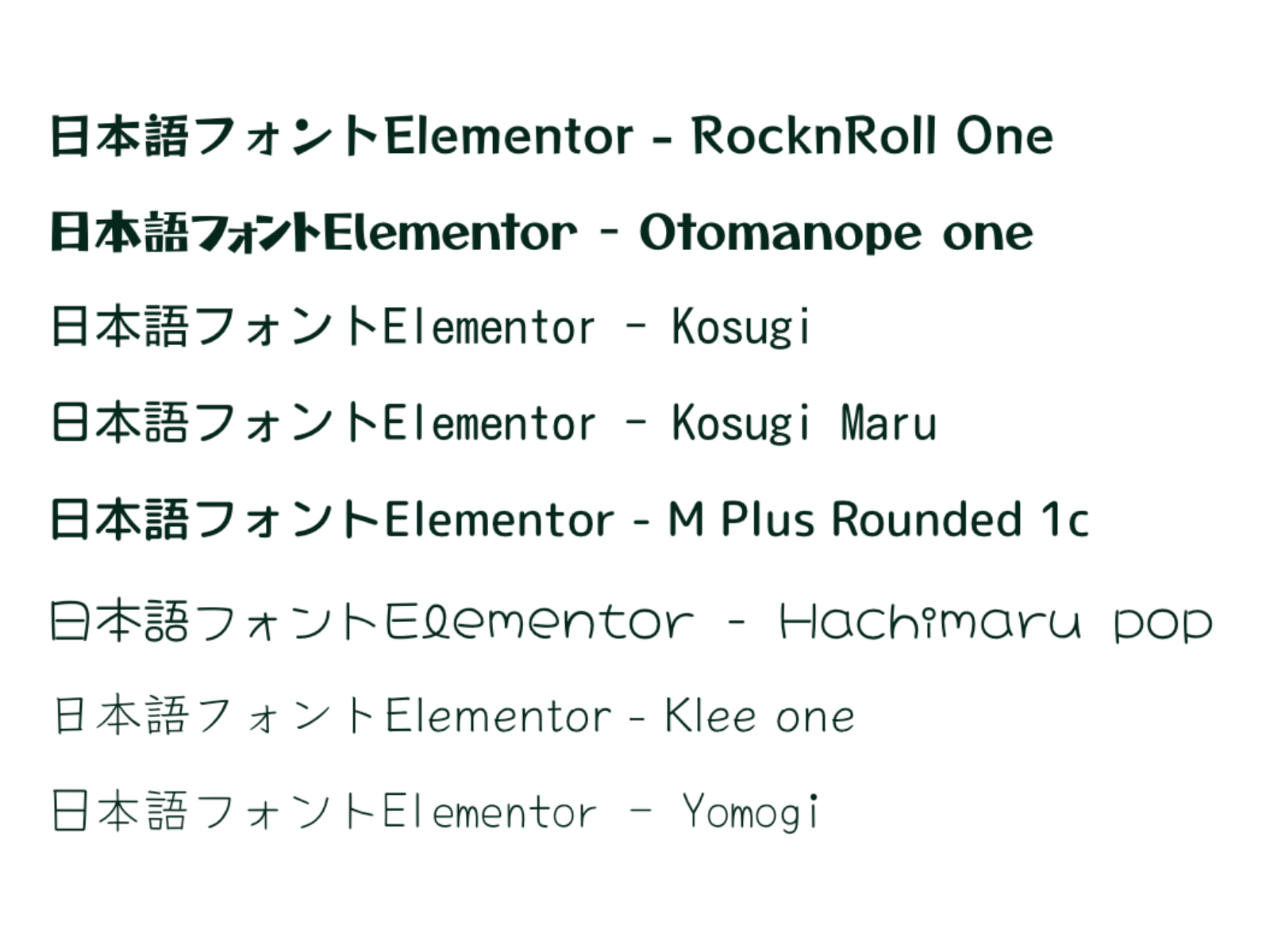
- RocknRoll One
- Otomanope one
- Kosugi
- Kosugi Maru
- M Plus Rounded 1c
- Hachimaru pop
- Klee one
- Yomogi
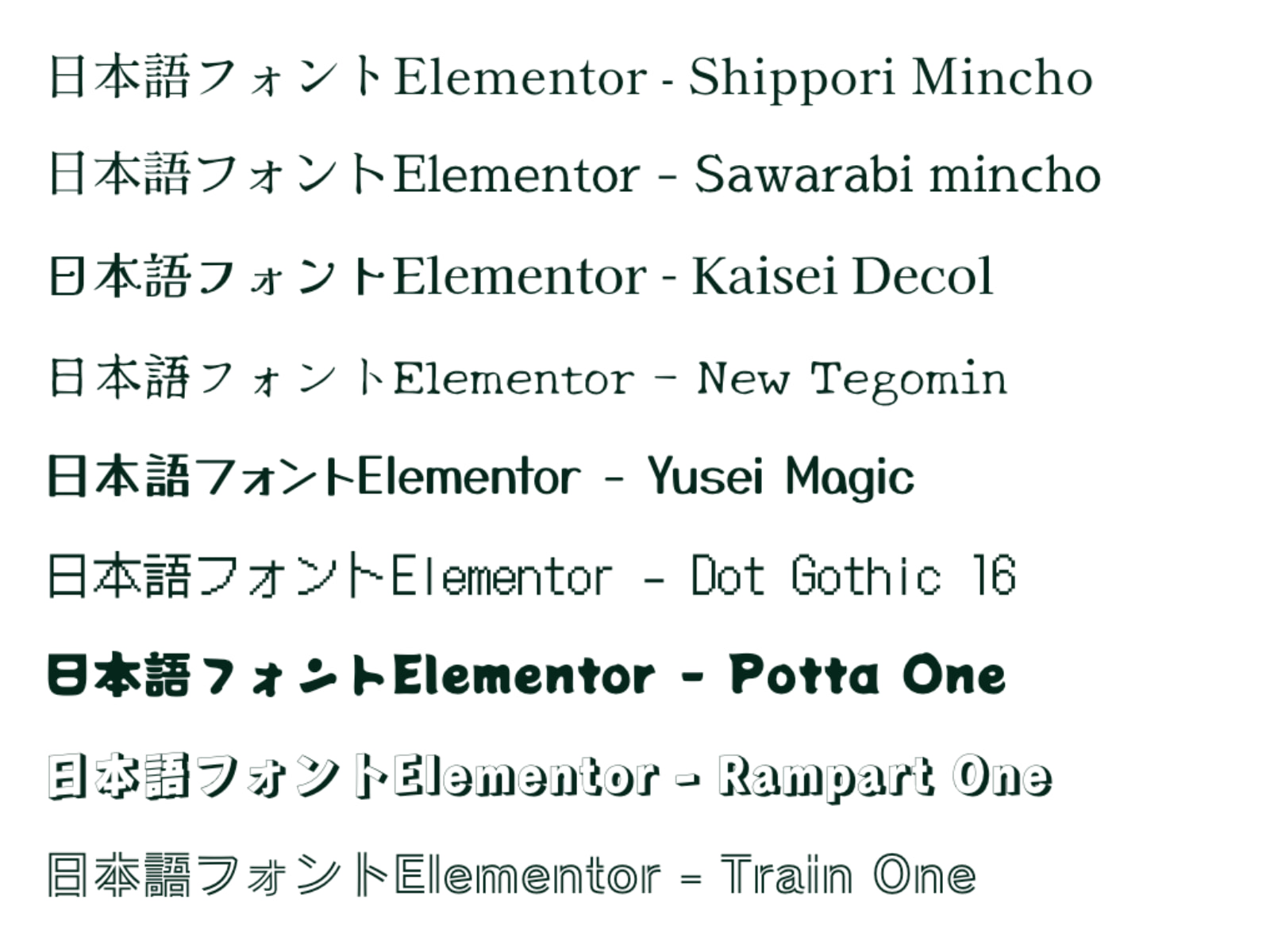
- Shippori Mincho
- Sawarabi mincho
- Kaisei Decol
- New Tegomin
- Yusei Magic
- Dot Gothic 16
- Potta One
- Rampart One
- Train One
GoogleフォントをElementorで使う方法
ElementorでGoogleフォントを使う方法をご紹介します。
Googleフォント公式サイトに行く必要はありません。超簡単に使えます。
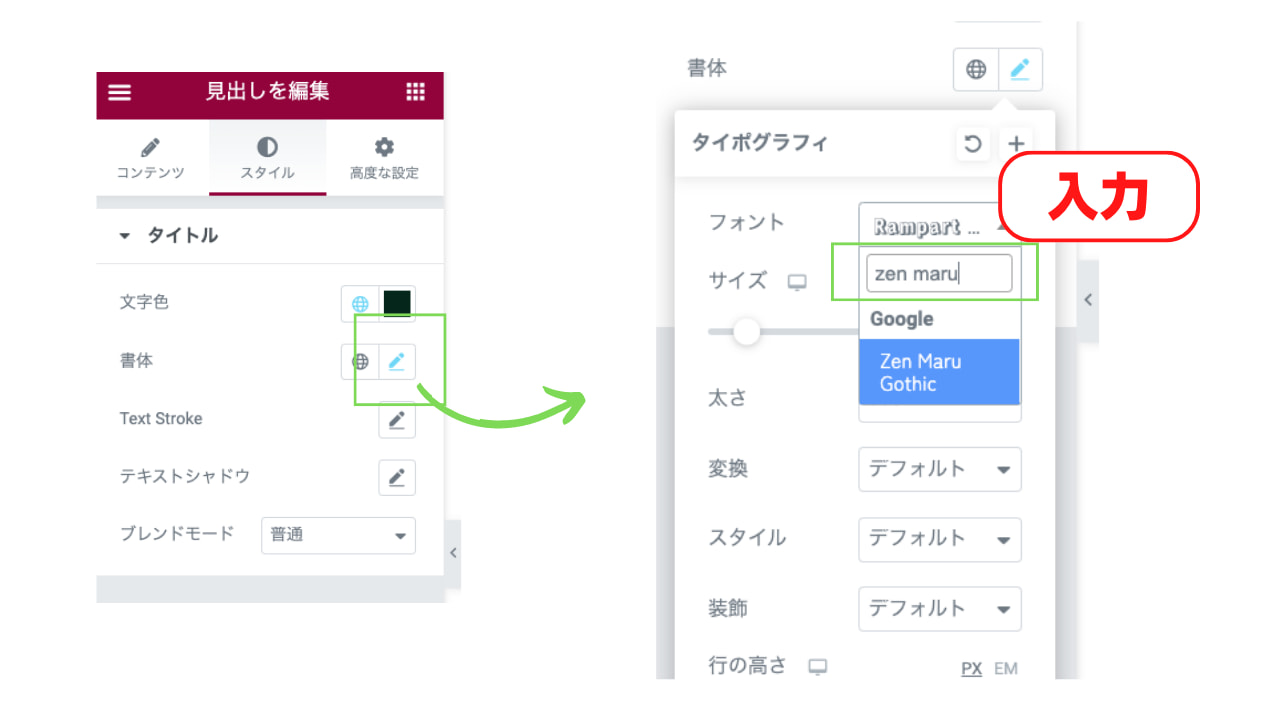
1、見出しやテキストエディタの「スタイル」タブを開く
2、書体のペンのアイコンをクリック
3、「フォント」の検索窓に入力して下に出てくる検索予測をクリック
前述したフォントはすべて利用できます。
Elementorのおすすめ無料Adobe日本語フォント12選
Elementorで無料で使えるAdobeフォントを紹介します。
平成丸ゴシック、平成角ゴシックはひらがな・カタカナの直線でカーブを帯びるようになっています。
源ノ角、源ノ明朝は太さが7種類あるのでサイトに合わせて使いやすいです。
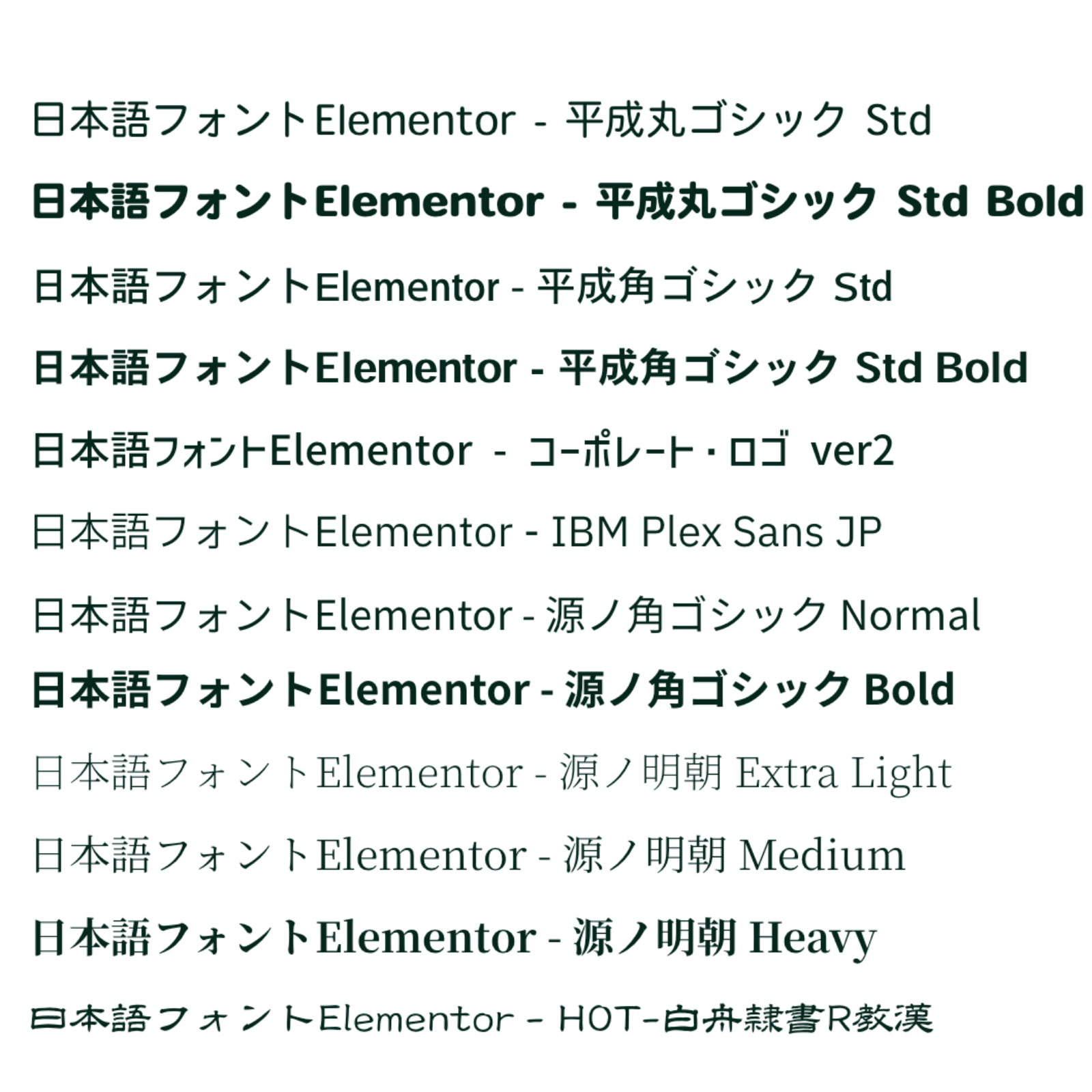
- 平成丸ゴシック Std
- 平成丸ゴシック Std Bold
- 平成角ゴシック Std
- 平成角ゴシック Std Bold
- コーポレート・ロゴ ver2
- IBM Plex Sans JP
- 源ノ角ゴシック Normal
- 源ノ角ゴシック Bold
- 源ノ明朝 Extra Light
- 源ノ明朝 Medium
- 源ノ明朝 Heavy
- HOT-白舟隷書R教漢
無料AdobeフォントをElementorで使う方法
AdobeフォントをElementorで使うための方法をご紹介します。
この手順通りにやれば問題なく使用できます。
1、Adobeに登録(無料)
2、Adobeフォントで使いたいフォントを選んでクリック
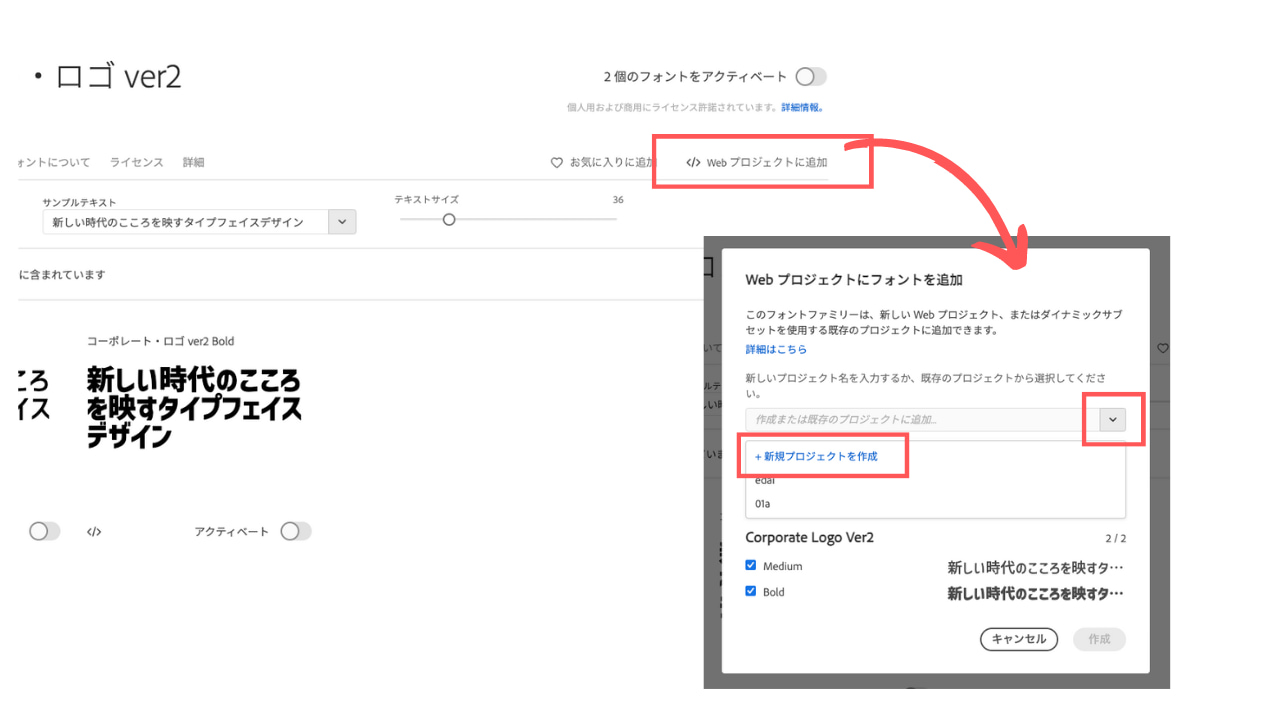
3、「Webプロジェクトに追加」→「▼」クリック「新規プロジェクトを作成」
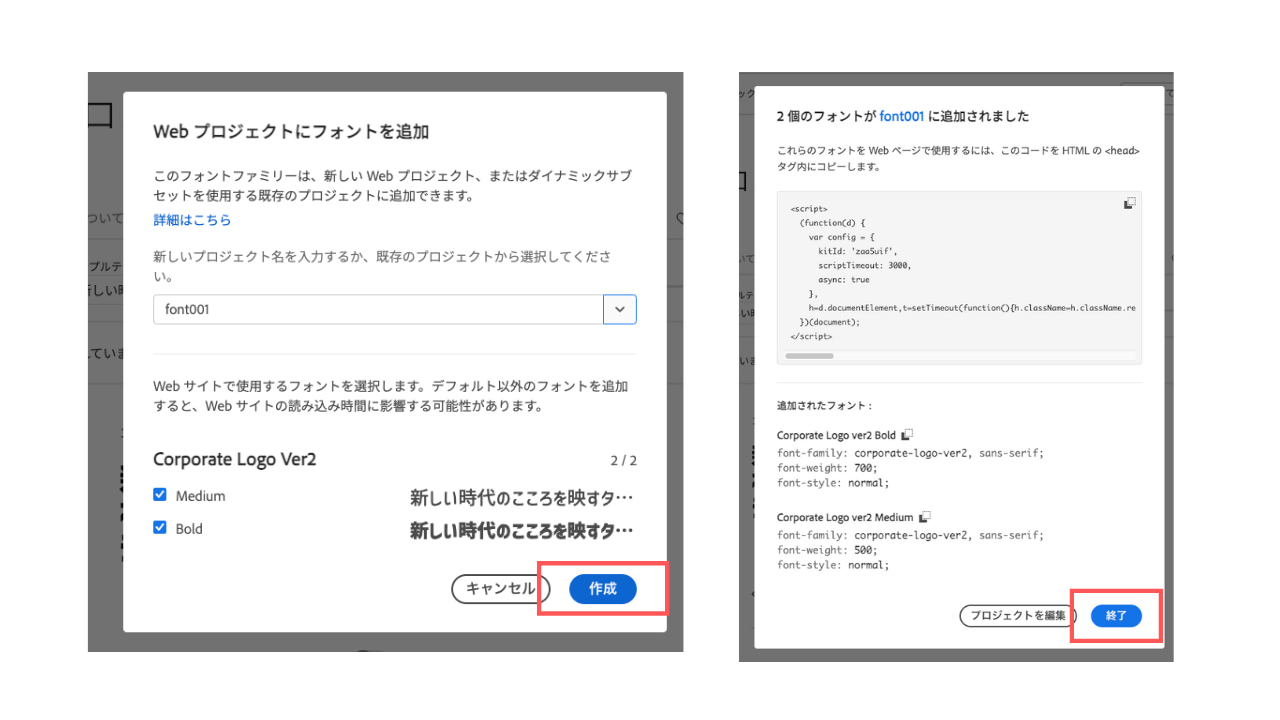
4、適当なプロジェクト名を記入して「作成」→「終了」
この時点でコードはコピーしなくて良いです。
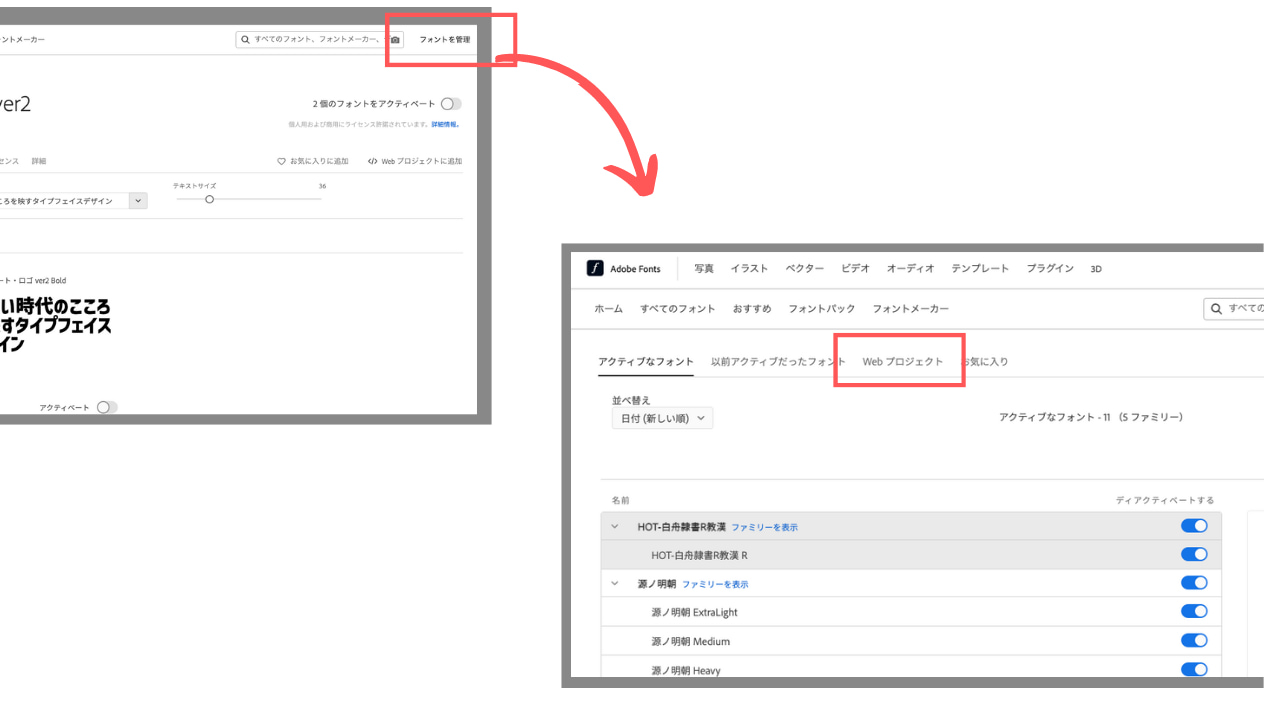
5、「フォントを管理」→「Webプロジェクト」タブをクリック
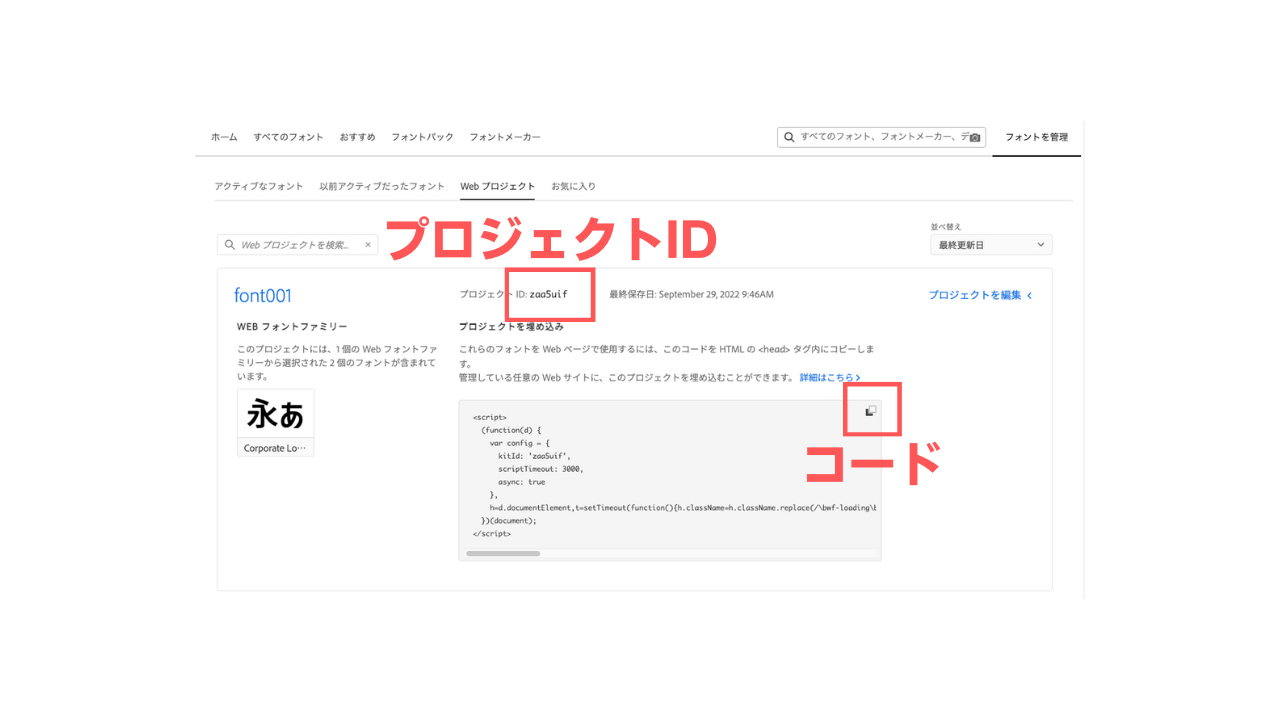
6、後で使用するプロジェクトID、コードが表示されます。この画面はこのままで、次にElementor側の設定をしていきます。
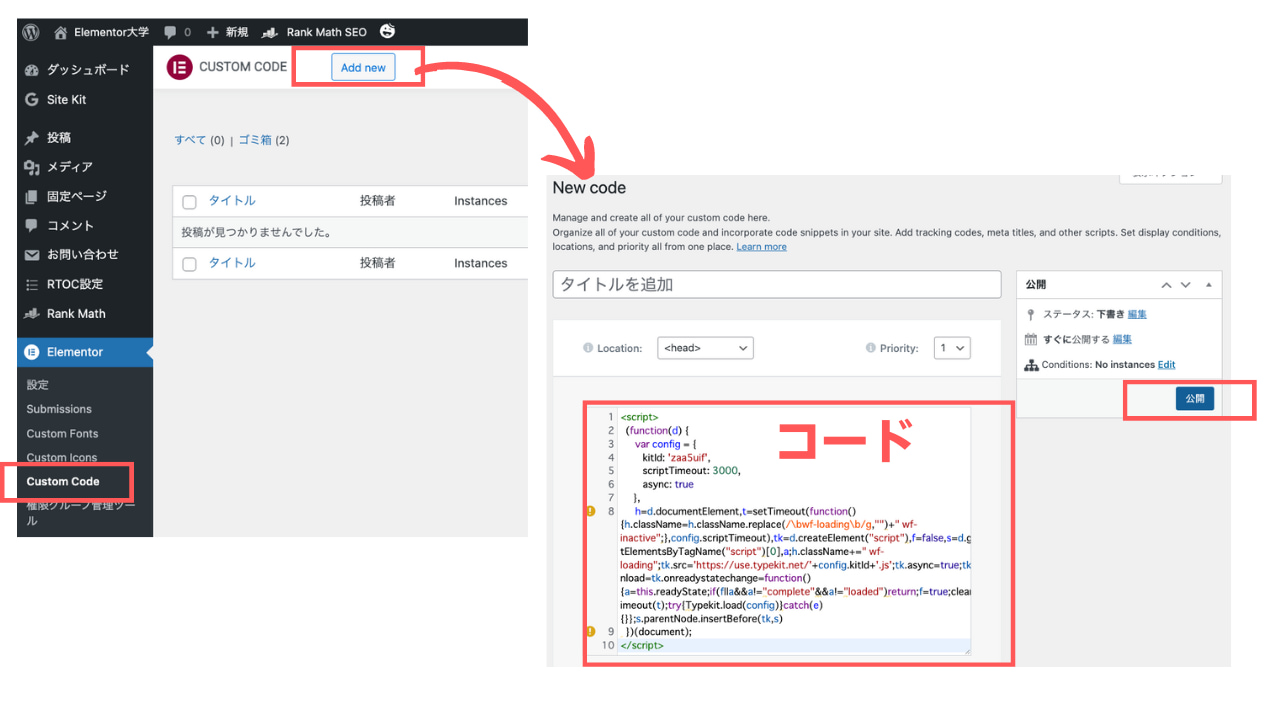
7、管理画面の「Elementor」「Custom Code」内の「Add New」→先ほどのコードを本文に貼り付け、タイトルは書かなくてもOKです。「公開」クリック
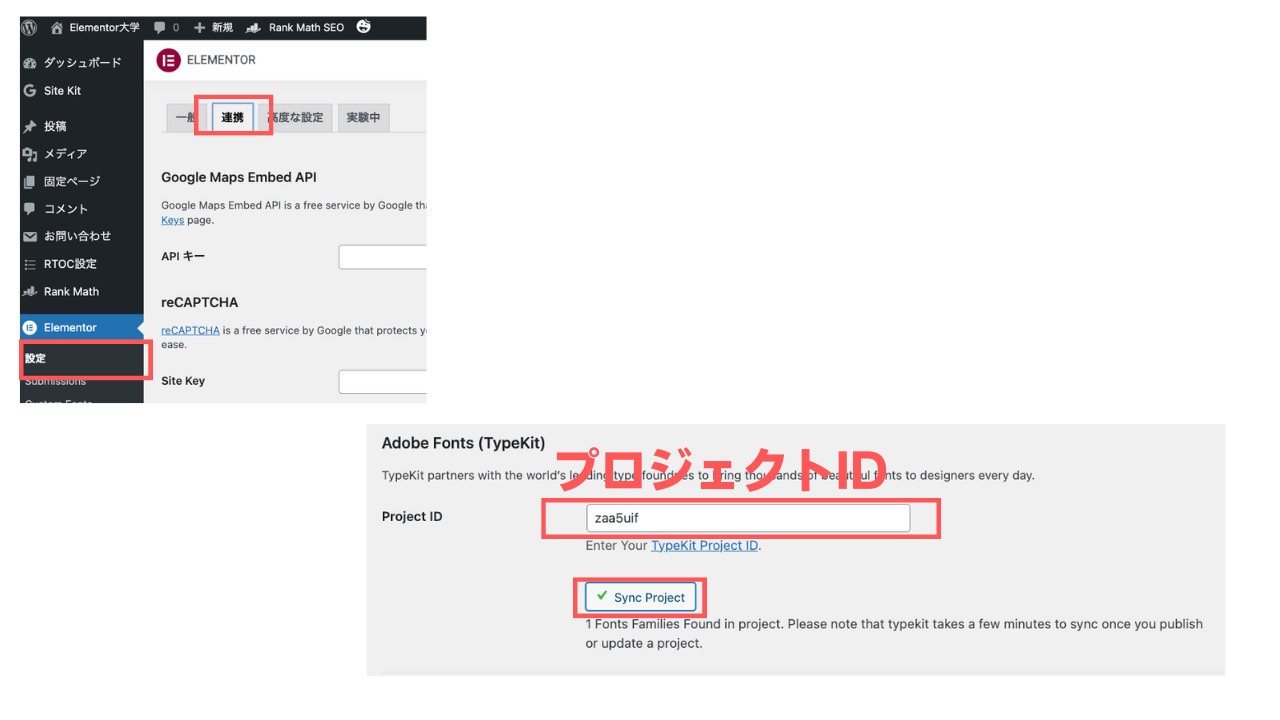
8、管理画面の「Elementor」「設定」内の「連携」タブをクリック、下のほうにAdobe Fonts欄があるので先ほどのプロジェクトIDを入力して「Sync Project」クリックで完了です。
上記が完了したら、Elementor編集画面でフォント選択が可能になります。
まとめ
- Elementorで最初からGoogleフォントは使える
- 文字の太さでも印象が変わる
- AdobeフォントはElementorで使えるし優秀
フォントによってサイトの見え方がかなり変わってくるので、ぜひサイトに合うフォントを探してみてください。