今回はElementorで文字を縦書きにする方法をご紹介します。CSSで簡単に実装できます。
和風なサイト、やわらかい雰囲気のサイトのトップビジュアルで縦書きの見出しやテキストがあると見栄えがいいですね。
文字を画像で作るよりSEO効果も高いのでぜひトライしてみましょう。
クリックでジャンプ
Elementorで文字を縦書きにする方法
1.CSSを追加します。
以下のコードを追加CSSに貼り付けます。
※Wordpress管理画面の「外観」→「カスタマイズ」→「追加CSS」
─────────────────────
.tategaki{
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
─────────────────────
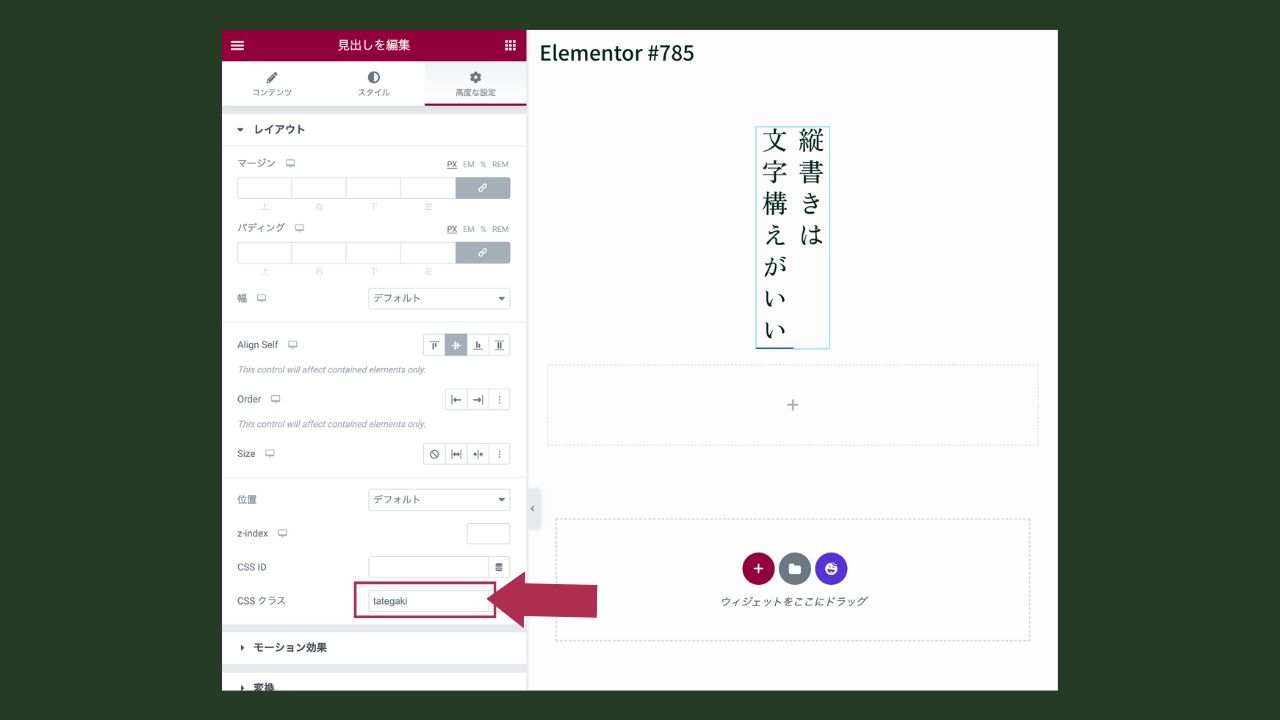
2.見出しを作成し、クラス名を付ける
「Elementorで編集」から、見出しを作成します。

クラス名に「tategaki」と記入します。
3.見出しを調整して完成!
見出しの「スタイル」タブから、サイズ、行の高さ、字間を調整しましょう。字間は少し空けたほうがベター。
また、見出しウィジェットで改行する場合は、
<br>
を使いましょう。
Elementorでの縦書きに使える技
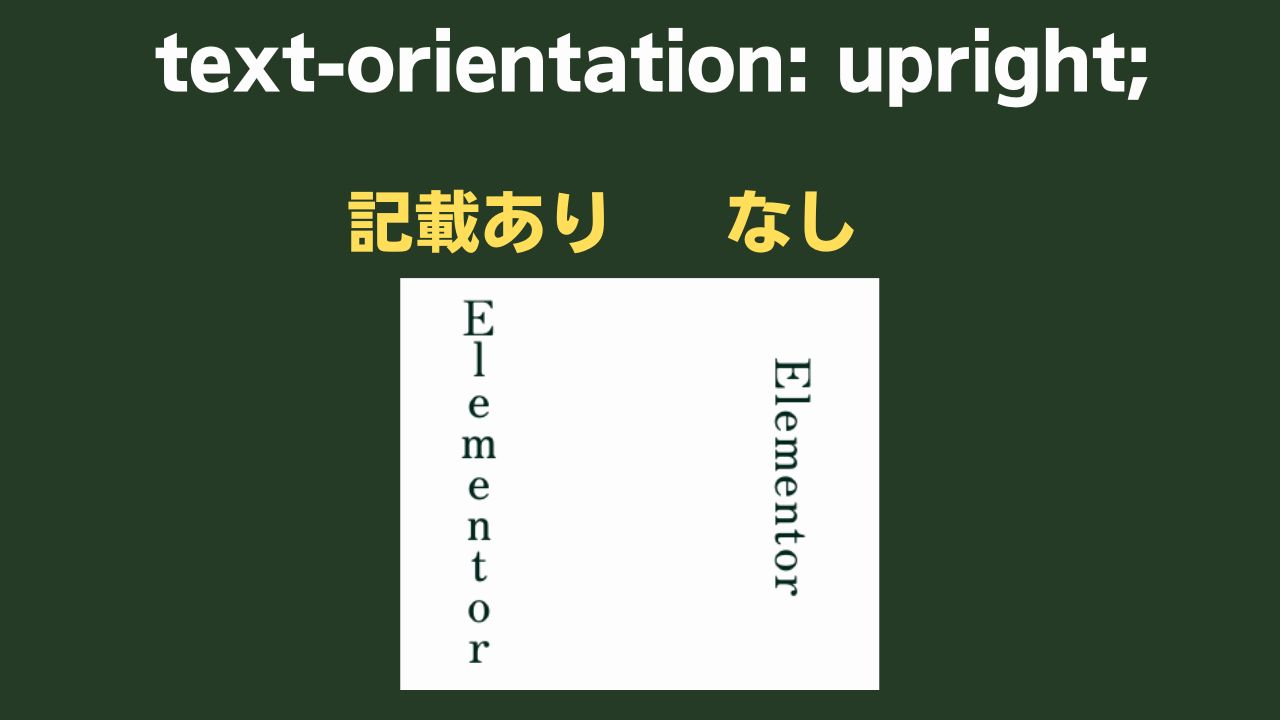
英字も縦に並べる
CSSに追加で、
text-orientation: upright;
を記入すると、英字も縦に並びます。
英字も縦にするコードも追加したCSSはこの形になりますね。
.tategaki-eijitate{
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
text-orientation: upright;
}
まとめ
Elementorで縦書きを簡単にCSSで実装する方法を紹介しました。
フォントは明朝体が合いますね。
上手に使って、ワンランク上のElementor使いになりましょう!