今回は、Elementorでハンバーガーメニューを実装する方法をレクチャーします。
ハンバーガーメニューは、昨今のスマホ、タブレットでユーザビリティ向上のため必須でしょうね。PCでも付いているサイトも多いです。
改めてメリットを考えると、閉じているとアイコンだけでコンパクトなのに、開けたらリンクが沢山出てきて、行きたいページに行けます。便利ですね。
注意点
・メニューアイコンを押したらハンバーガーメニューの3本線がアニメーションで動いてバツ印になるなどの高度なメニューは今回のレクチャーでは触れません。
あくまでElementorで出来る簡単でオシャレなハンバーガーメニューの実装をレクチャーします。
・ElementorProを推奨しています。
無料のElementor+Header Footer Pluginでも出来るかもしれませんが、出来るだけProを使う様にしてください。
こんな感じのメニューが作れます。
Elementorでハンバーガーメニューの作り方
Elementorでハンバーガーメニューを実装する3つのステップです。
- メニューアイコンの画像を作成
- Popupでメニューの中身を作成
- ヘッダーテンプレートに画像を配置してリンクを付ける
以下でレクチャーする通りでやれば簡単に出来ますので、付いてきてください。
メニューアイコンの画像を作成
Canvaなどでメニューアイコンのオープンとクローズの画像を作りましょう。
- おすすめのサイズは1024×1024px
- 背景色はサイトに合う濃いめの色で、3本線は白色がおすすめ
今回は、こんな感じで作成しました。
これそのまま使ってもらっても全然OKです。
一旦配置してみます。
配置場所は、管理画面→「テンプレート」→「Theme Builder」からHeaderを作ってください。
タイトル+画像を横並びにするなどが一般的なヘッダーです。

Popupでメニューの中身を作成
次に中身を作っていきます。
管理画面→「テンプレート」→「Popups」→「新規追加」→「テンプレートを作成」
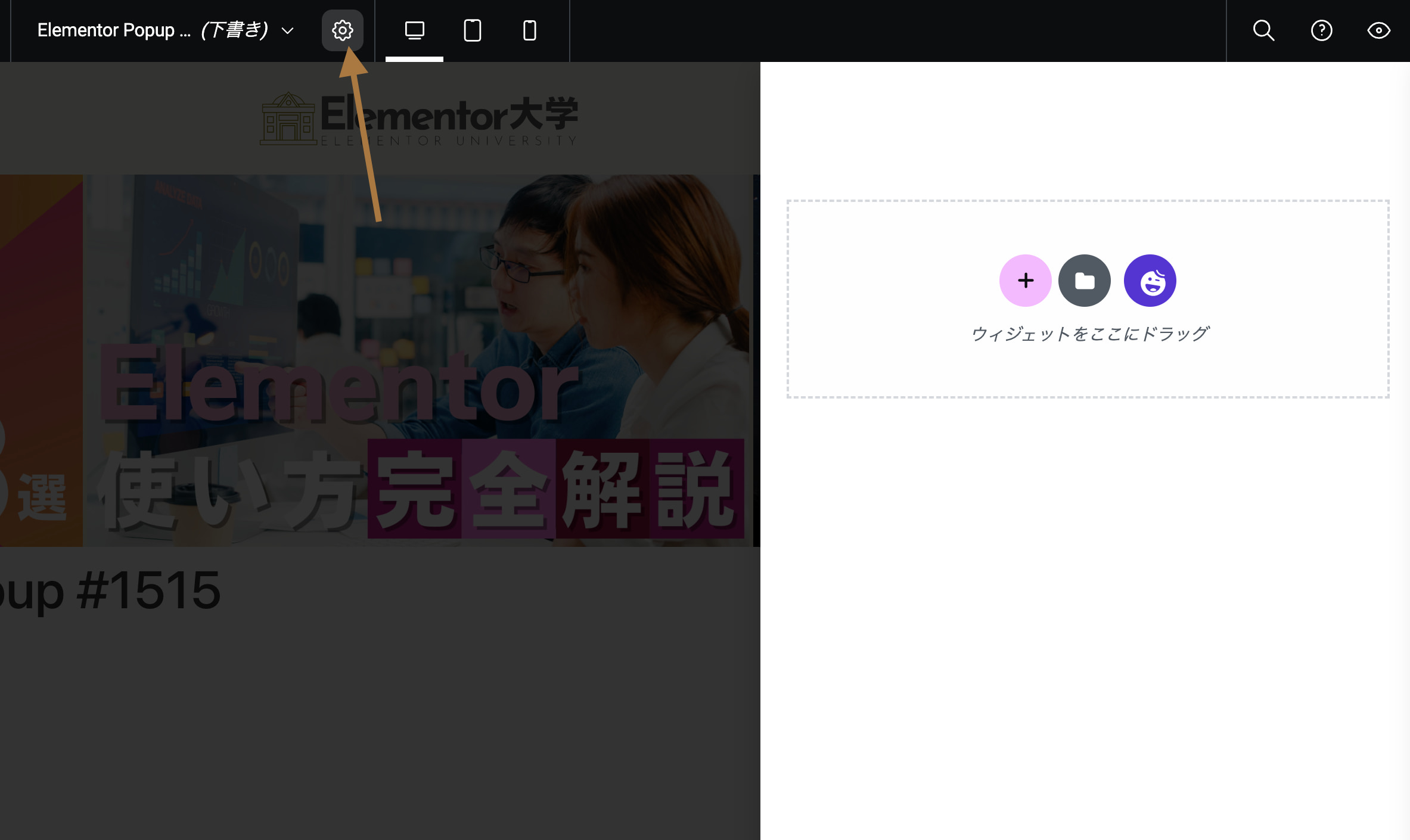
ポップアップ設定を開きます。
ここにポップアップ設定がなかったら左下か左上にあります。
わからなかったら連絡ください!爆速で教えます。「お問い合わせ」もしくはXのDMから
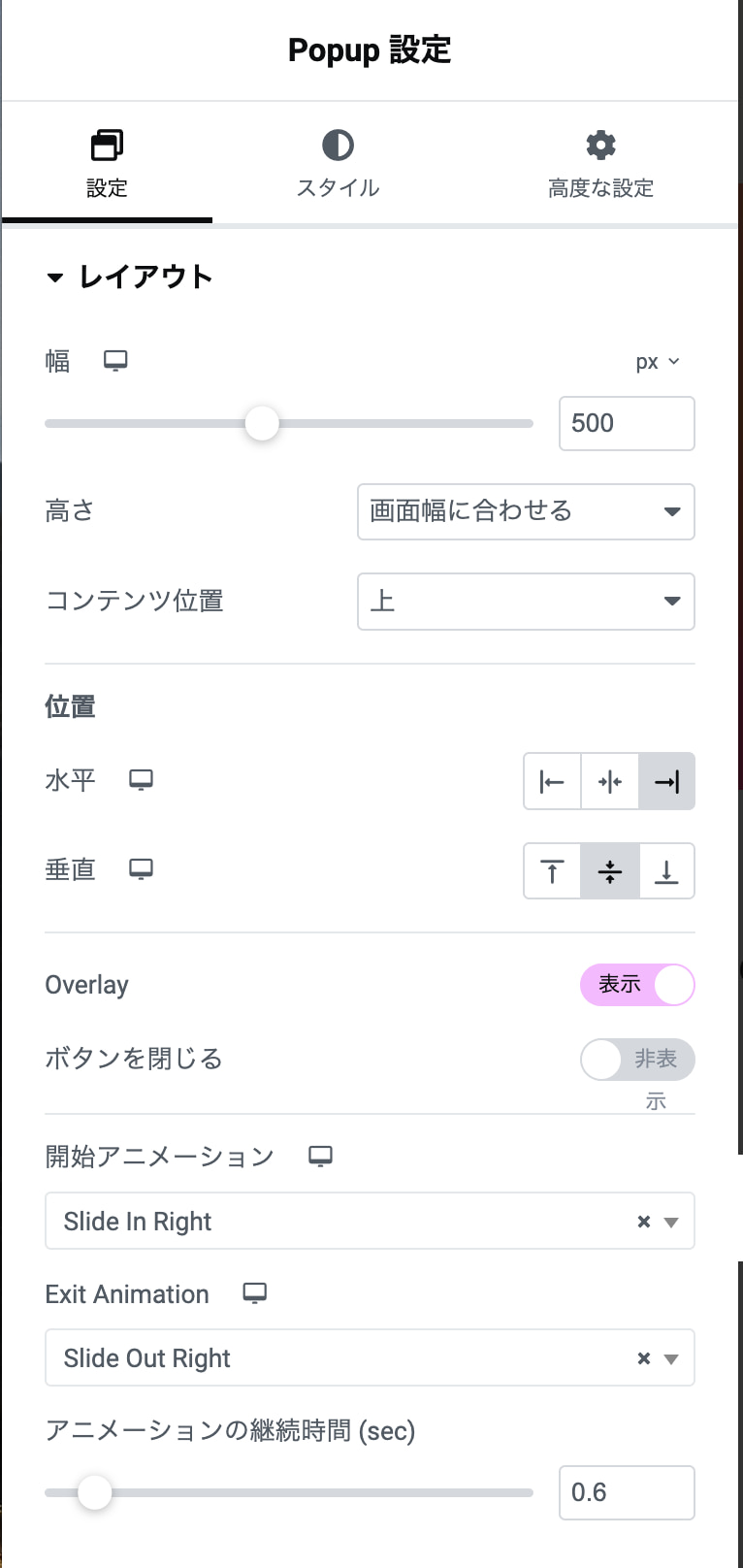
上記はおすすめの設定です。色々試してみるのも結構面白いですが、時間は有限なのでここでは割愛します。
- 幅はご自由に
- 高さ「画面幅に合わせる」
- コンテンツ位置「上」か「中央」がおすすめ
- Overlay「ON」
- ボタンを閉じる「OFF」
- アニメーションは「Slide in Right」、「Slide Out Right」
- 継続時間「0.6」sec
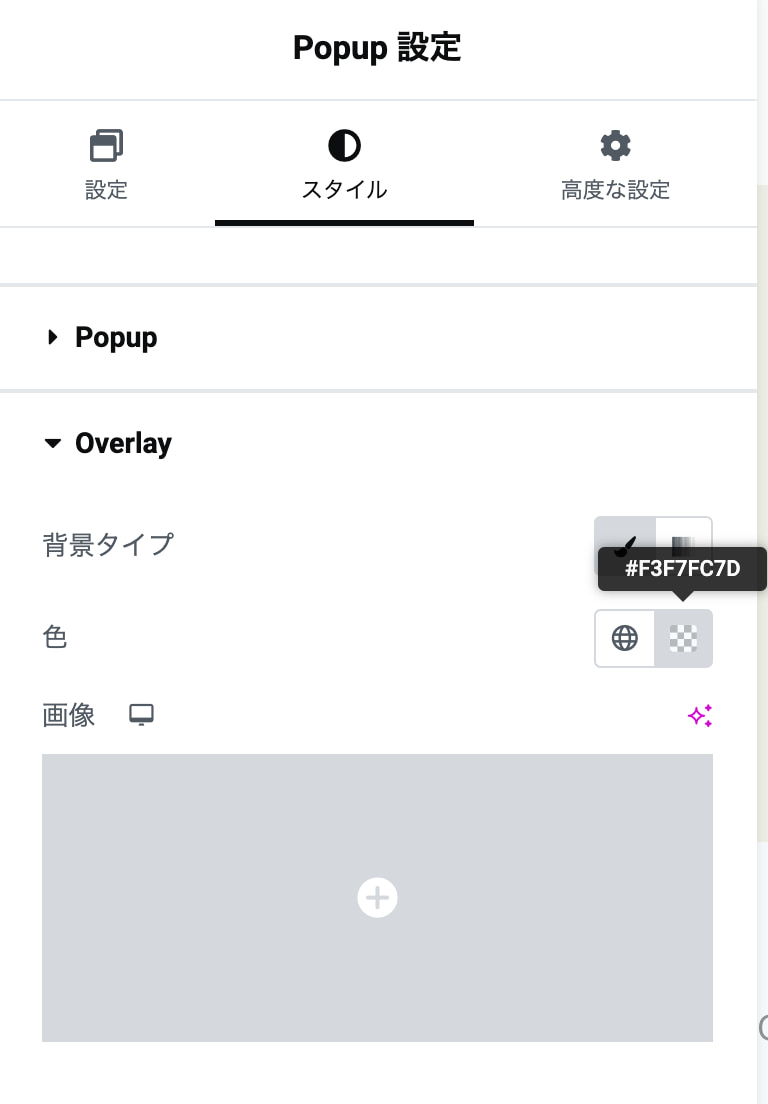
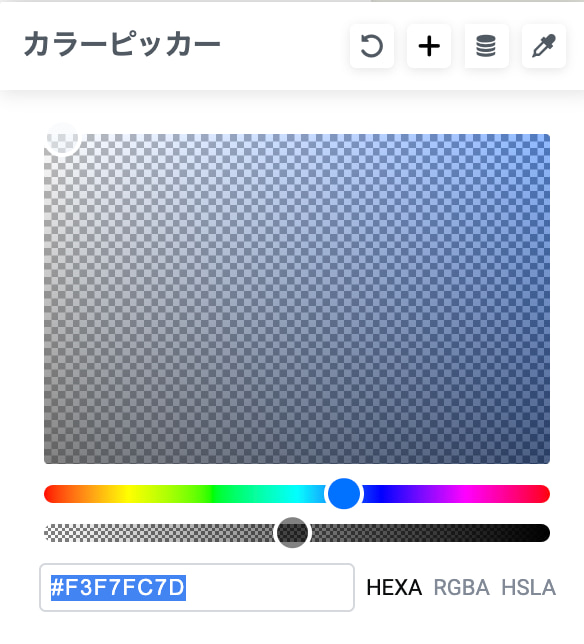
「スタイル」タブでは、Overlayの色を設定できます。色は原色ではなく少し透明度を付けるとグッド!
透明度はカラーピッカーの下のバーで調整できます。
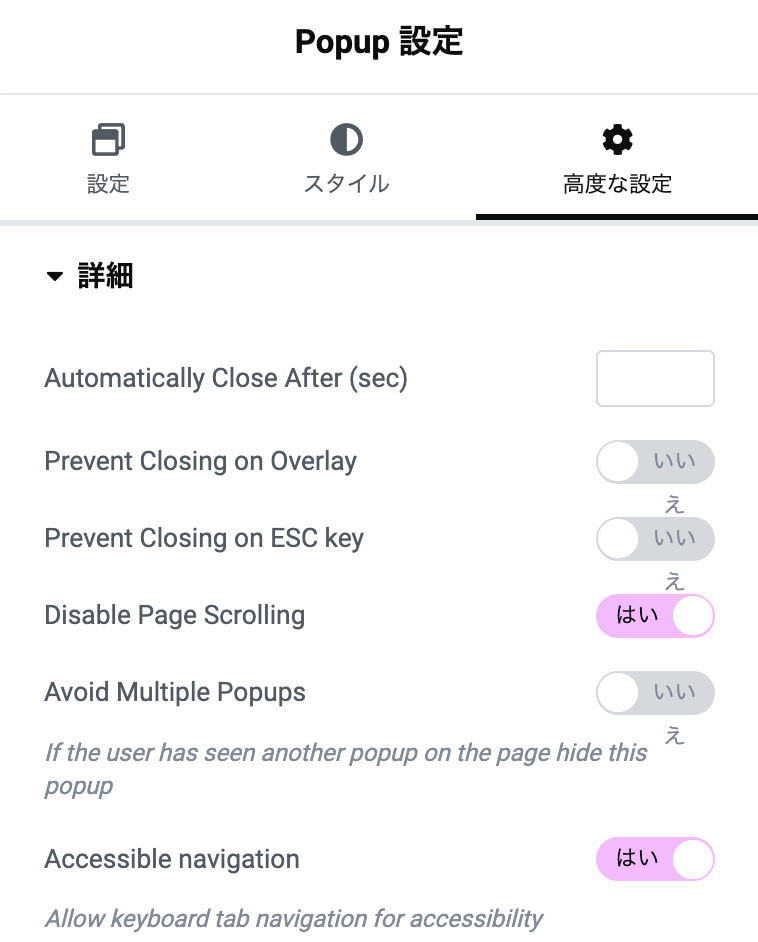
詳細の設定では、以下の2つにチェックを入れます。
次に、クローズの画像を右上に配置し、中身を適当に入れていきます。
編集は普通で、Elementor編集画面と同じ様にコンテンツを追加していくだけです。
こんな感じで作りました。
次に、右上に配置したクローズの画像にポップアップを閉じるリンクを付けます。
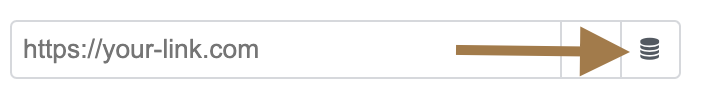
画像→リンクを「カスタムURL」右のアイコンの(動的タグ)から「Popup」を選んで、Actionを「Close Popup」に設定します。
※動的タグは下記画像のアイコンです。
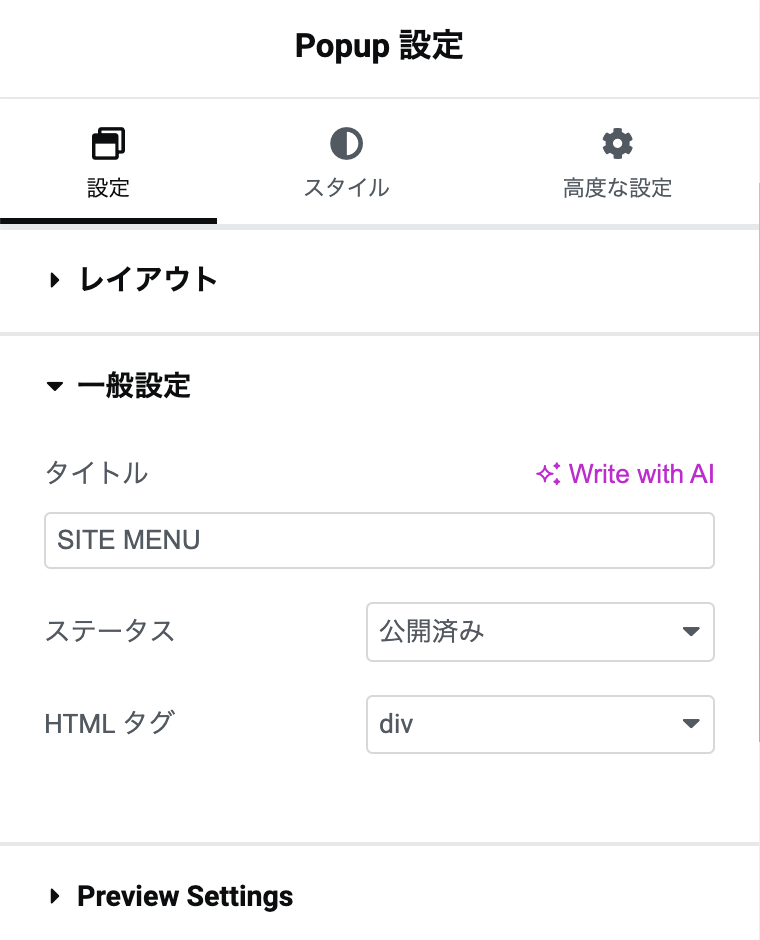
次にPopupに名前をつけます。
Popup設定→「一般設定」のタイトル部分に適当な名前をつけてください。
くどいようですが、Popup設定の場所はElementor設定によって場所が変わるので、わからない人は私に気軽に聞いてください。いつでも答えます。
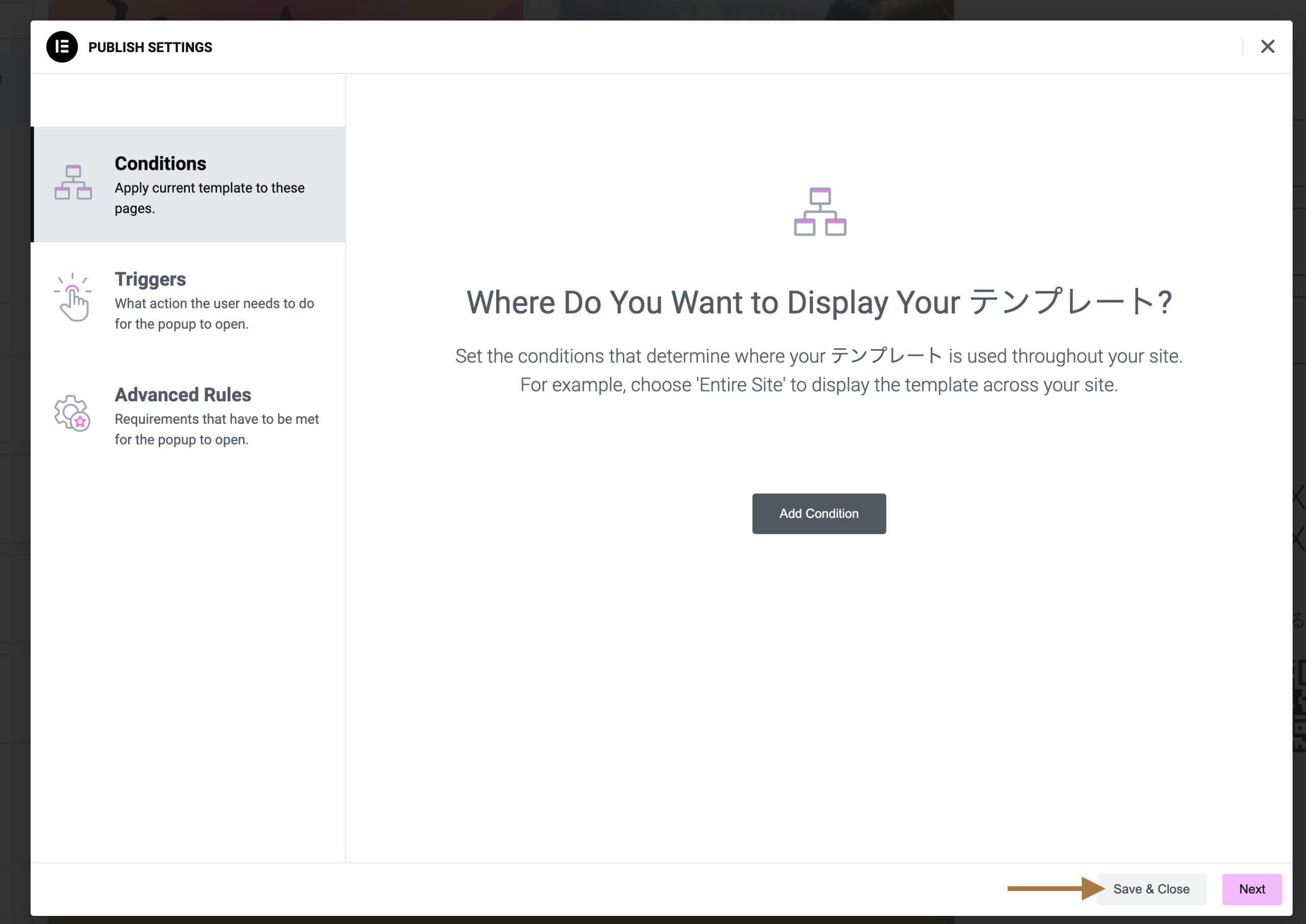
終わったら右上の「公開」→「Save & Close」でOKです。
ヘッダーテンプレートに画像を配置してリンクを付ける
まだHeaderがない人は、管理画面→「テンプレート」→「Theme Builder」からヘッダーを作ってください。
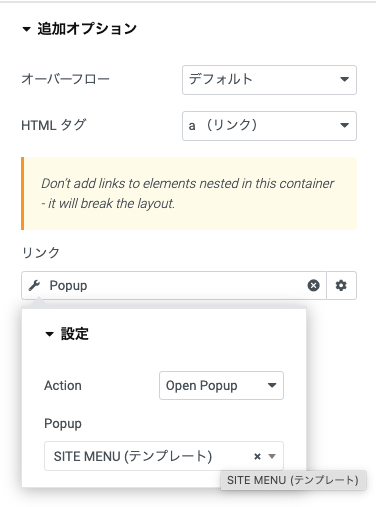
メニューアイコンの画像のリンクをクローズでやったときのように、「カスタムリンク」もしくは「a(リンク)」にして、動的タグアイコンをクリックして、今回は「Popup」→「Open Popup」→下の検索画面から先ほどのPopupの適当につけた名前を検索して選択
これで、この画像をクリックすると、ポップアップが開きます。
動作確認をしてみてください。
このヘッダーからポップアップが開き、ポップアップ内のクローズ画像をクリックで閉じたらオールオッケーです。
動作がうまくいっていたらデザイン調整をしましょう。
メニュー内のコンテンツ整理、幅の調整、オープン、クローズ画像の調整など。
まとめ
これで簡単なElementorでのハンバーガーメニューの実装方法をレクチャーしました。
慣れれば簡単ですが、最初はつまずくポイントが結構あります。ヘルプはいつでも受け付けておりますので、お気軽にご連絡ください。