Elementorサイトを運営していく上で画像ウィジェットは欠かせないですよね。
今回は、画像ウィジェットを使いこなし、さらにワンランク上の裏技もお教えします。
気軽に使っていきましょう。
Elementor画像ウィジェットの使い方
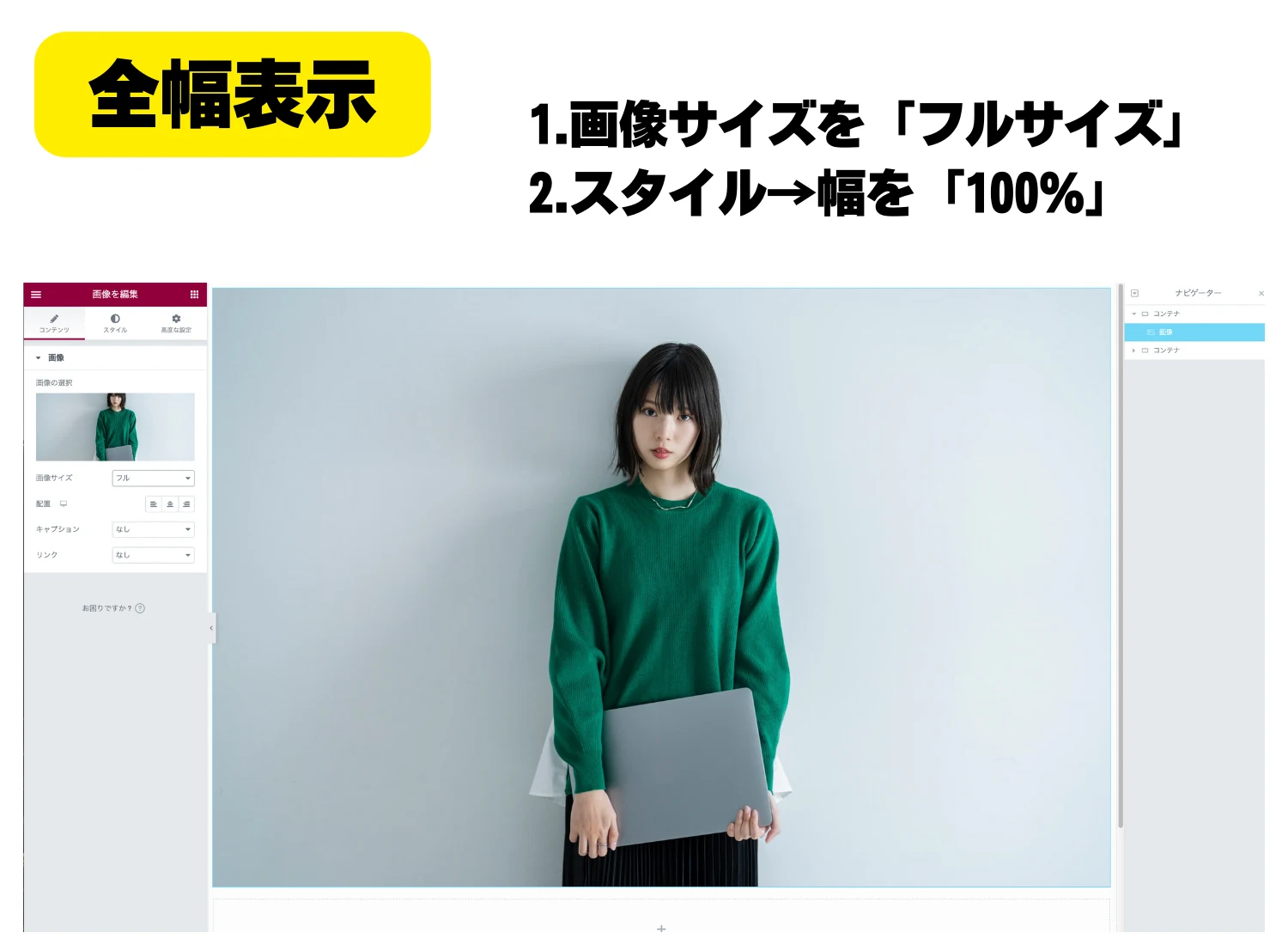
全幅で表示する
画像を全幅で表示させる場合は、画像サイズを「フル」にしましょう。画像の元サイズ的に全幅表示にならない場合は、スタイルタブの幅を「100%」にすると引き延ばされます。
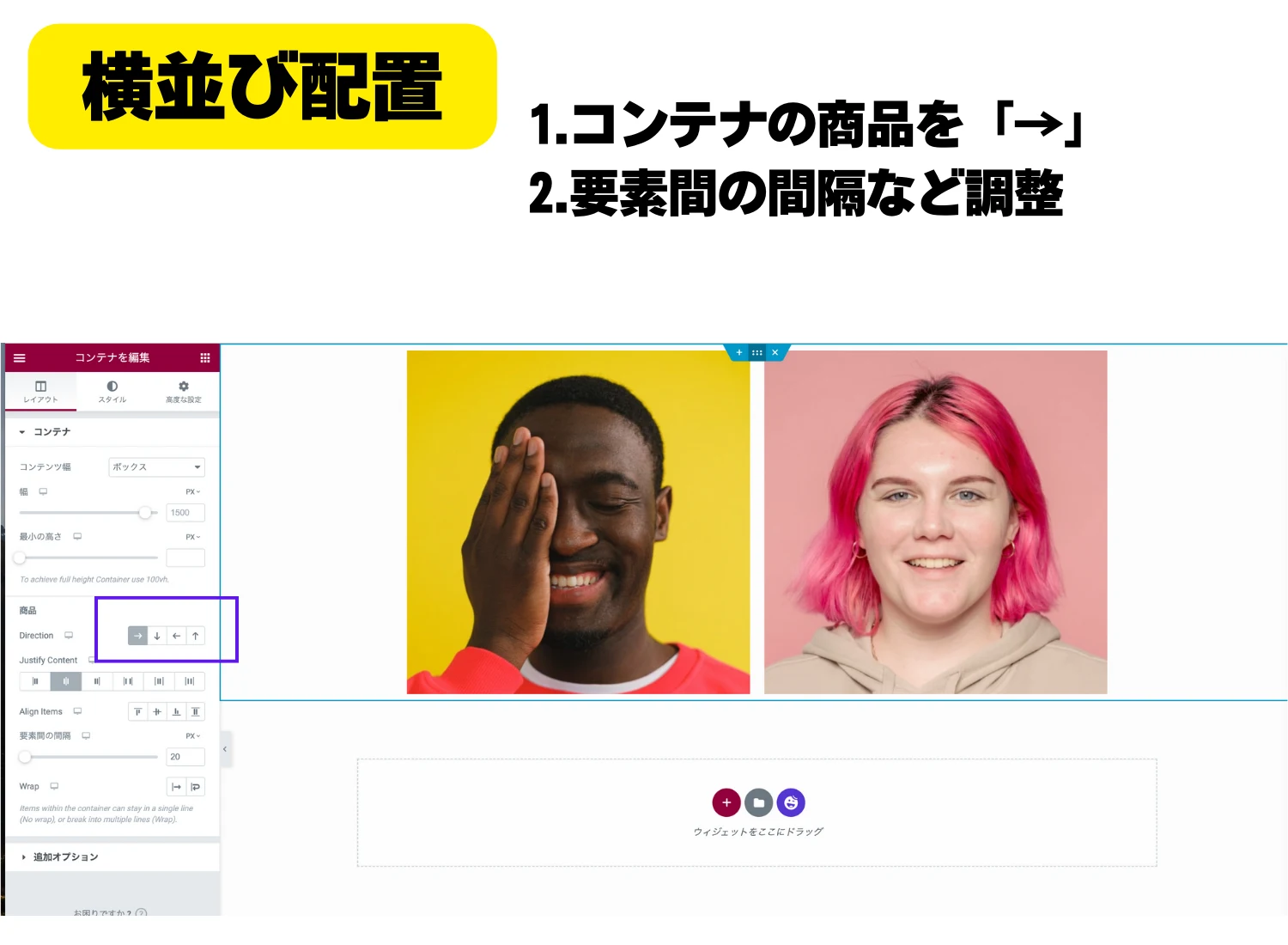
画像を横並びで配置する
画像を横並びで配置するときは、コンテナをいじると一発です。
商品のDirectionを「→」にすると画像が横(右)に並びます。
あとは、要素間の間隔や、画像のサイズ(幅・高さ)を調整しましょう。
コンテナの詳しい使い方はこちらの記事からわかりやすく履修できます。
【保存版】Elementor Flexbox Containerの使い方・メリット・デメリットを完全解説【フレックスコンテナ】
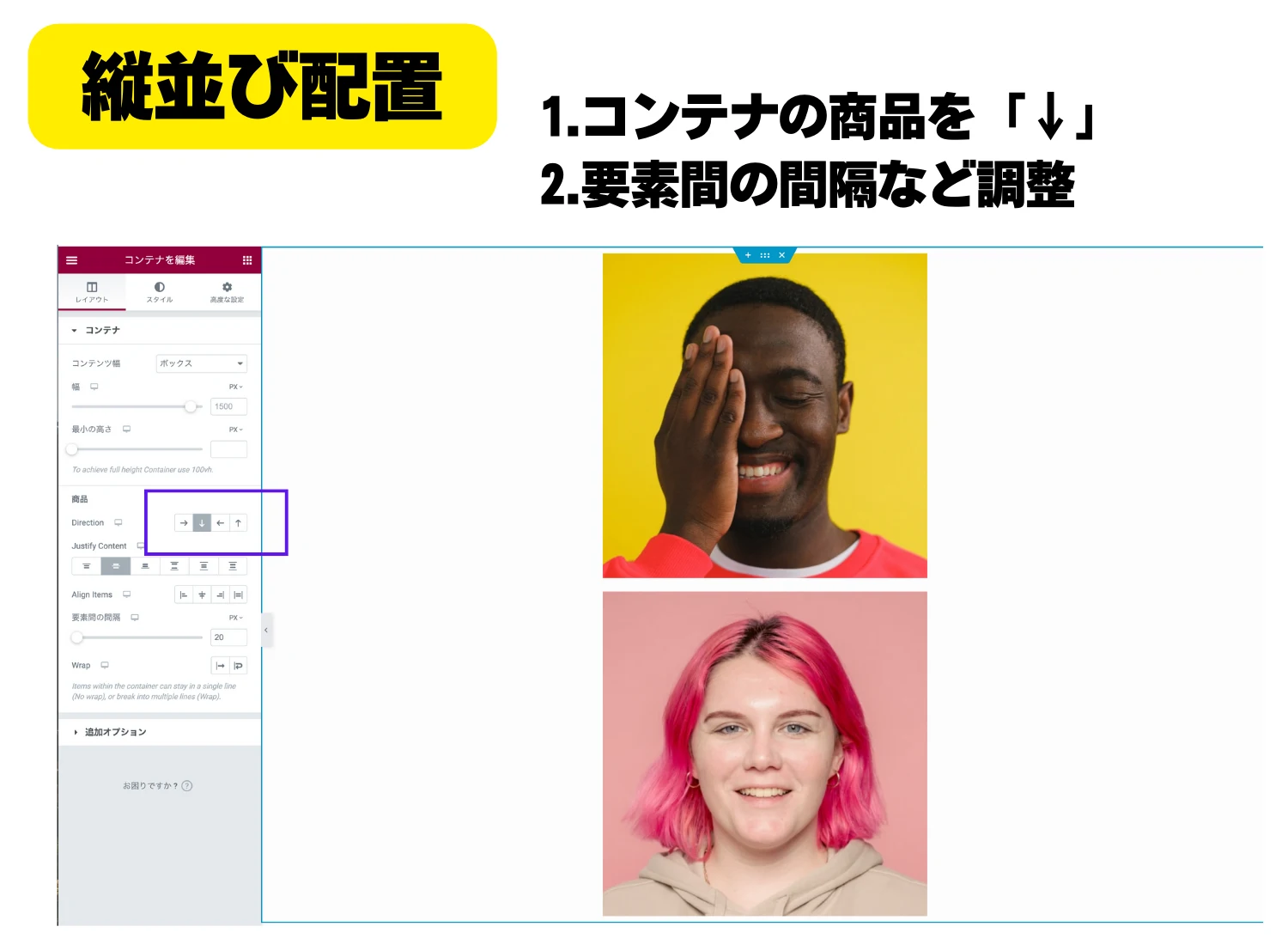
画像を縦並びで配置する
商品のDirectionを「↓」にすると画像が縦(下)に並びます。
あとは、要素間の間隔や、画像のサイズ(幅・高さ)を調整しましょう。
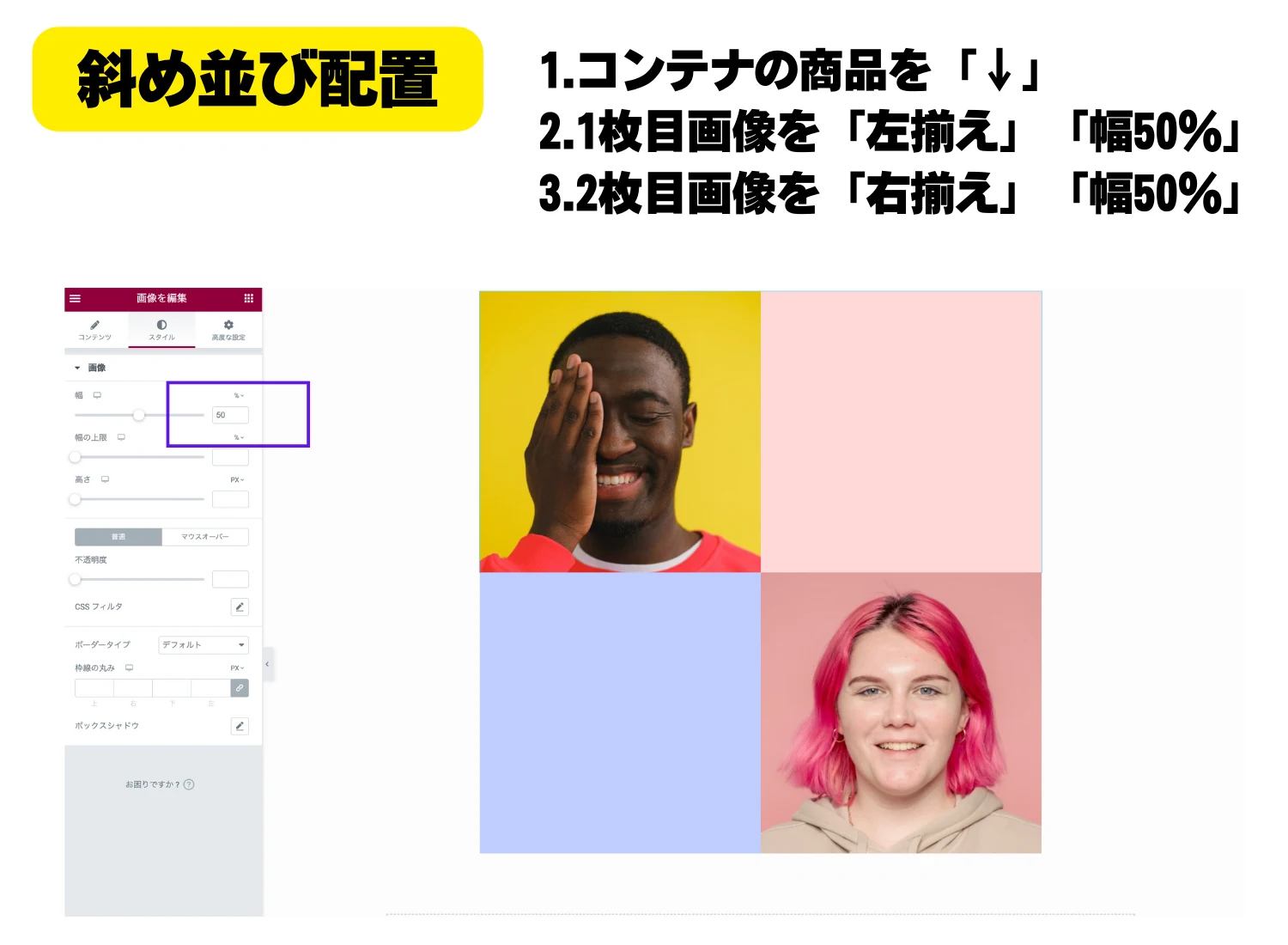
画像を斜め並びで配置する
画像を斜め並びで配置するときは、商品のDirectionを「↓」にして、1枚目の画像は左揃え・幅50%、2枚目の画像は右揃え・幅50%にすると良い感じの斜め配置になります。
この参考画像では、わかりやすいように画像ウィジェットに背景色を入れています。
画像を重ねる
キャプションで画像下に文字を入れる
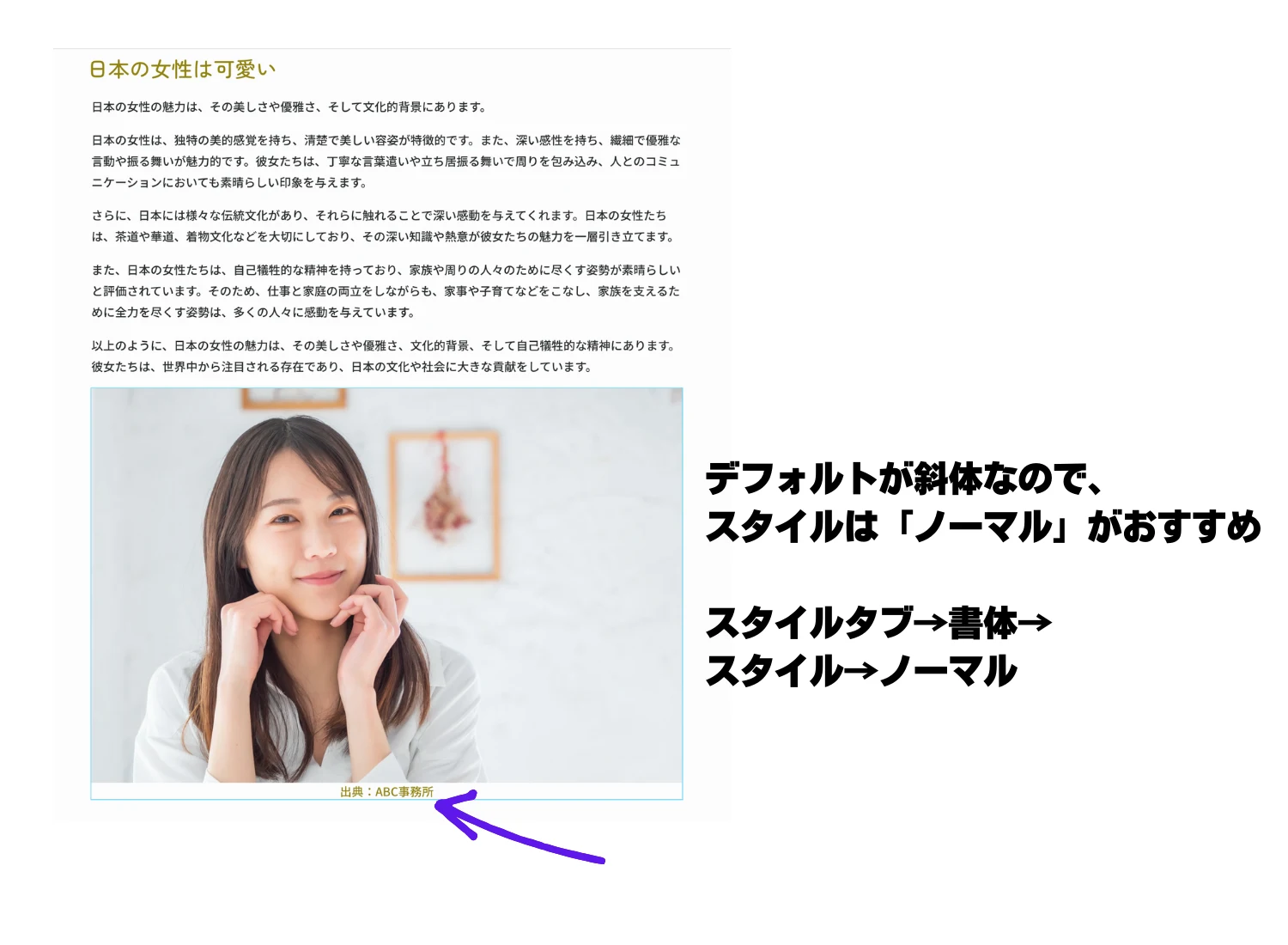
画像の下にキャプションで文字を入れましょう。SEO最適化にもなります。
主にブログ内で使用した画像の出典に使います。
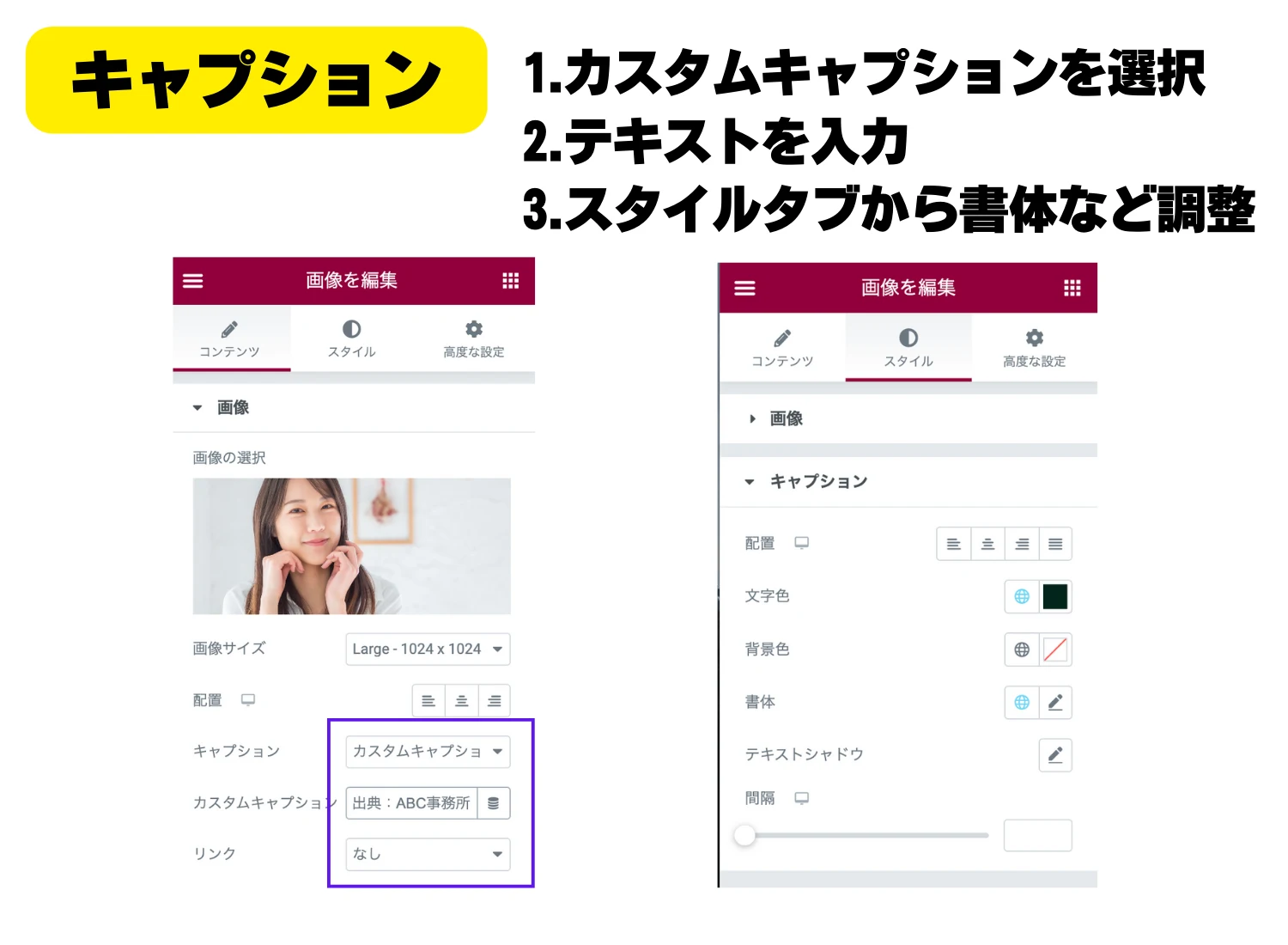
やり方は、画像ウィジェットのキャプションを「カスタムキャプション」選択、テキストを入力します。
スタイルタブから「キャプション」からフォントなど調整できます。必ず変更する必要はありませんが、書体設定のスタイル設定(ややこしいですね。)は、デフォルトが斜体(イタリック)なのでノーマルに直すのがおすすめです。

キャプションにリンクをつける場合は、
<a style="color:brown" href="https://elementor-univ.com/" target="_blank" rel="noopener">出典:ABC事務所</a>
テキストを入力するカスタムキャプションにこんな感じでコードを入力します。
下記部分はサイトに合わせて変えてください。
・color:brown
#111111や、redなどHTML色コードでリンク色を変えられます。
・"https://elementor-univ.com/"
ここはリンク先URLを入れましょう。
画像にリンクをつける
リンクを「カスタムURL」にしてからURLを入力すると画像にリンクが付けられます。
外部リンクの場合は、歯車アイコンを押して新しいウィンドウで開く、Nofollowにチェックをつけましょう。
また、リンクを「カスタムURL」ではなく、「メディアファイル」にして、Lightboxを「はい」にすると、
画像をクリックすると拡大表示される構築になります。
ギャラリーやポートフォリオサイトの場合は使用するのもアリです。
画像ホバーでアニメーションと背景色をつける
ホバーでアニメーションを付けたり、背景色を付けたりできますので、その合わせ技を紹介します。
1.「スタイル」タブのマウスオーバータブを開き、不透明度を0.93にして、ホバー時のアニメーションをShrinkにする。
2.「高度な設定」タブで背景色を設定
この設定だと、参考動画のように動きのある画像になります。
画像の角を丸くする
スタイルタブから「枠線の丸み」全部15などに指定すれば画像が角丸になります。
あまり丸くしすぎると美しくないので、45を上限とします。(個人の感想)
部分的に角丸にすることで、デザイン性を持たせることもできます。
画像にCSSフィルタをつける
CSSフィルタでサイトに合った画像に仕上げましょう。
- 明るさ=画像の明るさ
- 彩度=色がどの程度鮮やかに映えるか
- コントラスト=画像の陰影の度合い
- 色相=指定した色に画像全体を変えちゃいます。
画像にalt属性を付ける
画像にalt属性をつけると、内容を補足や、視力障がいの方のためのサポートなどにおいて重要なので必ずやっておきましょう。
「画像の選択」の画像部分をクリック、メディアファイルが開くのでその画像の「代替テキスト」にその画像を表す文を端的に入力しましょう。
(直接管理画面→メディアファイルから入力してもOK)
スライド(スライダー)
画像スライドは主にトップ画面で使いやすいですね。
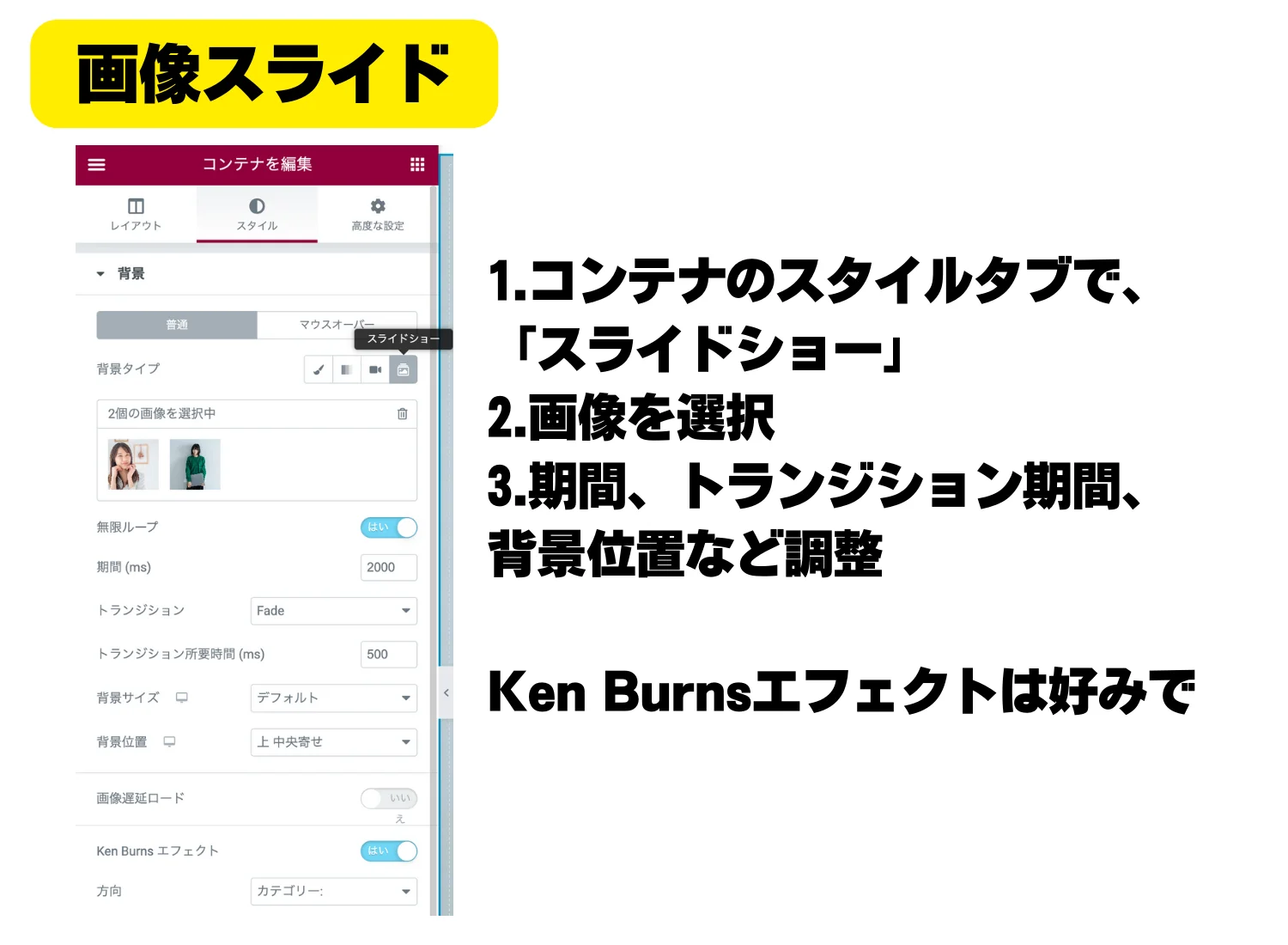
コンテナのスタイルタブで、「スライドショー」を選択。
画像を選択して、期間、トランジション期間、背景位置など調整します。
上の参考動画ではKen Burnsエフェクトを設定していますが、お好みで設定してください。
画像の上に文字を配置する
コンテナの背景に画像を設定し、DisplaySizeはカバーにしましょう。
位置を調整して、コンテナ内にテキストやボタンなどを入れられます。
コンテナのパディング、テキストのパディングは要調整ですね。
画像をスクロール時固定する
コンテナの背景に画像を設定します。このコンテナは小さいコンテナではなく、動画のようにセクション全体で全幅のコンテナがおすすめです。
添付で固定を選択、DisplaySizeはカバーを選択します。
まとめ
いかがでしたか?
画像ウィジェットは簡単に使えるようで、設定を丁寧に行う必要があります。覚えて損はないですね。