Elmentorの記事一覧ページはどうやってカスタマイズするの?
記事一覧ウィジェットがなんか使いづらい。
といった方にこの記事を送ります。
※Elementor Pro のユーザーのみカスタマイズできます。Pro会員登録後にお読みください。

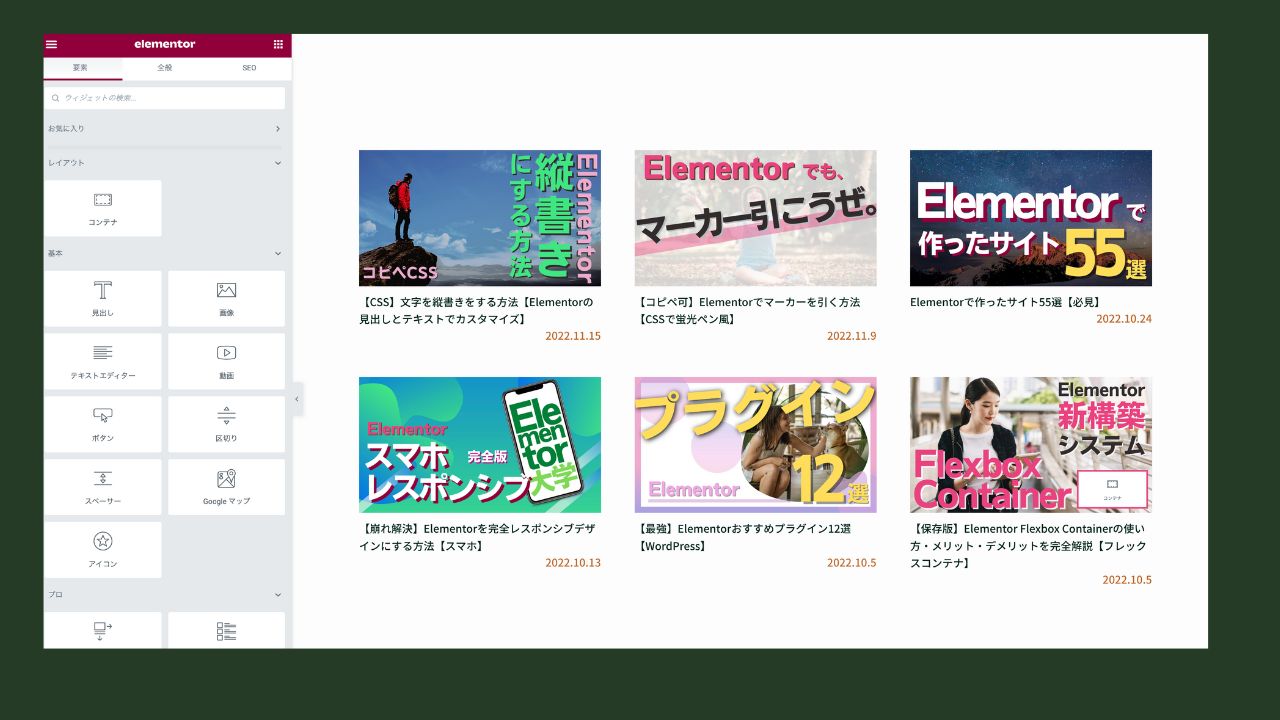
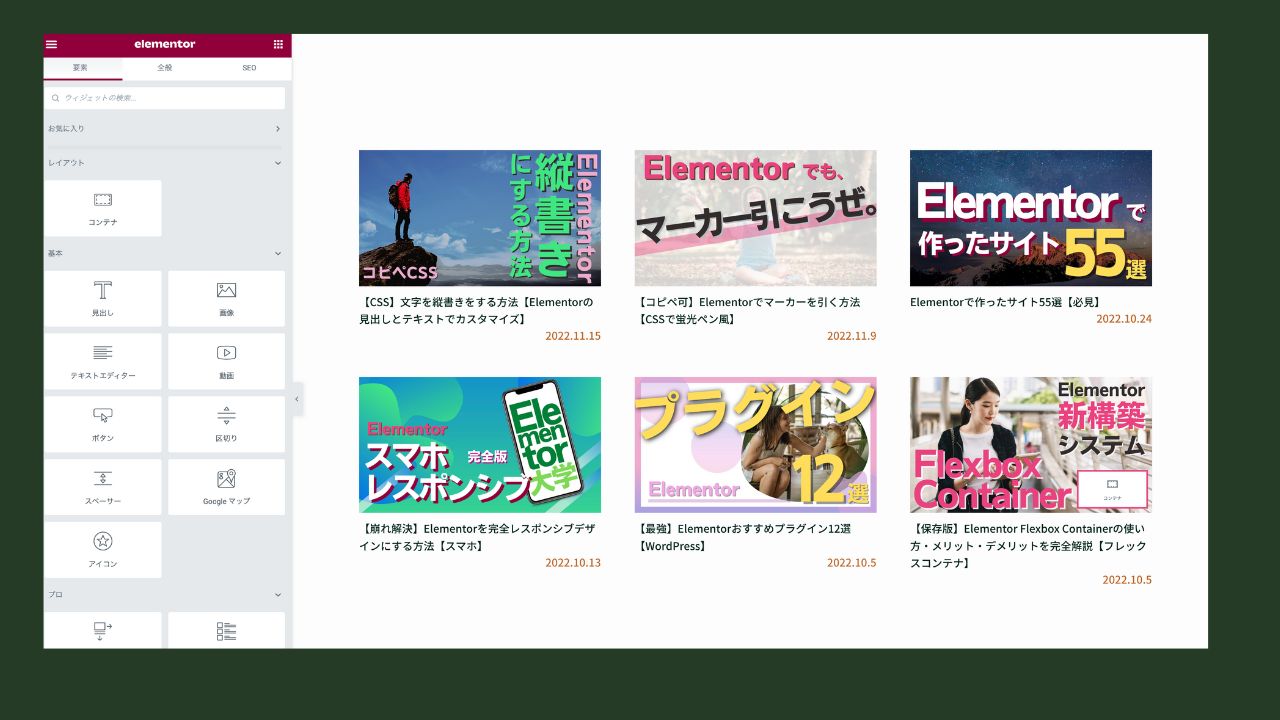
こんな感じの記事一覧がすぐ作れますし、ここから無数にカスタマイズできます!
elementorから今年リリースされた新機能「Loop Builder」を使用して記事一覧をカスタマイズしていきます。
Elementor記事一覧をカスタマイズする方法
- Loop Builderを有効化する
- 記事一覧を出力したいページでウィジェットを作成する
1. Loop Builderを有効化する
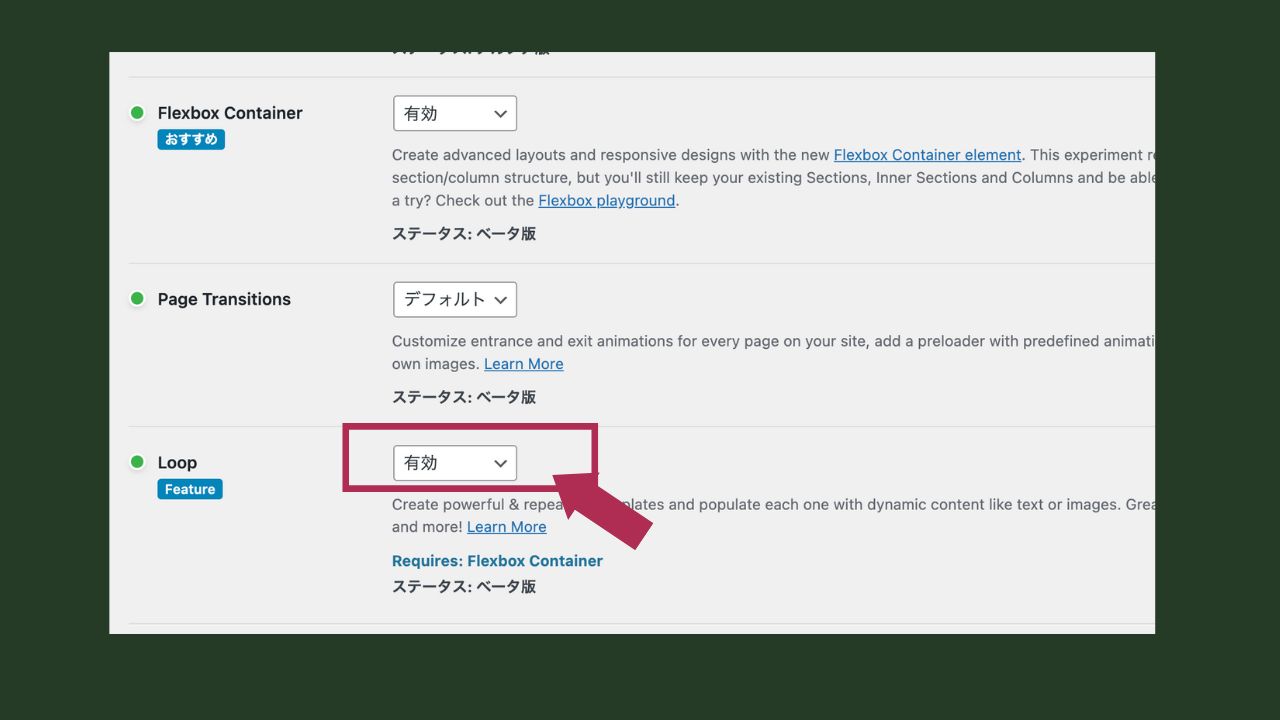
WordPress管理画面から「Elementor」内の「設定」を選択、
「実験中」タブ内の、「Loop」を「有効」にして最下部「変更を保存」をクリック
これでステップ1は完了です。
2.記事一覧を出力したいページでウィジェットを作成する
記事一覧ページや、トップページなど、記事一覧を出力したい固定ページを開きます。
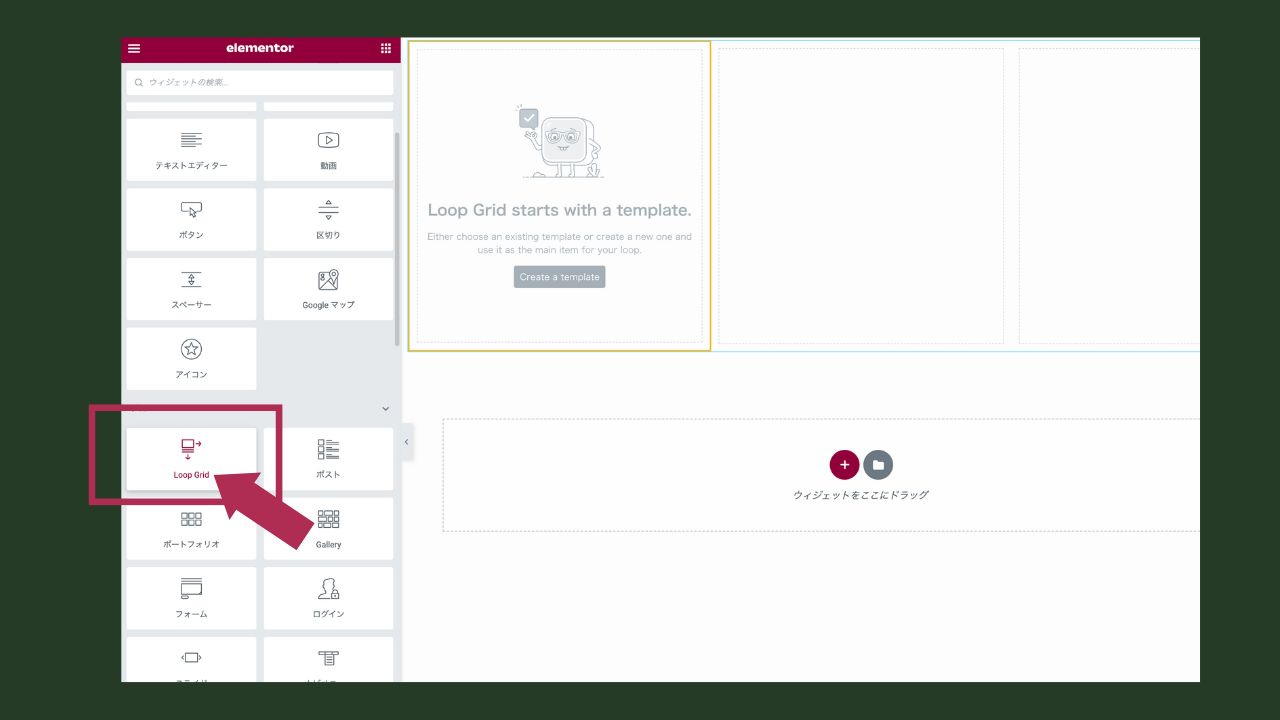
ウィジェットの「Loop Grid」をページ内に配置します。
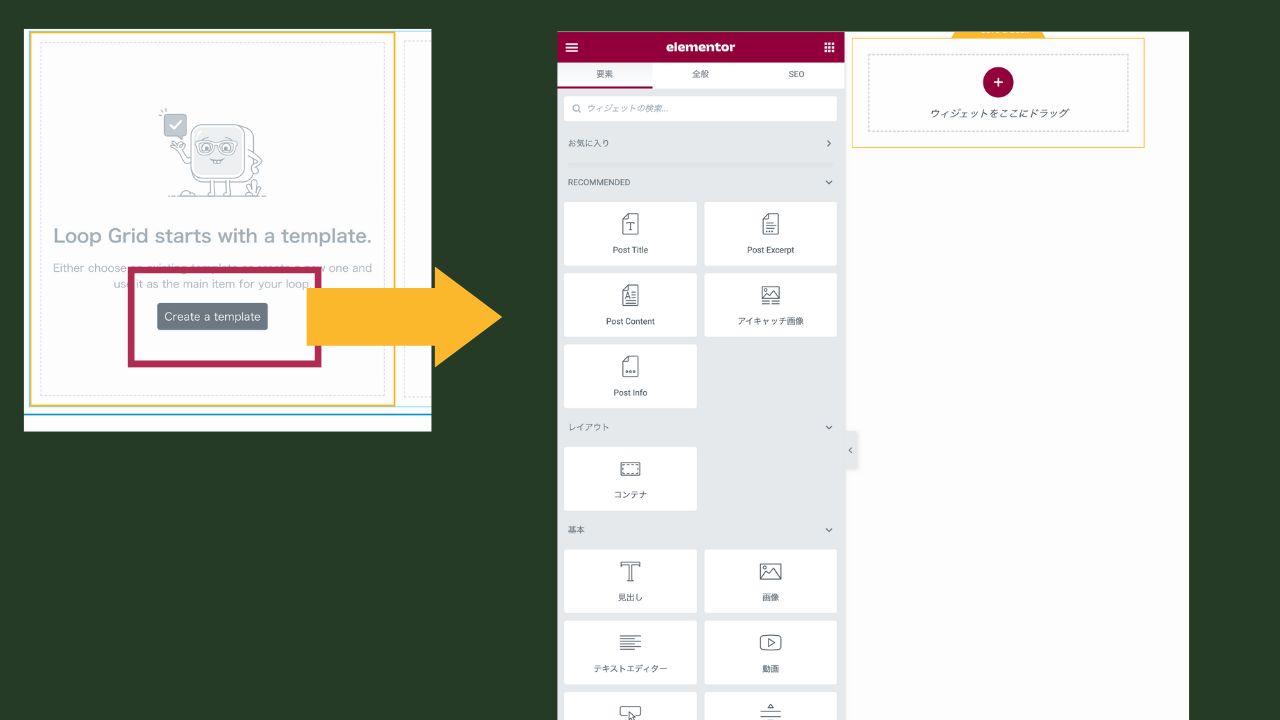
「Create Template」をクリックして、Loopにコンテンツを追加していきます。
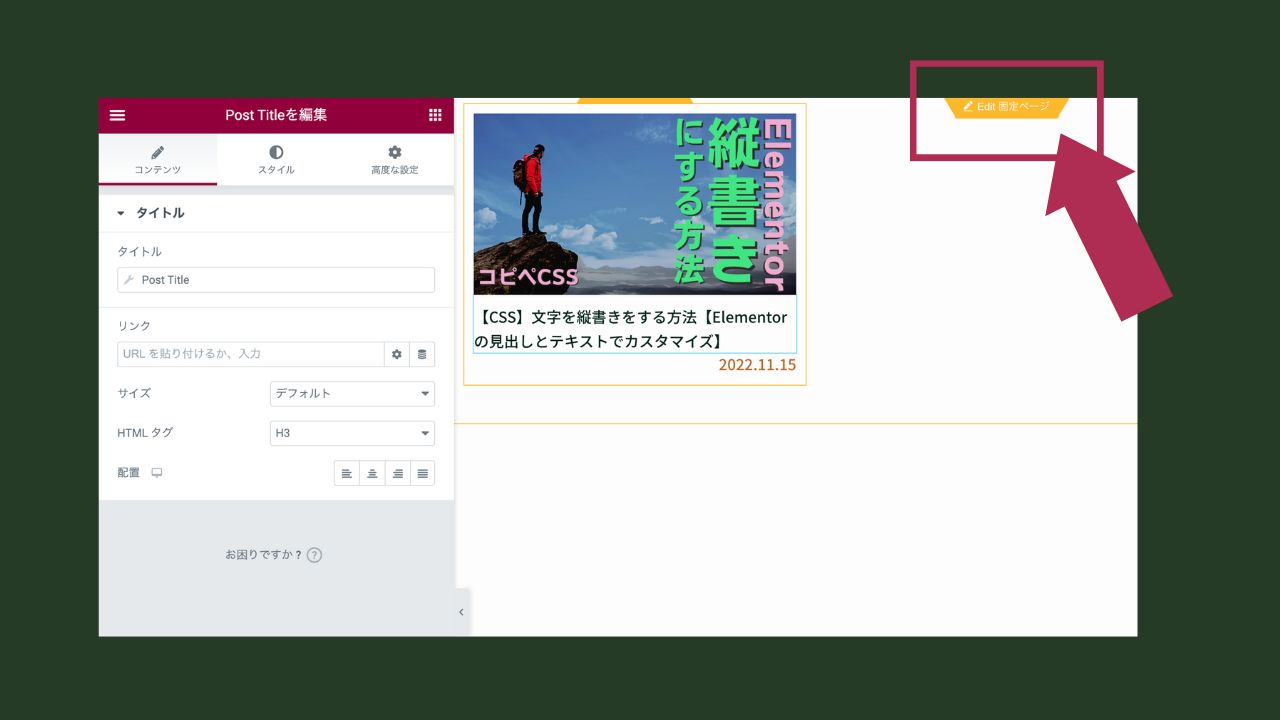
今回は、Loop内に、「アイキャッチ画像」「Post Title」「Post Info」を追加しました。
終わったら左下「更新」ボタンを押して、上部「Edit固定ページ」を押して固定ページの編集画面に戻りましょう。

こんな感じになりました。簡単ですね。
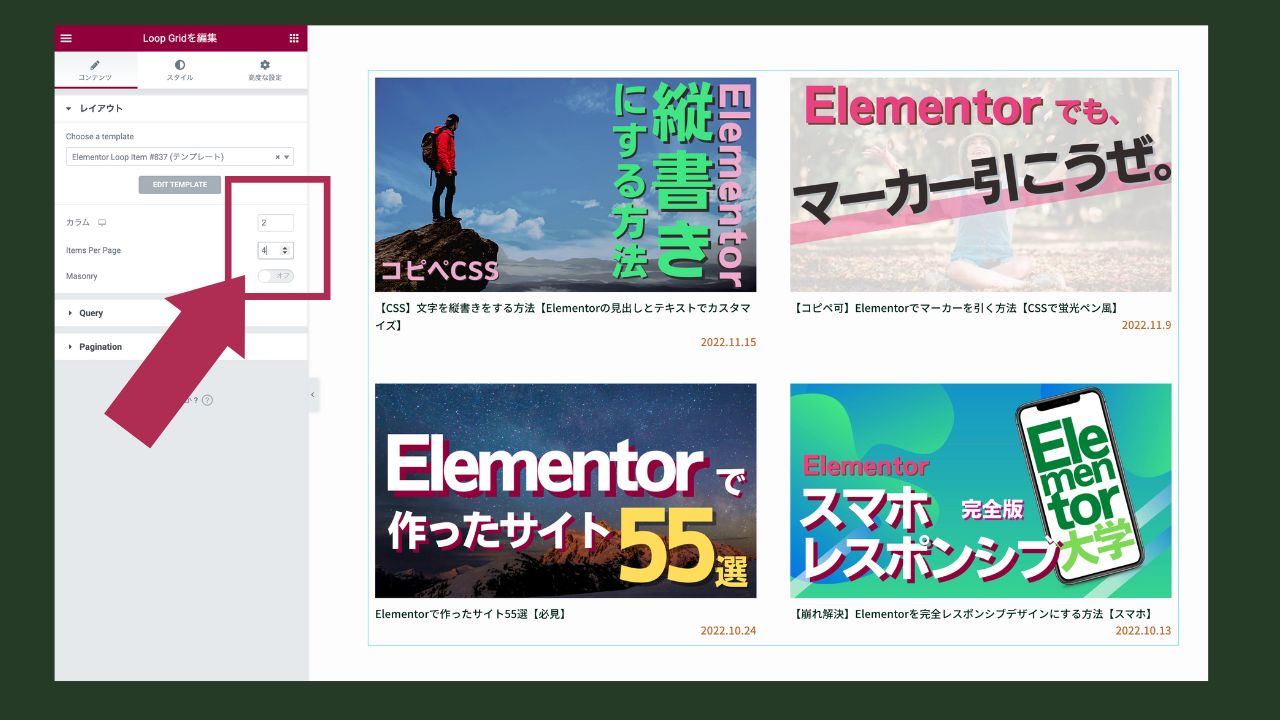
【応用】Elementor Loop Builderで2カラムにする方法
Loop Gridウィジェットの編集画面でカラムと記事数を設定できます。
ここで2カラム、4記事にしてみました。
スマホ用やタブレット用で重宝する設定です。
まとめ
Elementorの新機能Loop Builderを使って記事一覧を作成するレクチャー記事となりました。
記事一覧のカスタマイズは、以前まで「Elementor Custom Skin」を使用していましたが、より簡単にループがカスタマイズできるようになった印象です。
今日を機に記事一覧を凝ったデザインにしてみましょう!