記事本文内の重要な部分にマーカーや蛍光ペンを引いているブログをよく見かけませんか?
ブログやメディアサイトではもちろん、コーポレートサイトでも使われていますね。
そんなマーカーをElementorでも自由自在に使いこなしましょう。
見出しにマーカーを引く方法
今回コピペでかんたんに作れるマーカーはこれ↓です。
オレンジ色で太字のマーカーが引けます。
1.CSSを貼り付け
以下のコードを追加CSSに貼り付けます。
※Wordpress管理画面の「外観」→「カスタマイズ」→「追加CSS」
─────────────────────
/*marker*/
.marker-1 {
background: linear-gradient(transparent 60%, #ffddaa 0);
font-weight:bold;
color:black;
}
/*marker*/
─────────────────────
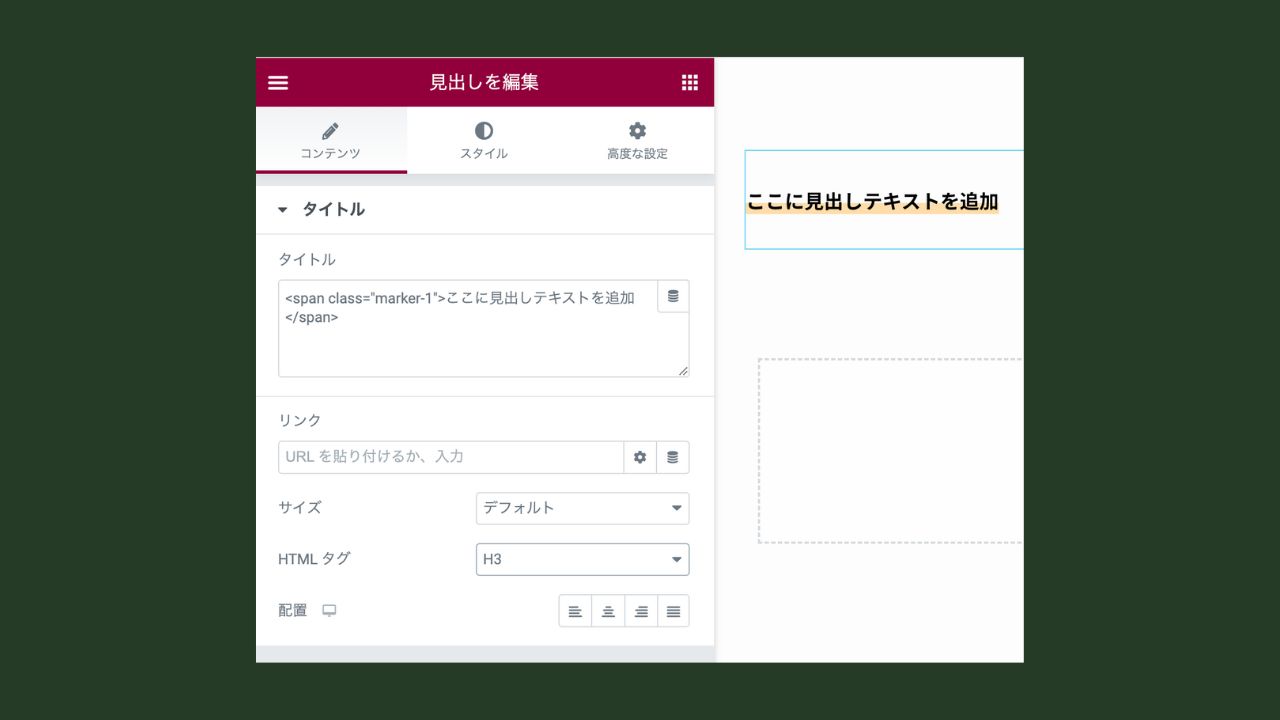
2.見出しでクラス名を加える
マーカーを付けたい見出しの編集画面を開きます。
見出しテキストを書く場所に以下のコードをコピペしましょう。
─────────────────────
<span class="marker-1">ここに見出しテキストを追加</span>
─────────────────────
テキストは自由に変更可能です。
3.調整して完成
色を変えたい場合は、
CSSの「#ffddaa」の部分の色コードを変更することで変えられます。
太字にしたくない場合は、CSSの「font-weight:bold;」を削除します。
マーカーの引く高さを変えたい場合は、「transparent 60%」の数字(%)を変えてみてください。
テキストにマーカーを引く方法
1.CSSを貼り付け
以下のコードを追加CSSに貼り付けます。
※Wordpress管理画面の「外観」→「カスタマイズ」→「追加CSS」
─────────────────────
/*marker*/
.marker-1 {
background: linear-gradient(transparent 60%, #ffddaa 0);
font-weight:bold;
color:black;
}
/*marker*/
─────────────────────
※見出しマーカーでCSSをすでに書いている場合は不要です。
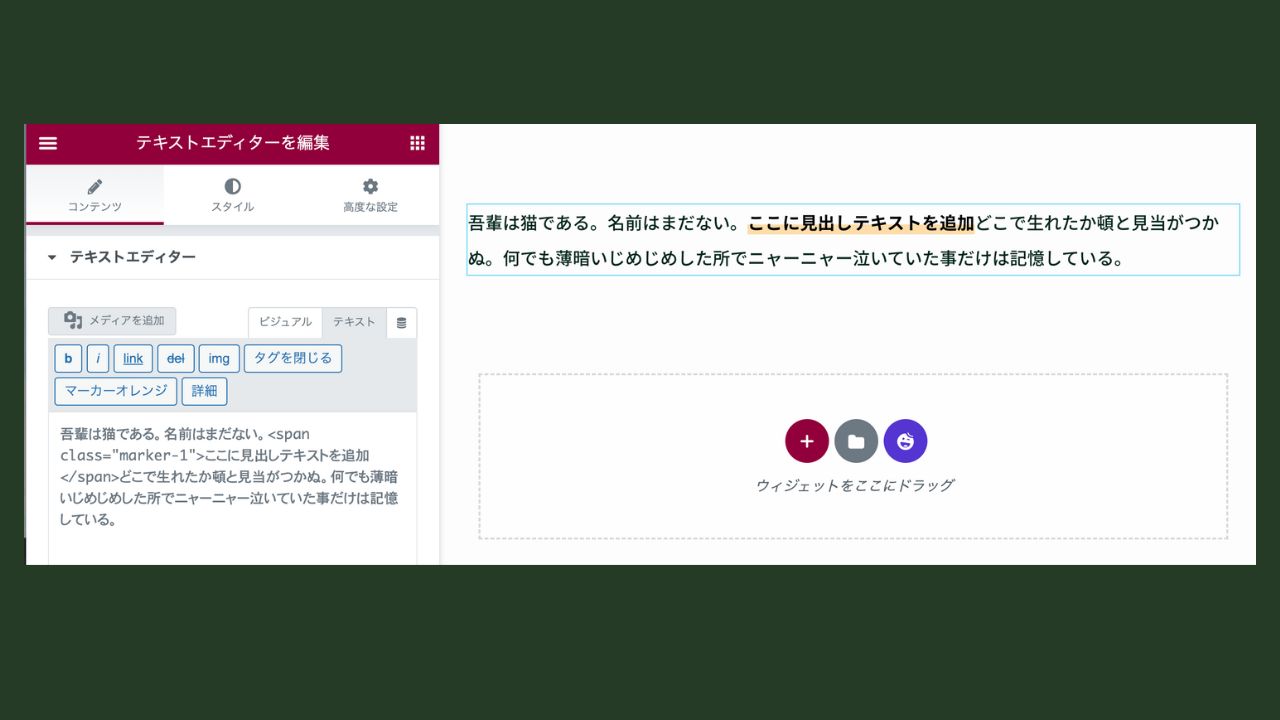
2.テキストエディタでクラスを加える
テキストエディタをの編集画面から、「テキスト」タブを選択します。
以下のコードを文中にコピペします。
─────────────────────
<span class="marker-1">ここに見出しテキストを追加</span>
─────────────────────
そうすると、spanクラスで囲われたところだけマーカーが引かれます。
3.調整して完成
色を変えたい場合は、
CSSの「#ffddaa」の部分の色コードを変更することで変えられます。
太字にしたくない場合は、CSSの「font-weight:bold;」を削除します。
マーカーの引く高さを変えたい場合は、「transparent 60%」の数字(%)を変えてみてください。
まとめ
今回のCSSコードはコピペ可能です。すぐに使ってマーカーを引きましょう。
引きすぎ注意。重要なところだけにしておきましょう。