Elementorで一番使うと言っても過言ではない見出しウィジェットを使いこなしましょう。
今回は、見出しウィジェットで使える裏技をたくさん紹介します。全部使えるようになればElementor上達の道が開きます。
Elementorの見出しの使い方
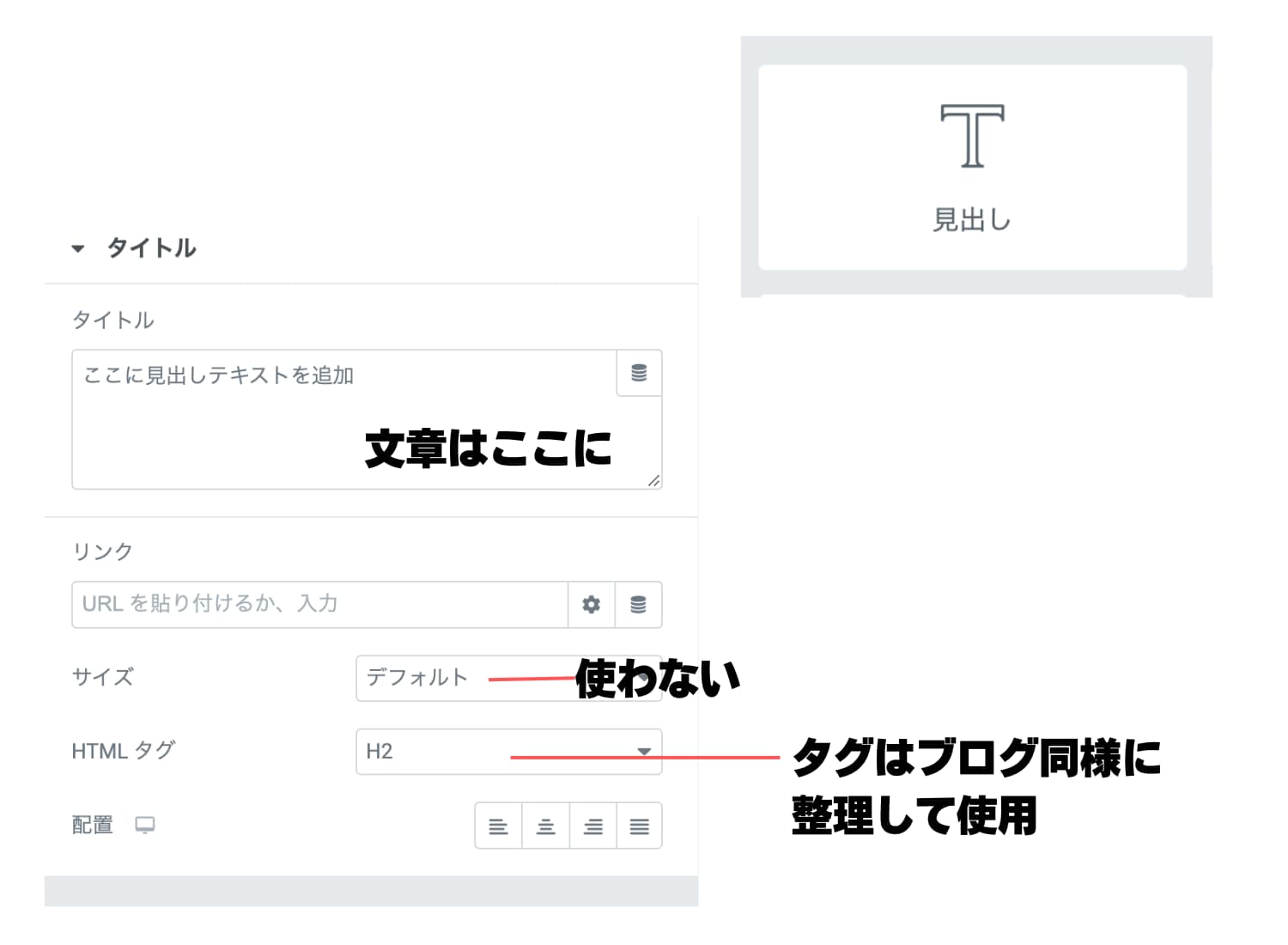
Elementor編集画面で、「見出しウィジェット」をドラッグするだけで見出しは使えます。
タイトルに文字を入力します。
リンク、HTMLタグが使えます。H2タグの使いすぎに注意しましょう。
サイズは基本的には使いません。
スタイルタブで色、フォントサイズなどが変更できます。
Elementorの見出しの裏ワザ4選
それでは、Elementorの見出しで通常設定ではできない裏技を5つ紹介します。
見出し内で改行する
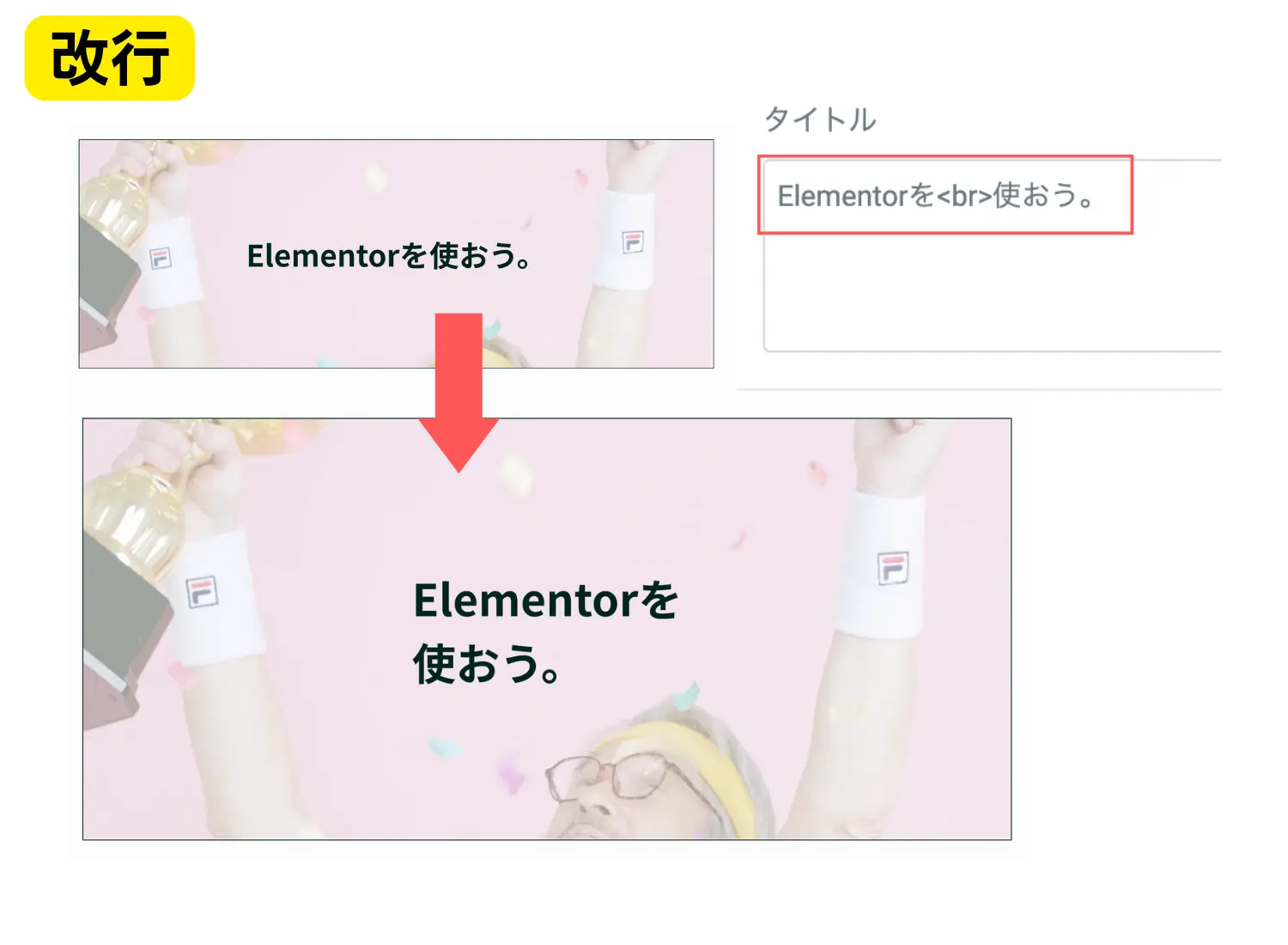
見出しウィジェットは、デフォルトだと改行が効きません。
どうしたら改行できるのか?
タイトルに<br>を入れるだけで簡単に改行できます。
以下、コード例
Elementorを<br>使おう
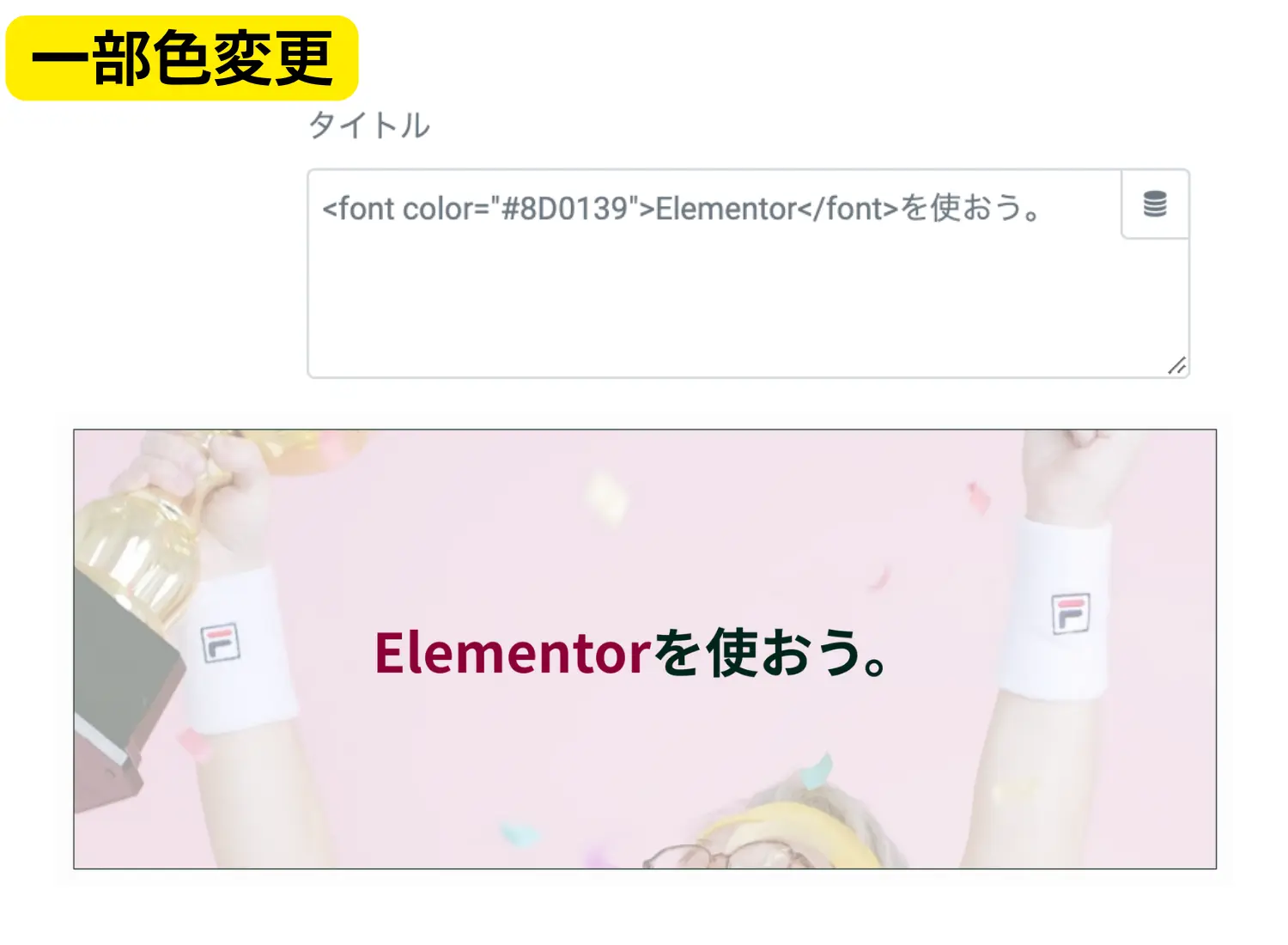
見出し内で部分的に文字の色を変える
見出しウィジェットは編集画面で色を設定すると、 すべての色がその色になってしまいますが、
この方法では、見出しの一部分だけを色を変えることができます。
以下、コード例です。
<font color="8D0139">Elementor</font>を使おう。
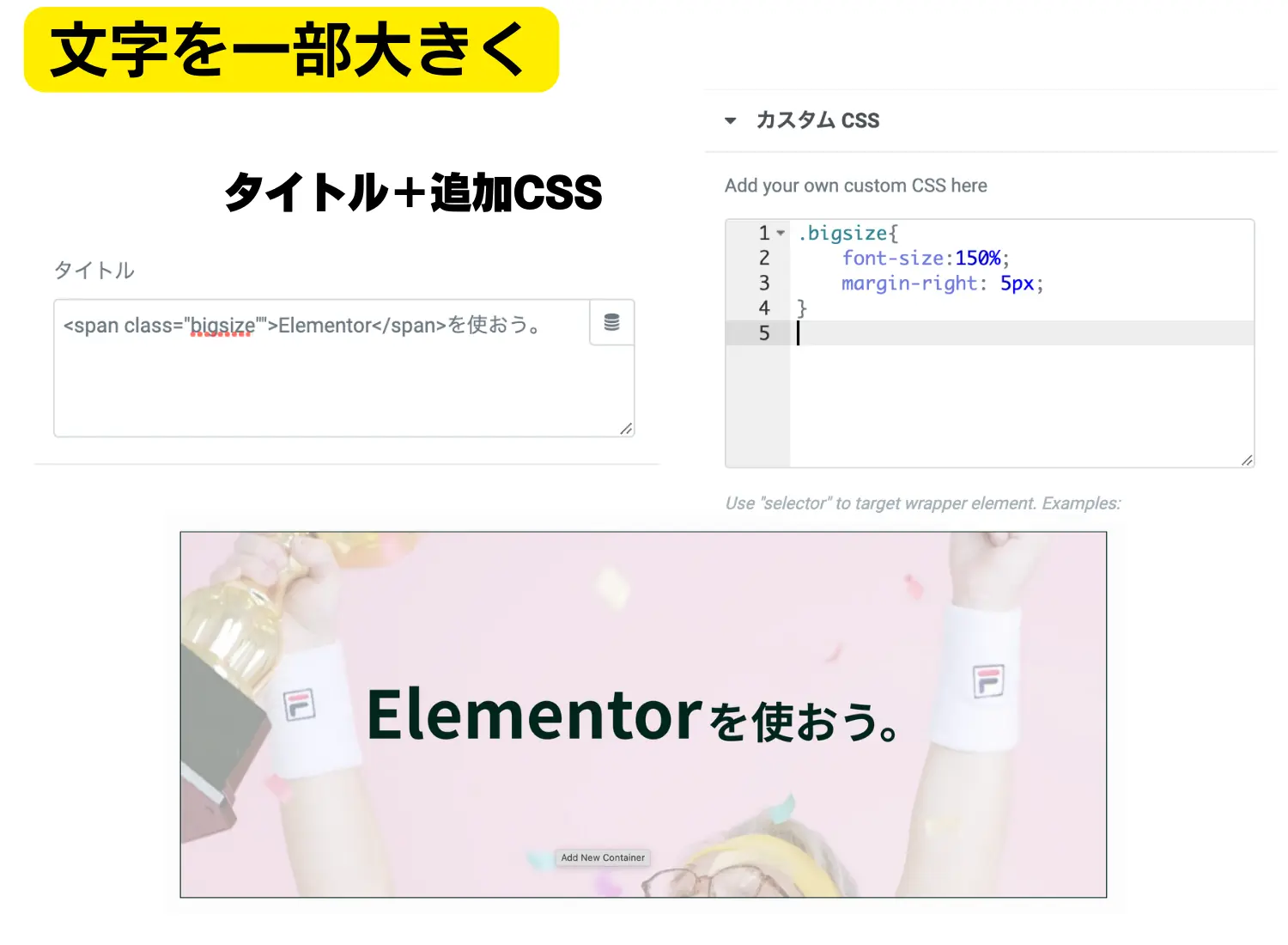
見出し内で部分的に文字の大きさを変える
次に、見出しウィジェットの文字の一部分だけを大きくする方法を紹介します。
こちらはインパクトを出せるので、トップページやトップビジュアルで使用すると良いでしょう。
コード例
見出しタイトル
<span class="bigsize">Elementor</span>を使おう。
追加CSS
.bigsize{font-size:150%;
margin-right:5px;}
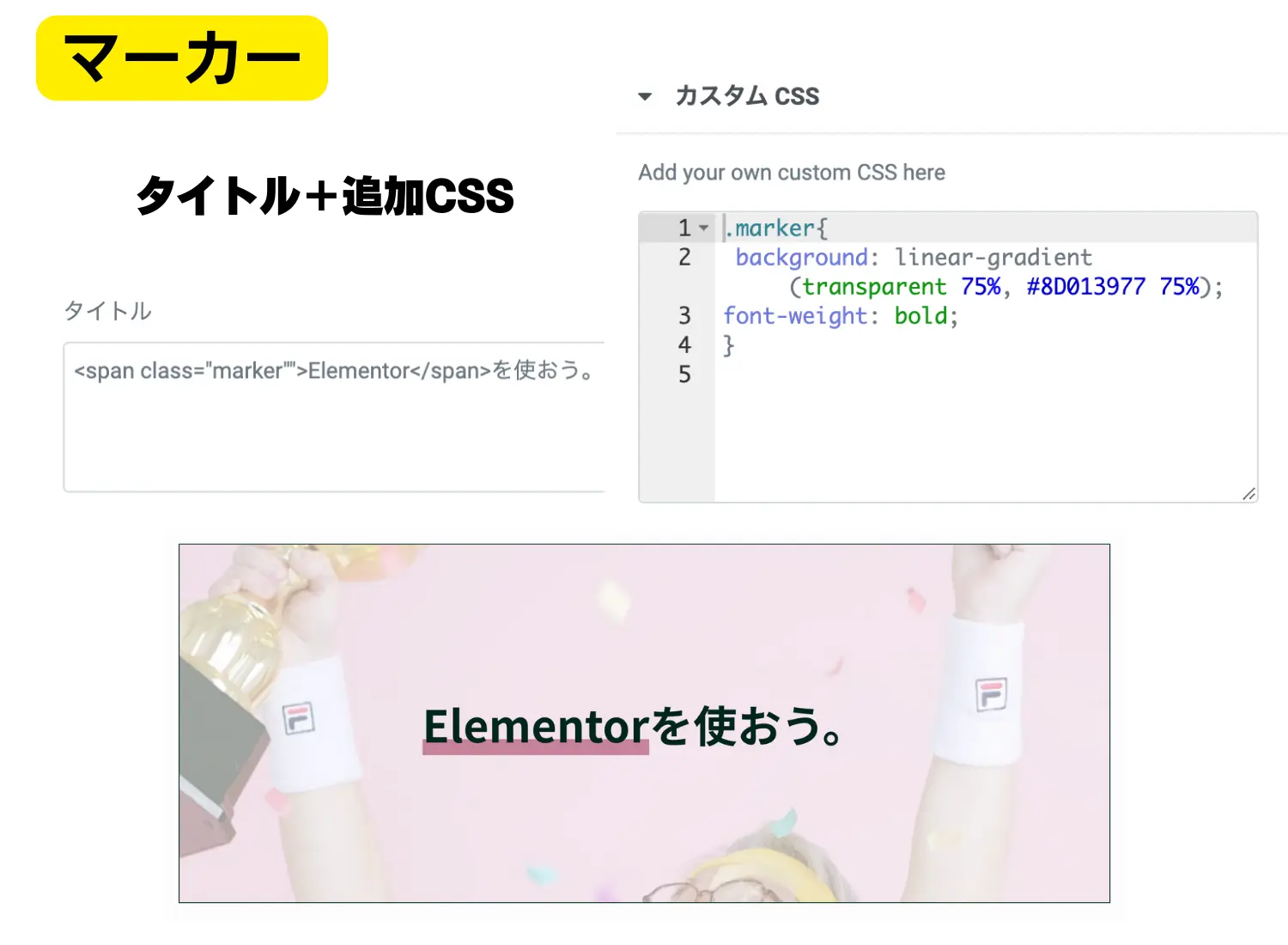
見出し内で部分的にマーカーを引く
次に見出しの一部分だけにマーカーを引く方法を紹介します。
タイトルの読んで欲しい部分につけることで、トップビジュアルからコーポレートサイトの見出しなどに広く活用できます。
以下、コード例です。
見出しタイトル
<span class="marker">Elementor</span>を使おう。
追加CSS
.marker{ background: linear-gradient(transparent 75%, #EAFC2391 75%);}
font-weight: bold;
まとめ
いかがだったでしょうか?
見出しは通常の編集画面では設定できる部分は限られていますが、コード・追加CSSを活用することによって無限に可能性が広がります。
自分のサイトにどんどん活用していきましょう。