本日も授業始めます。
今回はElementorを使ったオシャレなQ&Aの作り方です。
企業サイト、ECサイトでユーザビリティを高める大事なコンテンツですね。
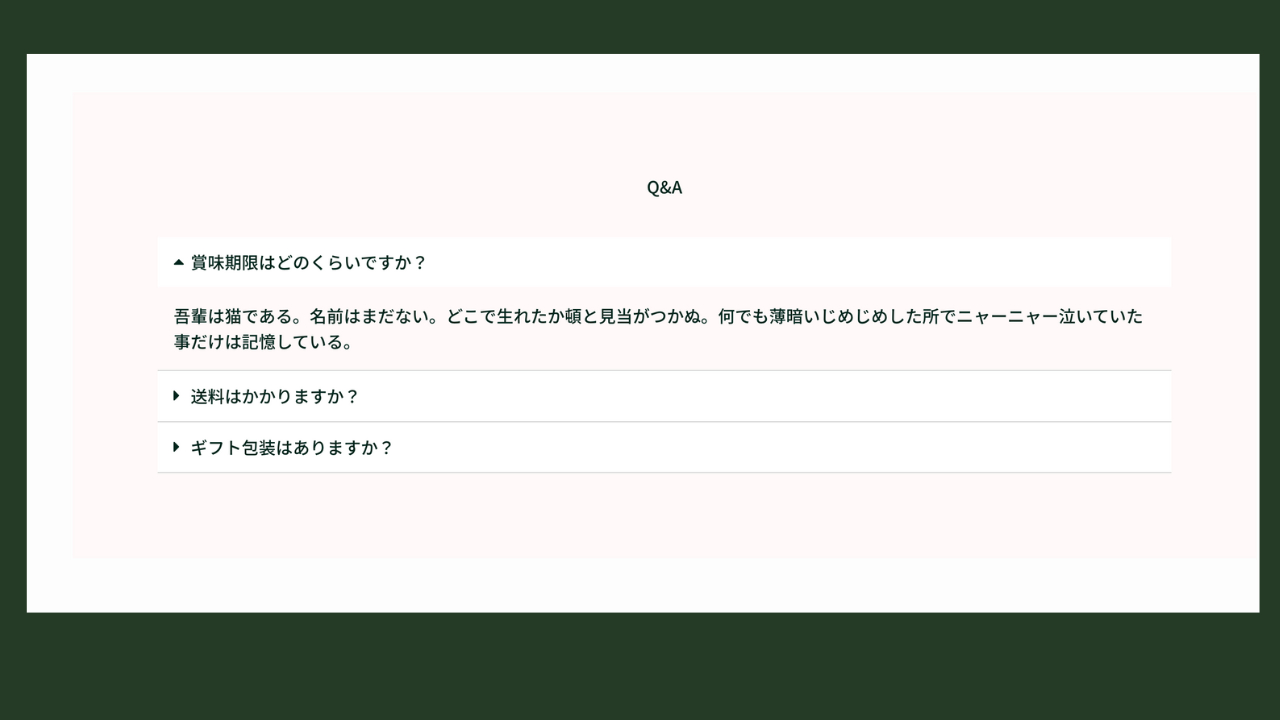
こんな感じのQ&Aを作ります。

それでは作成方法にいきます。
Elemnntorを使ったQ&Aの作り方
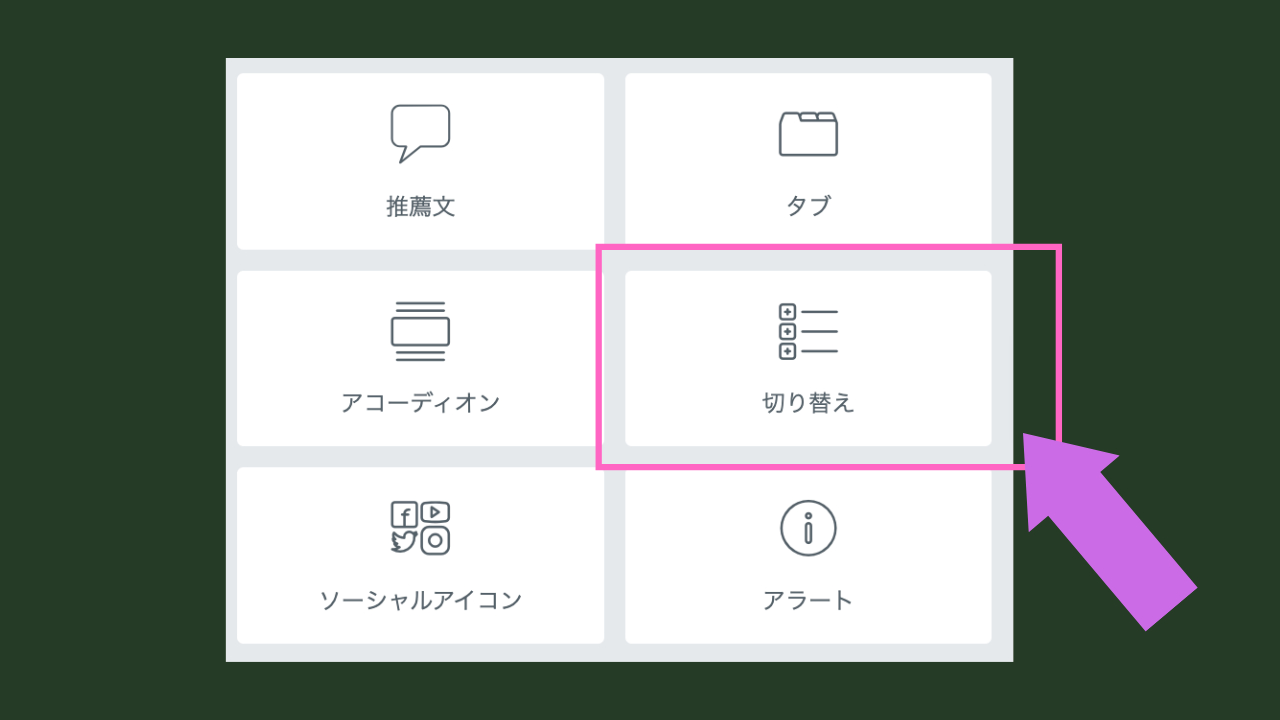
- Elementor編集画面から「切り替え」ウィジェットを配置
- 項目テキスト入力
- 「FAQ」スキーマにチェック
- スタイルで細かい設定
以上となります。
1つずつ説明していきます。
切り替えウィジェットを配置
Q&Aを作りたいページのElementor編集画面から、
切り替えウィジェットを配置します。
項目テキスト入力
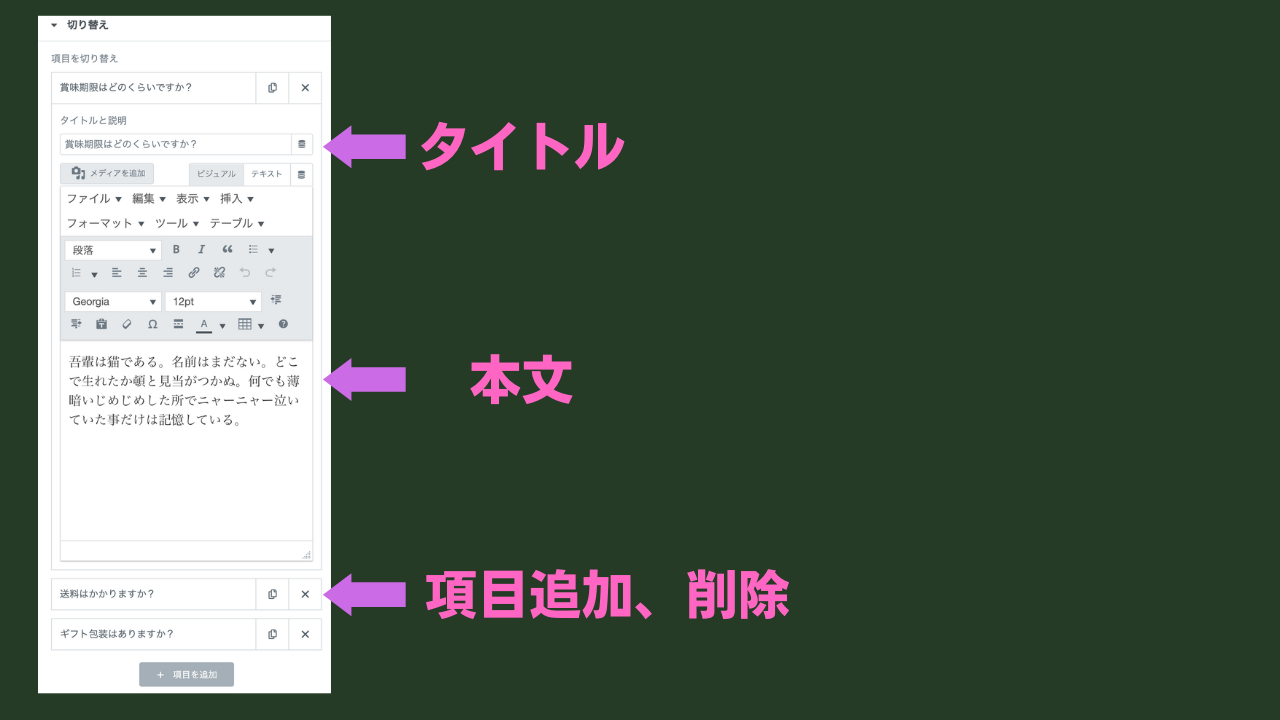
Q&Aの内容を入力していきます。
タイトルに質問、本文に回答を記入します。
項目横にアイコンがあり、コピー・削除ができます。
FAQスキーマにチェック
FAQスキーマにチェックを入れましょう。
チェックを入れることにより、FAQのHTMLマークアップが行われ、ブラウザが文章を意味を持って認識します。
スタイルで細かい設定
スタイルタブで、色、パディング、枠線など自由に変更できます。色々といじってみましょう。
参考

ファイルでダウンロードできますのでよかったら使ってみてください。