Elementorサイトを拝見していると、PCはきれいに表示されているのに、スマホやタブレットでは表示が崩れているサイトがよくあります。
今回は、そんなサイト運営者を救うために今すぐ使えるスマホレスポンシブ方法や、崩れた時に治った事例を伝授します。
Elementorの表示が崩れた時に見るポイント
表示が崩れる原因としては、レスポンシブの設定ができていない、プラグインの不具合、プラグインがお互いに干渉しているなどが多いですね。
- 最近何を行ったかを思い出す
- PC、スマホ、タブレットできちんとレスポンシブ化しているか
- WordPress、プラグイン、テーマは最新の更新をしているか
- サーバーのPHPメモリが足りているか
- WordPressをログアウトしてまたログインする
まず、1週間ごとにバックアップを取ることをしましょう。WordpressプラグインのBackWPupとかで大丈夫です。
最近不具合が起き始めたと思ったら1週間前に戻しましょう。
大体がそれで治ります。Elementorでサイト編集の際間違えてしまった、新しいプラグインを入れた、設定を変えたなどが不具合に繋がっているためです。
2点目に、レスポンシブ化です。
コンテナコンテンツの幅・高さ、要素間の間隔、フォントサイズ、文字の字間、行間などはPC、タブレット、スマホごとに設定しましょう。そうしないとすべての媒体でPCの設定になるので、スマホでレイアウトが崩れたり文字がめちゃ大きくなったりしています。
3点目に、Wordpress、テーマは常に最新のものを使用しましょう。
プラグインのバージョンでの不具合はよくあることです。
4点目にサーバーのPHPメモリが足りていない場合です。Elementorは結構メモリを食うので、PHPメモリの上限以上を使うとElementorの編集ができないエラーが起きたりします。
Xサーバーで上限を上げる方法参考記事:WEBST8
5点目に、一回Wordpressからログアウトする方法があります。上記の方法を試したのに反映されないときは、キャッシュプラグインでキャッシュを削除する、それでもダメなら一回ログアウトしてまたログインする。
それで反映されることがよくあります。
Elementorでレスポンシブ化をする方法
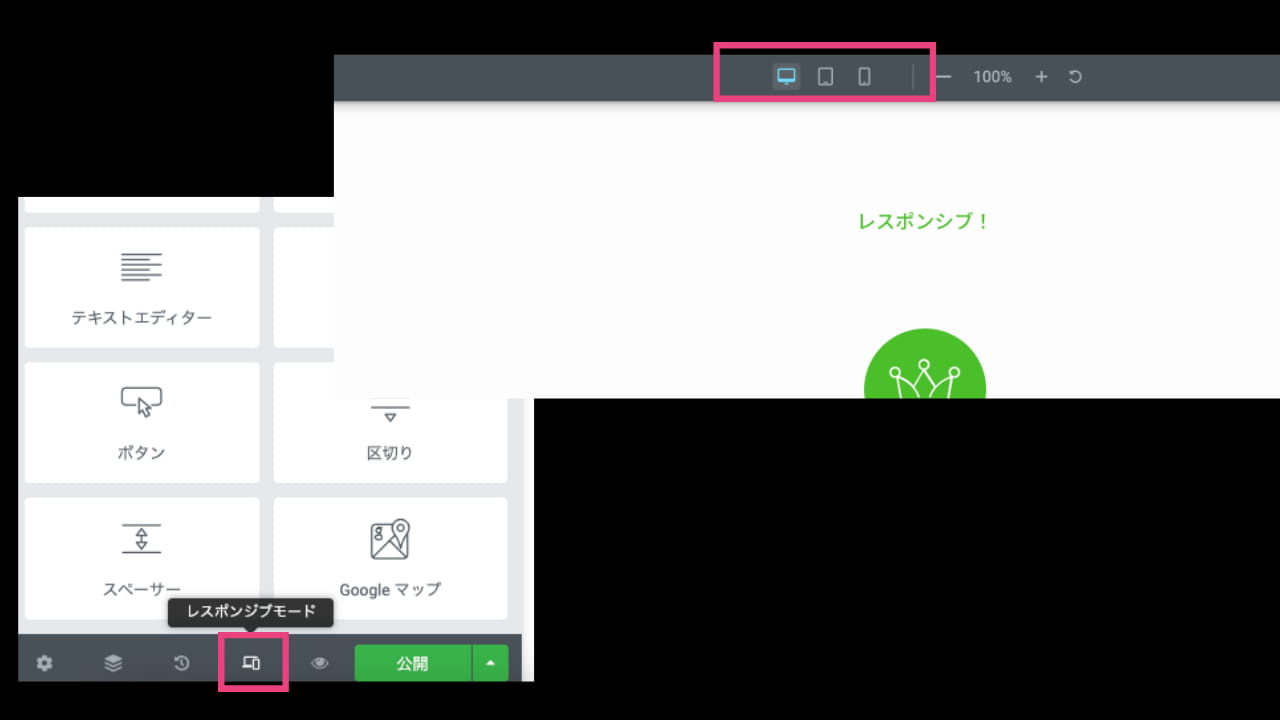
Elementorの編集画面を開きます。
左下のレスポンシブモードアイコンをクリックすると、右側編集プレビュー画面上部にPC/タブレット/スマホ のアイコンが出てきます。
これをクリックすることでそれぞれの媒体で表示されるコンテンツをレスポンシブに編集することができます。
スマホ・タブレットで文字を読みやすくするコツ
PC、スマホに適したフォントサイズ
フォントサイズは、PCでは16px、スマホでは14pxくらいが読みやすいです。
参考として当サイトの基本フォントサイズはPC16px、スマホ14.4pxです。
微調整なら均等割付
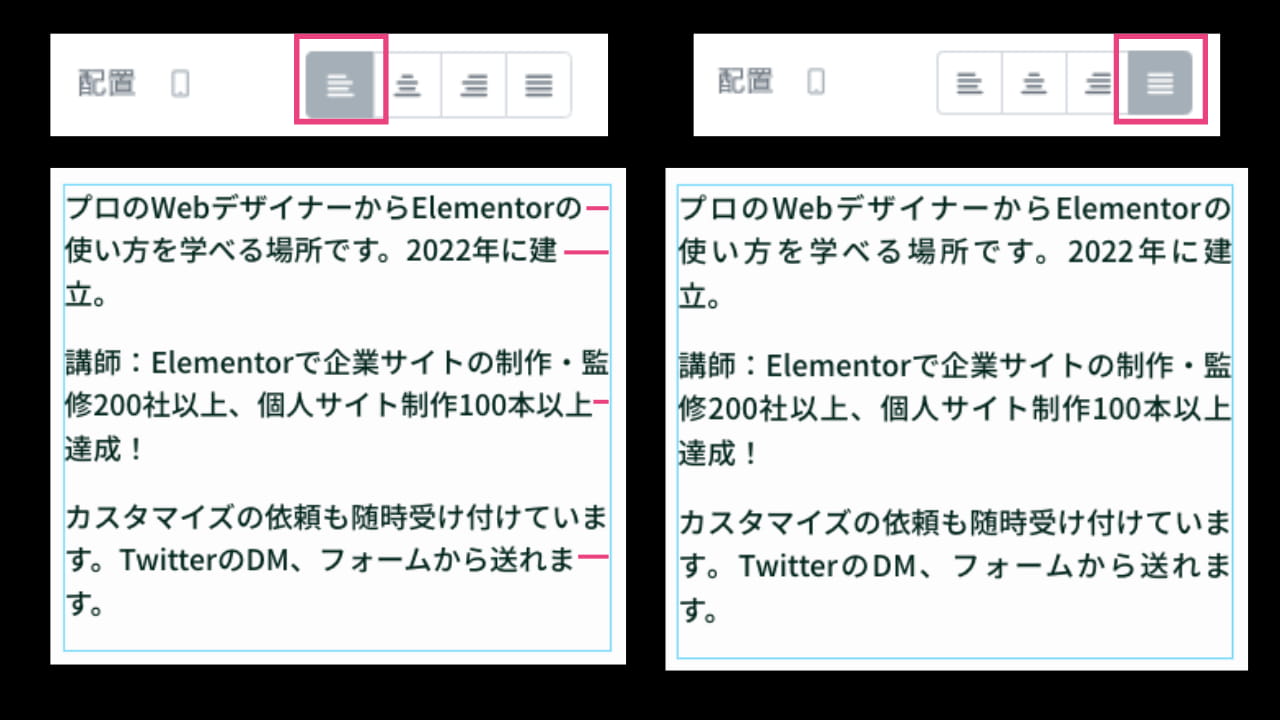
テキストエディタに少し隙間がある場合は、テキストエディタの行の最後を埋める均等割付を使いましょう。
テキストエディタ編集画面の「配置」を「均等割付」にすることで設定できます。
完全レスポンシブにするならPC非表示&スマホ表示
完全レスポンシブにするためには、
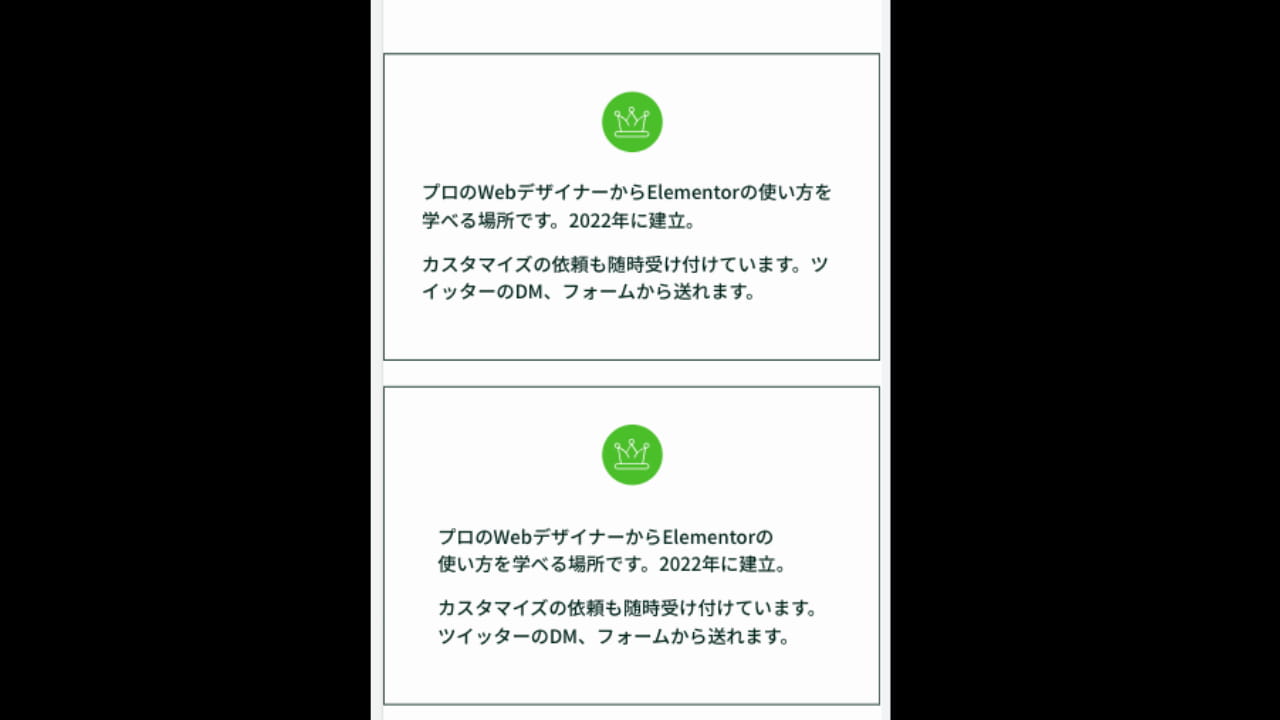
テキストエディタを複製して、スマホだけ表示させるテキストエディタを作ります。
複製したテキストエディタは、適度に改行を入れることで読みやすくなります。
スマホだけ表示、非表示などのやり方は以下で説明します。
スマホ・タブレットでコンテンツを非表示にする方法
PC・タブレットのテキストエディタを複製して、
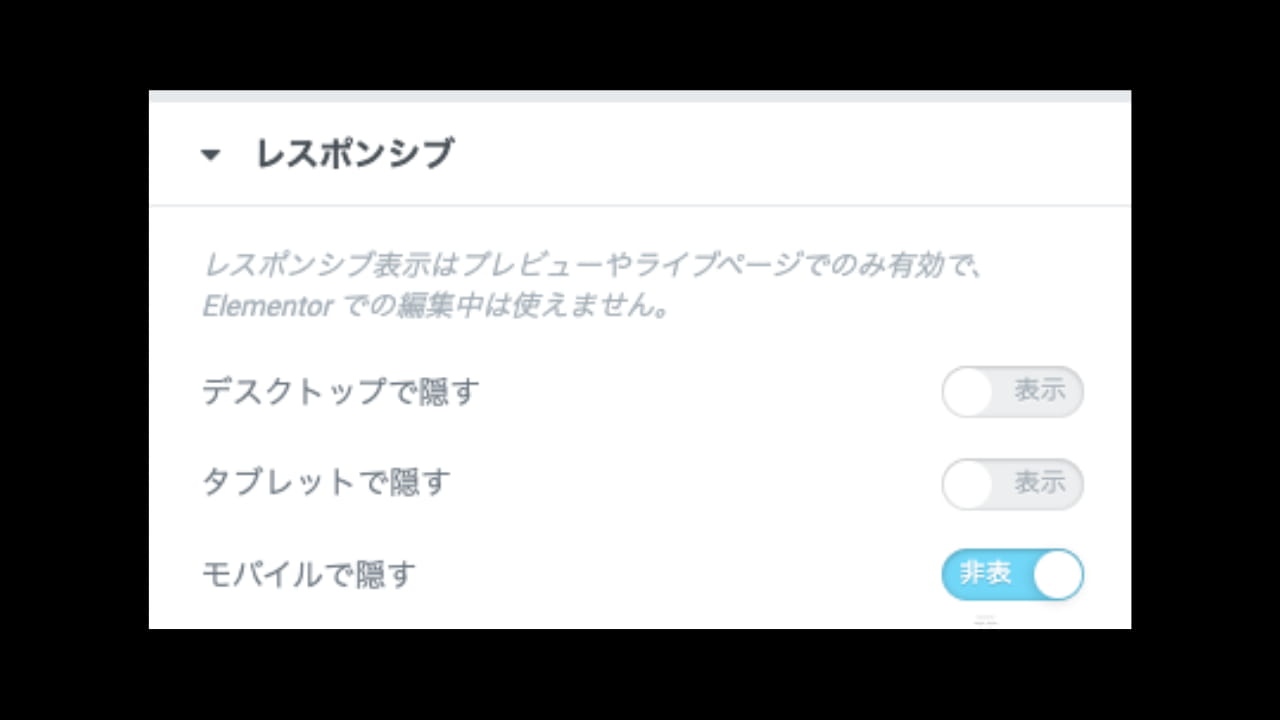
複製元のテキストエディタは、「高度な設定」タブ内の「レスポンシブ」の「モバイルで隠す」をオン
複製をしたテキストエディタは、「高度な設定」タブ内の「レスポンシブ」の「デスクトップで隠す、タブレットで隠す」をオン
と設定しましょう。
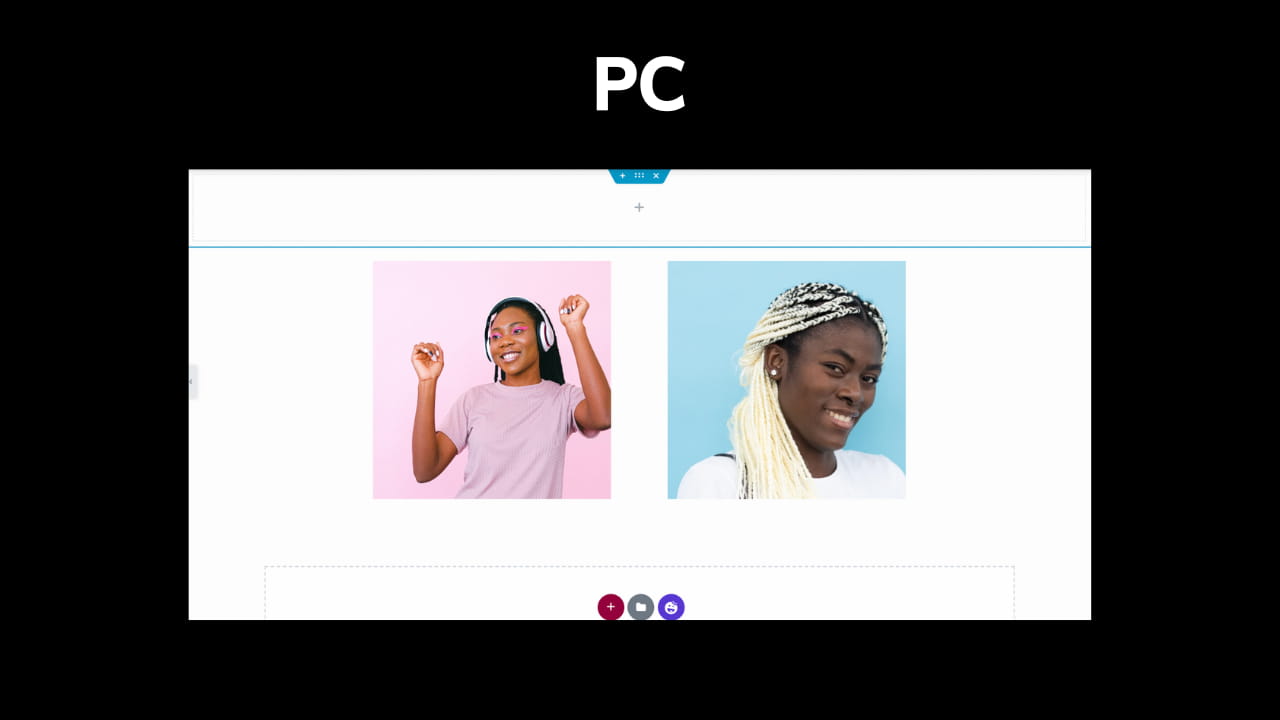
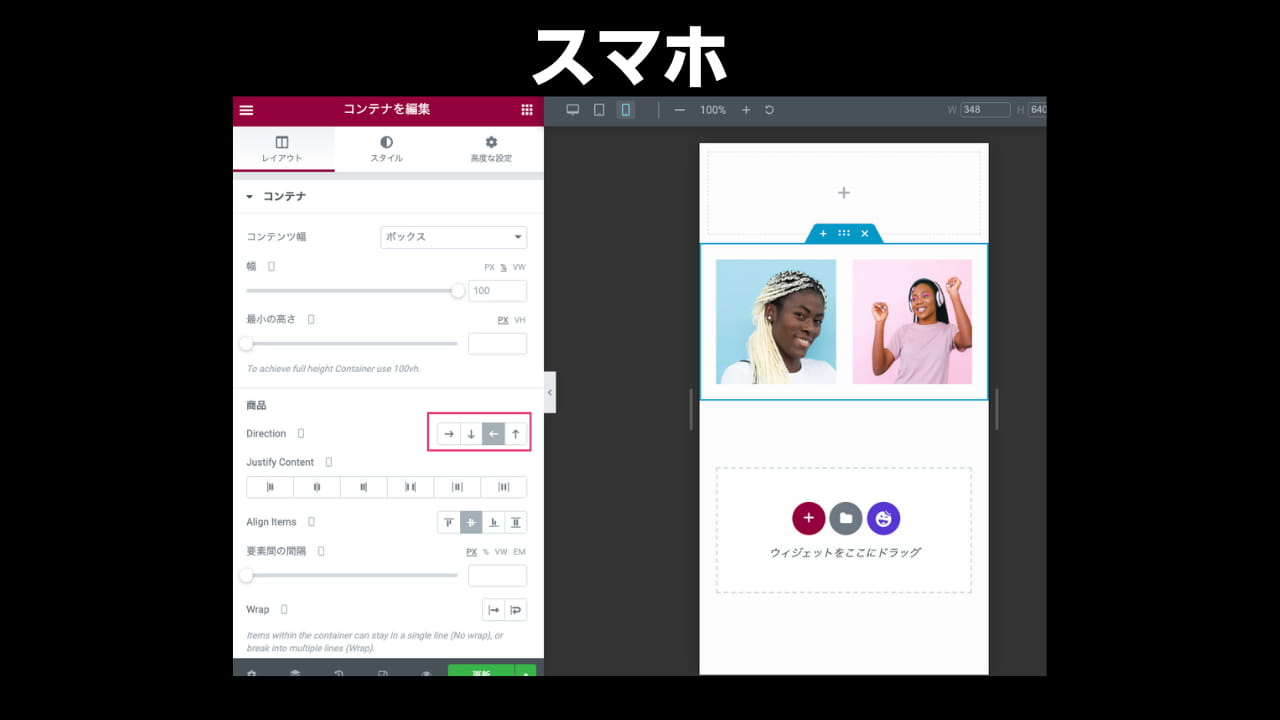
スマホやタブレットでコンテンツの順番を入れ替える方法
PCとスマホで順番を入れ替えたいときには、Directionを使います。
Directionの「←」を選択することでコンテンツが左並びから右並びになります。
「↑」「↓」を選択するとスマホで縦並びにもできます。
詳細【保存版】Elementor Flexbox Containerの使い方・メリット・デメリットを完全解説【フレックスコンテナ】
まとめ
今や多くのサイトは、閲覧ユーザーのデバイス割合は70%くらいがスマホです。
スマホレスポンシブを対策することで、サイトの満足度、信頼につながります。
Elementorのレスポンシブは簡単に設定できるので完璧なスマホユーザビリティを実現させましょう。