生徒のみなさんこんにちは。
Elementor Pro 3.12がリリースされました。
UI、配色が一新されました。
ですが、2、3ヶ月前の3.10で追加されたNested タブの使い方を紹介します。
時代に乗り遅れた感は否めません。
以下のデモサイトのようなタブが作れます。 >デモサイト

このような構築は今までだとタブウィジェット+Anywhere Elementorでショートコードで配置するとかで出来ていましたが、3.10から公式に追加されました。
Elementorタブの使い方
- Nested機能追加
- Elementor編集画面で「タブ」を追加
- タブの項目編集
- それぞれのタブの内容をコンテナで入れていく
- スマホ用にCSS追加
- タブのフォント、配色を設定
こんな感じでいきます。慣れれば簡単です。
Nested機能追加のやり方
管理画面から「Elementor」→設定→Features→Editor Top Barを「有効」でOK。
Elementor→設定→Features→Editor Top Barを「有効」で上部に常にレスポンシブ切り替えが表示されました。
最高です。
効率が上がるのでみなさん設定しておきましょうね。 pic.twitter.com/LaeRkl3h0Y— Elementor大学 (@Elementor_univ) March 31, 2023
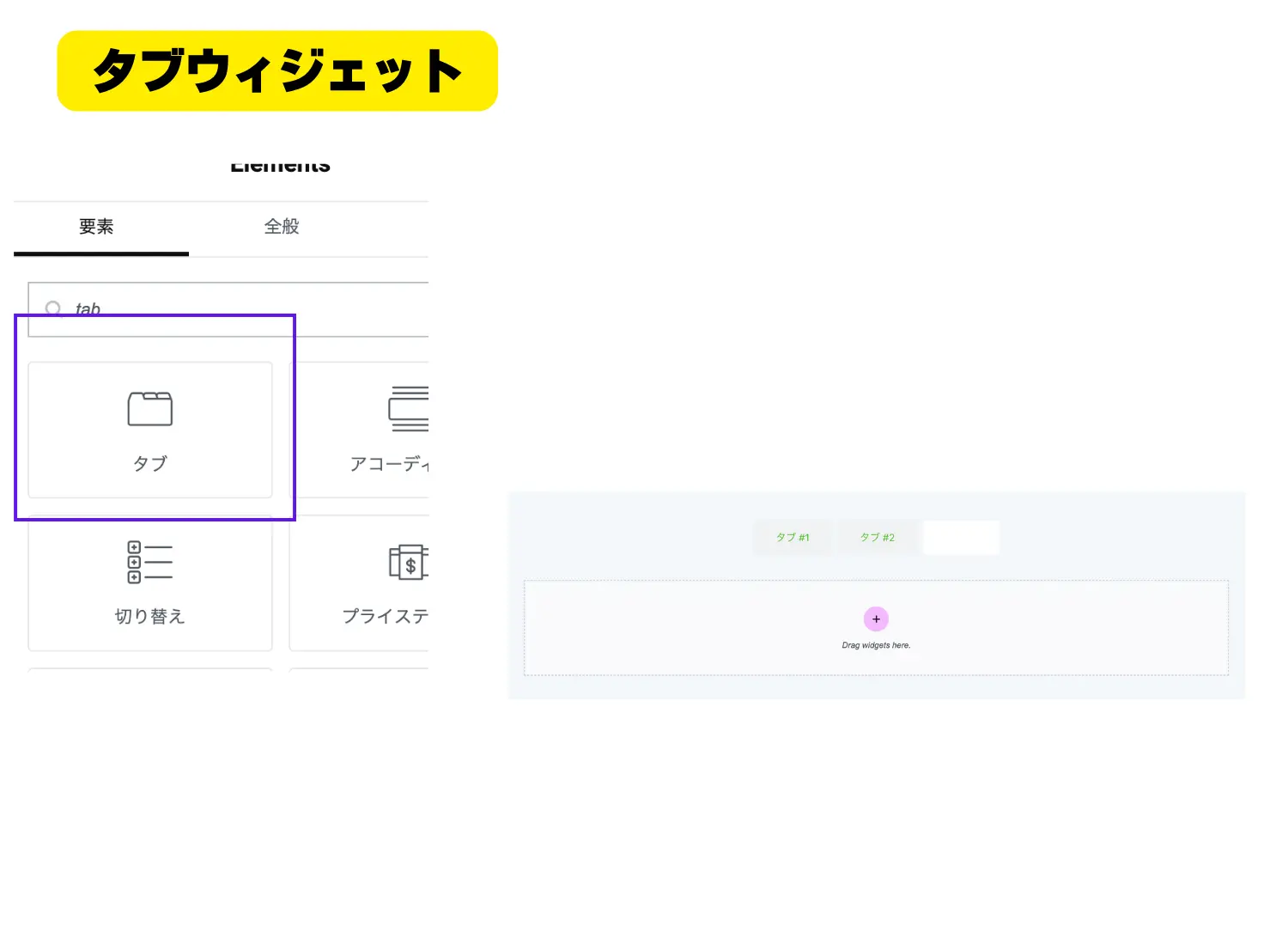
Elementor編集画面で「タブ」を追加
タブを入れたいページの「Elementorで編集」、編集画面からタブを入れます。
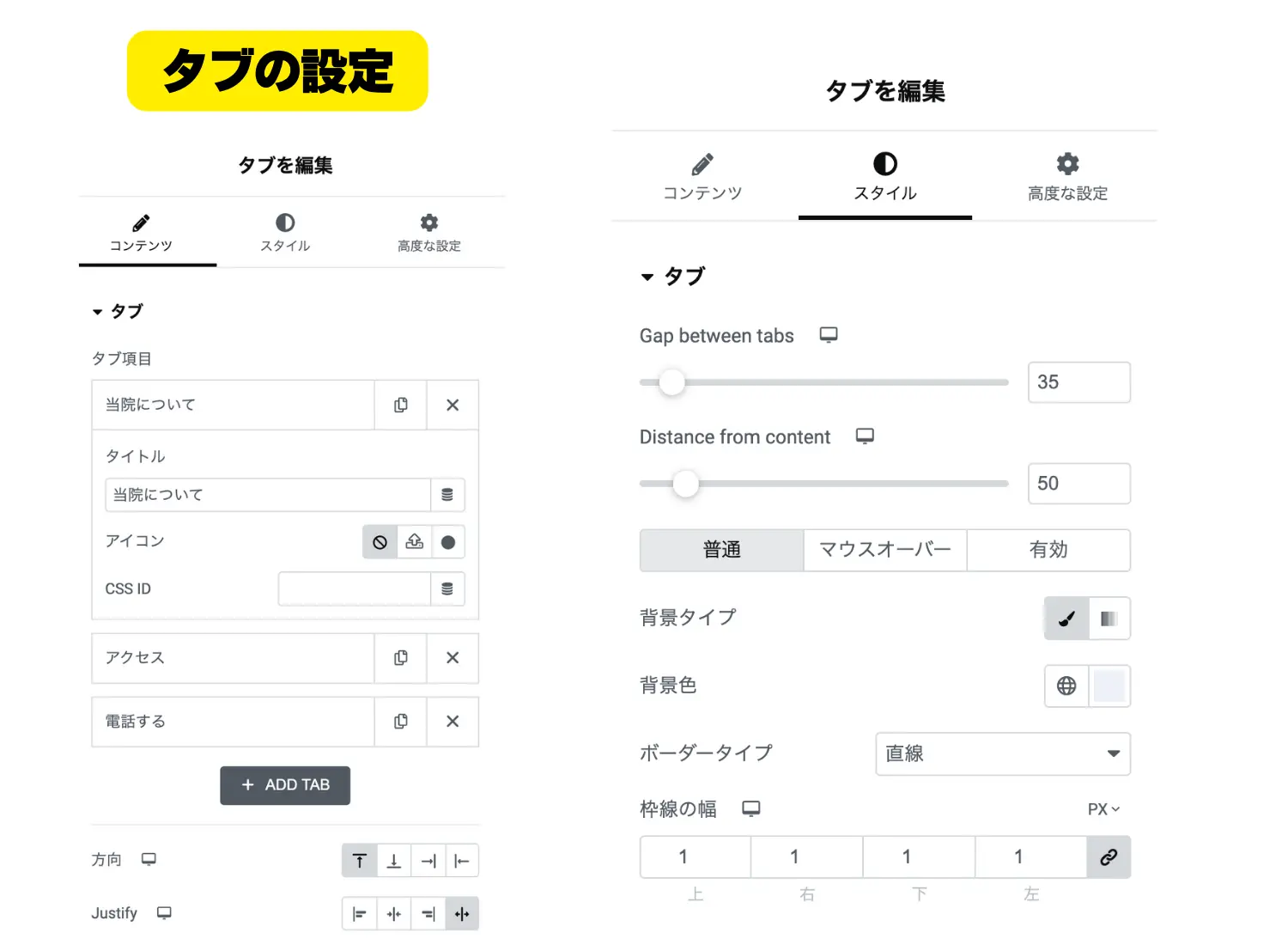
タブの項目、フォント、配色を設定
タグの詳細を設定していきます。
タブ項目のタイトル部分が項目名になります。
「方向」は「上」がおすすめですが、「左」も結構使えそうです。
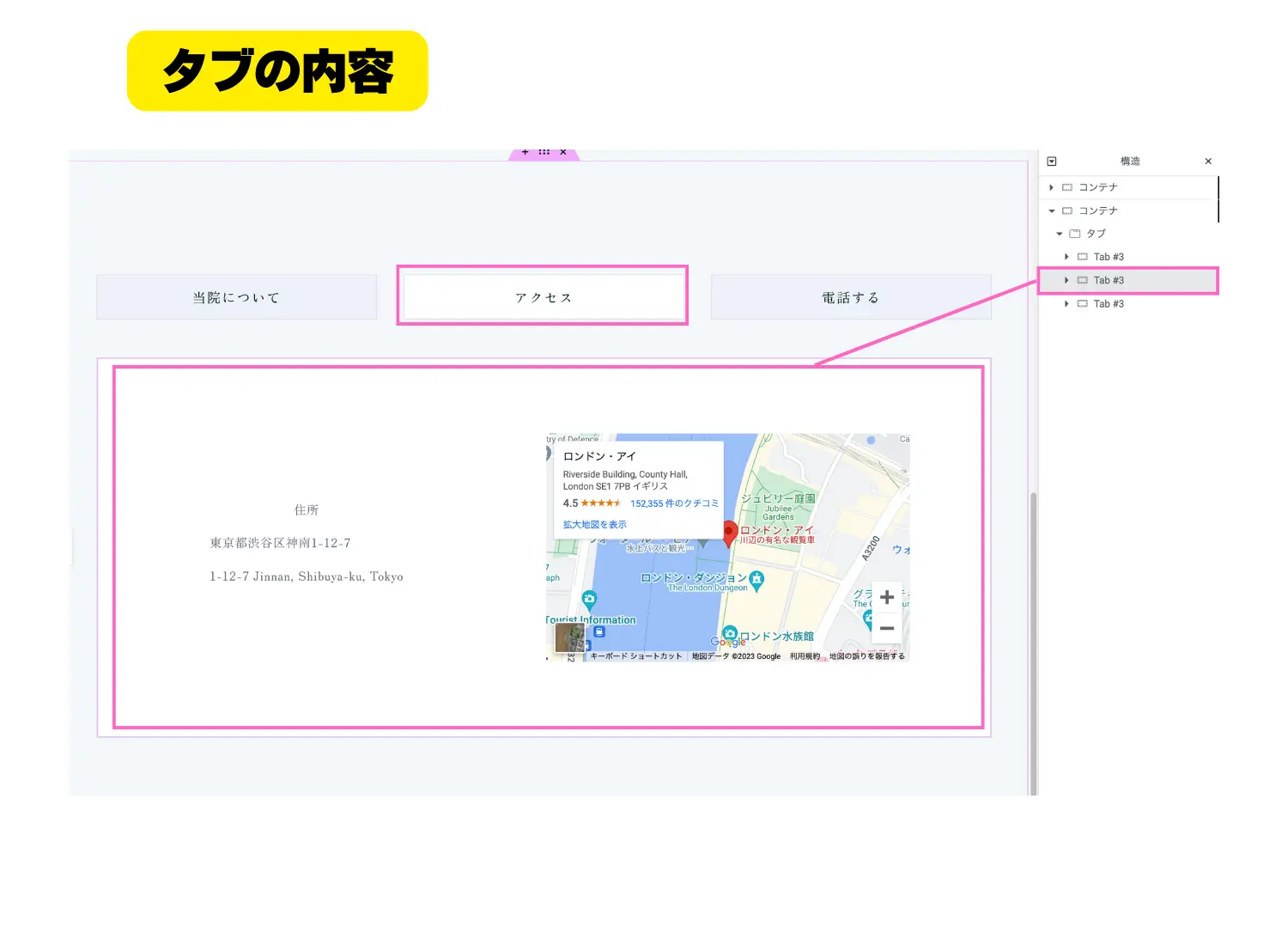
それぞれのタブの内容をコンテナで入れていく
内容は通常のコンテナと同じように入れていきます。
まだコンテナ機能使ってサイト作ってないよって方はいますかね?
コンテナは必修科目です。再履修してください。
【保存版】Elementor Flexbox Containerの使い方・メリット・デメリットを完全解説【フレックスコンテナ】
タブで項目を押すとその内容のコンテナが表示されます。
わからなくなったら右側のナビゲーターからクリックして内容を表示してもOKです。
スマホ用にCSS追加
スマホで見てみるとわかりますが、このままだとスマホ表示が変なことになっているので、CSSコードを追加していきます。
(参考動画:Web Squadron)
CSSに追加するコード
@media (max-width: 767px) {
.e-n-tabs-mobile > .elementor-widget-container > .e-n-tabs > .e-n-tabs-heading {
display: flex;
flex-wrap: wrap !important;}
.elementor-widget-n-tabs .e-n-tabs-content .e-collapse.e-active {
display: none;
}
.elementor-widget-n-tabs .e-n-tabs-content .e-collapse:not(:first-child) {
display: none;
}
div.e-collapse:nth-child(1){display: none !important;}
#tabs-services {
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
width: auto;
}
#tabs-services .tab-title {
width: auto;
flex: 0 0 auto;
}
.e-n-tab-title {
flex-shrink: 0;
max-width: 120px;
flex-basis: auto;
}
}
項目が大きすぎる、小さすぎる場合は、タブのスマホのフォントサイズやパディングを調整、
CSSコードの下部「max-width: 120px;」のpx値を調整してみてください。
まとめ
見栄えも良く、スマホで下にずらーっと情報が書いてあるよりコンパクトに情報が伝えられるタブは便利ですね。
自分の必殺技としていつでも使えるようにしておきましょう。